
L'article suivant vous apporte une compréhension complète de la couleur du dégradé CSS, de la marque omise, de la police intégrée et de l'ombre du texte. Le contenu est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence.
1. La couleur du dégradé
Le dégradé CSS3 est divisé en dégradé linéaire (linéaire) et Dégradé radial (radial). Étant donné que différents moteurs de rendu ont une syntaxe différente pour implémenter les dégradés, nous analysons ici uniquement son utilisation sur la base de la syntaxe standard du W3C des dégradés linéaires. Vous pouvez vous référer aux informations pertinentes pour le reste. La syntaxe W3C a été prise en charge par des navigateurs tels que IE10+, Firefox19.0+, Chrome26.0+ et Opera12.1+.
Dans cette section, parlons du dégradé linéaire :

Paramètres :
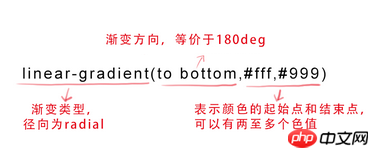
Le premier paramètre : Spécifie la direction du dégradé, qui peut être représentée par le mot clé "angle" ou "Anglais" :

(Cliquez sur l'image pour l'agrandir)
Lorsque le premier paramètre est omis, la valeur par défaut est "180deg", ce qui équivaut à "vers le bas".
Les deuxième et troisième paramètres, représentent le point de départ et le point final de la couleur , qui peut avoir plusieurs valeurs de couleur.
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
Rendu :

2.
text-overflow est utilisé pour définir s'il faut utiliser une marque de points de suspension (...) pour marquer le débordement de texte dans l'objet. Grammaire :
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
Syntaxe :

3. Intégrer la police @font-face
@font-face peut charger le fichier de police côté serveur afin que le navigateur puisse l'afficher. l'utilisateur Aucune police n'est installée sur l'ordinateur.Syntaxe :
@font-face { font-family : nom de la police ;
src : chemin relatif ou absolu vers le fichier de police sur le server ;
}
Par exemple :
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}4. Texte ombre texte-ombre
texte - L'ombre peut être utilisée pour définir l'effet d'ombre du texte.Syntaxe :
text-shadow : X-Offset Y-Offset Blur Color ; X-Offset : représente la distance de décalage horizontal de l'ombre, sa valeur est positive Lorsque l'ombre est décalée vers la droite, sinon elle est décalée vers la gauche ; Y-Offset : fait référence à la distance de décalage vertical de l'ombre Si sa valeur est une valeur positive, l'ombre est décalée vers le bas. , sinon elle est décalée vers le haut. ;Flou : fait référence au degré de flou de l'ombre. Sa valeur ne peut pas être négative. Plus la valeur est grande, plus l'ombre est floue. . Si le flou de l'ombre n'est pas nécessaire, la valeur du flou peut être définie sur 0 Couleur : fait référence à la couleur de l'ombre, qui peut utiliser la couleur rgba. Par exemple, nous pouvons utiliser le code suivant pour définir l'effet d'ombre.text-shadow: 0 1px 1px #fff
Deux fonctions couramment utilisées des coins arrondis et des dégradés CSS3
CSS3 rend l'arrière-plan transparent et le texte opaque Effet
Implémentation du dégradé de couleurs linéaire en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 Le rôle de la balise applet en HTML
Le rôle de la balise applet en HTML
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 Comment se connecter à la base de données dans SQLplus
Comment se connecter à la base de données dans SQLplus
 commutateur proxy
commutateur proxy
 Comment résoudre err_connection_reset
Comment résoudre err_connection_reset
 Comment récupérer des fichiers complètement supprimés sur un ordinateur
Comment récupérer des fichiers complètement supprimés sur un ordinateur
 La différence entre rom et bélier
La différence entre rom et bélier
 Comment utiliser l'installation de pip
Comment utiliser l'installation de pip