 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment résoudre le problème selon lequel la page ne peut pas être rendue en mode Historique de routage Vue
Comment résoudre le problème selon lequel la page ne peut pas être rendue en mode Historique de routage Vue
Comment résoudre le problème selon lequel la page ne peut pas être rendue en mode Historique de routage Vue
Cet article présente principalement l'explication détaillée des raisons et des solutions à l'échec du rendu de la page dans le mode Historique du routage Vue. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent se référer à
Causes causées par le mode Historique de routage sous Vue Raisons pour lesquelles la page ne peut pas être rendue
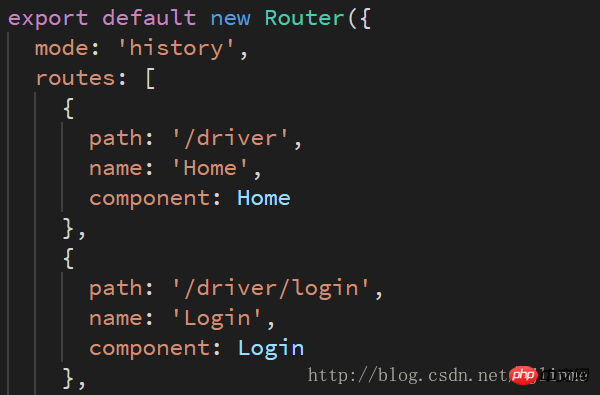
Il est très simple de créer une application monopage avec Vue.js + vue-router. En utilisant Vue.js, nous pouvons déjà composer des applications en combinant des composants. Lorsque vous souhaitez ajouter vue-router, ce que nous devons faire est de mapper les composants aux routes, puis d'indiquer à vue-router où les rendre. L'URL d'une application monopage généralement développée aura un motif de hachage avec un signe #, car l'application entière elle-même n'a qu'un seul code HTML et le reste est rendu via le routeur. Si cela est dû à des besoins professionnels ou si vous avez simplement l'impression que le signe # n'est pas beau, vous pouvez utiliser le mode historique, en termes simples, ajoutez la ligne de code suivante au fichier de configuration Comment résoudre le problème selon lequel la page ne peut pas être rendue en mode Historique de routage Vue du routeur :history: mode
La page ne peut pas être rendue
Voici un exemple de projet que j'ai écrit lorsque je me suis tourné. sur le mode historique, je n'ai fait aucun traitement sur le routage, tout est normal en phase Dev, mais après packaging, accédez au chemin du projet : sdp.driver.com/driver/et vous constaterez que la page est vide, mais les fichiers statiques sont tous normaux. La référence, car elle utilise le module dans YII, contiendra également le nom du module pilote en plus du nom de domaine. Généralement, les projets créés par de nombreuses personnes sont placés sous le répertoire racine, c'est-à-dire sous une forme telle que : sdp.driver.com, pas de problème. Mais si le module est configuré ou placé dans un sous-dossier, des problèmes surviendront. En fait, cela est dû au fait que le routeur ne peut pas trouver les composants dans le chemin, il ne peut donc pas être restitué. Modifiez simplement le fichier Comment résoudre le problème selon lequel la page ne peut pas être rendue en mode Historique de routage Vue dans le routeur et ajoutez le nom de votre projet à chaque chemin, et vous réussirez.


Erreur 404
dans En mode Historique, si vous accédez au chemin directement via la barre d'adresse, une erreur 404 se produira. En effet, il s'agit d'une application monopage (non-sens)... En fait, c'est parce que l'API history.pushState est appelée. , donc toutes les opérations telles que les sauts sont implémentées via le routeur. Il est très simple de résoudre ce problème. Il vous suffit de le configurer en arrière-plan pour accéder à l'index.html par défaut si l'URL ne correspond à aucune ressource statique. . La configuration spécifique est la suivante : Apache<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>location / {
try_files $uri $uri/ /index.html;}Node.js (Express)
À propos du problème de l'actualisation de la page à chaque fois que vous cliquez sur un lien
Comme nous le savons tous, le développement d'applications d'une seule page est dû à une expérience fluide et soyeuse si la page est actualisée. chaque fois que vous cliquez...Vue.prototype.router = router;
this.router.push('driver/service');
Comment interagir et vérifier les composants VueJS via des accessoires
Comment résoudre le problème de vuex dans le composant parent Le sous-composant d'état de mise à jour de la méthode ne peut pas être mis à jour et rendu à temps
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
Il existe deux manières d'exporter des modules dans Vue.js : exporter et exporter par défaut. export est utilisé pour exporter des entités nommées et nécessite l'utilisation d'accolades ; export default est utilisé pour exporter des entités par défaut et ne nécessite pas d'accolades. Lors de l'importation, les entités exportées par export doivent utiliser leurs noms, tandis que les entités exportées par défaut d'exportation peuvent être utilisées implicitement. Il est recommandé d'utiliser l'exportation par défaut pour les modules qui doivent être importés plusieurs fois et d'utiliser l'exportation pour les modules qui ne sont exportés qu'une seule fois.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Les modificateurs d'événements Vue.js sont utilisés pour ajouter des comportements spécifiques, notamment : empêcher le comportement par défaut (.prevent) arrêter le bouillonnement d'événements (.stop) événement ponctuel (.once) capturer l'événement (.capture) écouter passivement les événements (.passive) Adaptatif modificateur (.self)Modificateur de touche (.key)
 Onmount en vue correspond à quel cycle de vie de réagir
May 09, 2024 pm 01:42 PM
Onmount en vue correspond à quel cycle de vie de réagir
May 09, 2024 pm 01:42 PM
onMounted dans Vue correspond à la méthode de cycle de vie useEffect dans React, avec un tableau de dépendances vide [], exécuté immédiatement après le montage du composant sur le DOM.





