
Cet article présente principalement l'analyse du rendu du modèle de transformation en CSS3. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
La transformation est implémentée via un ensemble de. Fonctions.En ce qui concerne la transformation 2D ou 3D de la taille, de la position et de l'angle de la boîte, nous expliquerons ici principalement en profondeur le rendu du modèle de transformation de transformation en CSS3. Surtout les amis qui sont préoccupés par l'animation de rendu 3D côté Web ne doivent pas le faire. manque ça
Introduction
La transformation est complétée par une série de transformations matricielles telles que l'échelle sont toutes des encapsulations de matrice.
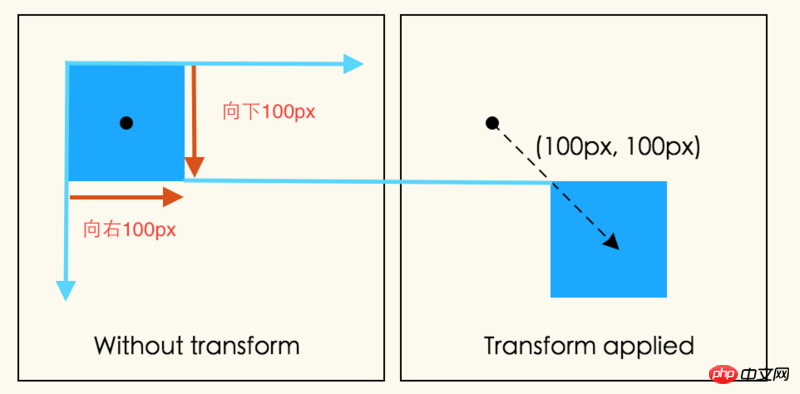
L'explication dans w3 est que la transformation est basée sur le modèle de formatage visuel (est-ce la bonne traduction ?) et dessine un système de coordonnées pour celui-ci, ainsi que toutes les opérations effectuées dans ce système de coordonnées, telles que Droite et bas. , ils sont tous exprimés en pixels dans ce système de coordonnées. La définition de la transformation pour l'élément
ne modifiera pas le flux de documents où se trouve l'élément. Sa disposition est toujours régie par le modèle de boîte, donc l'effet de. la transformation ici est Peut coexister avec le flottement et le positionnement.
Lorsqu'un élément est configuré pour se transformer, un système de coordonnées sera défini pour l'élément, une transformation matricielle sera effectuée dans le système de coordonnées et le résultat de la transformation sera mappé au système de coordonnées utilisateur (c'est-à-dire , le contexte réel).
Plusieurs fonctions de transformation matricielle seront calculées de gauche à droite dans l'ordre, telles que transform:translate(80px, 80px) scale(1.5, 1.5). Le navigateur calculera d'abord le déplacement, puis le mettra à l'échelle 1,5 fois. . Les deux codes suivants ont le même effet :
html
1 2 3 4 5 |
|
html
1 2 |
|
La position de l'origine des coordonnées est affectée par l'effet de l'attribut transform-origin.
S'il s'agit d'une transformation 3D, elle sera également ajoutée à un contexte de rendu 3D. D'après ma compréhension personnelle, quel que soit le nombre d'éléments convertis en 3D, ils seront toujours dans ce contexte et peuvent s'influencer mutuellement, à l'instar de plusieurs éléments positionnés de manière absolue dans un document.
Toute valeur de transformation autre que none entraînera la création d'un contexte d'empilement et d'un bloc conteneur.
Modèle de rendu de transformation
Spécifier une valeur autre que none pour l'attribut de transformation créera un nouveau système de coordonnées local sur l'élément et l'appliquera à l'élément. Grâce au modèle de transformation de l'élément, l'élément peut être dessiné et rendu avec son propre système de coordonnées. Les transformations peuvent être cumulatives. Autrement dit, un élément peut établir son propre système de coordonnées local via le système de coordonnées de son élément parent. Du point de vue de l'utilisateur, un élément peut non seulement accumuler efficacement l'attribut transform de ses éléments ancêtres, mais également s'ajouter l'attribut transform et l'appliquer à lui-même. L'accumulation de ces transformations décrit le modèle de transformation actuel de l'élément.
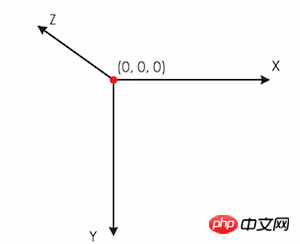
Espace de coordonnées à deux axes : l'axe X est positif horizontalement vers la droite et l'axe Y est positif verticalement vers le bas. La fonction de transformation tridimensionnelle ajoute un espace de coordonnées et l'étend à un espace tridimensionnel. L'axe Z ajouté est perpendiculaire à l'écran et la direction face à l'observateur est positive (c'est-à-dire nous devant l'écran de l'ordinateur). ). Comme le montre l'image. 
Le modèle de transformation est calculé via les attributs transform et transform-origin comme suit
Partir du modèle spécifique
Par transfrom- origine Calculer les valeurs de >
1 2 3 |
|
EXEMPLE2
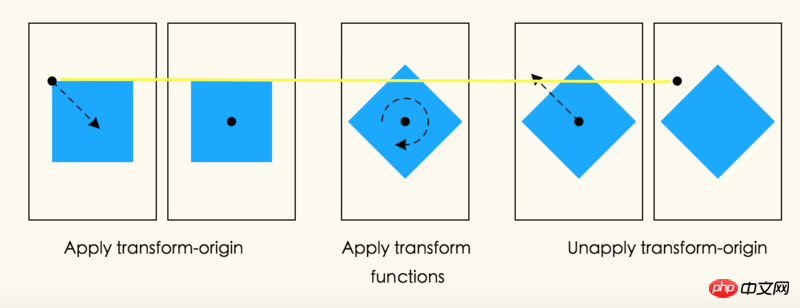
transform-origin passé dans X , déplacez 50px dans chaque direction de l'axe Y pour déplacer l'origine. L'élément pivote de 45° dans le sens des aiguilles d'une montre autour de l'origine. Lorsque toutes les fonctions de transformation sont appliquées, l'origine traduite se déplace de -50 px sur les axes X et Y, revenant à sa position d'origine. Comme le montre la figure
1 2 3 4 5 6 |
|
Comprendre 
signifie que le point de départ de la transformation-origine est à l'origine et que la rotation tourne autour de la transformation - l'origine tourne et le déplacement de transform-origin commence à partir de l'origine, pas de la position par défaut de transform-origin (la valeur par défaut est le centre de l'élément, et l'exemple ci-dessus se trouve être déplacé vers le centre de l'élément) , et transform-origin est déplacé. Après cela, et après que les fonctions de transformation ont été appliquées à l'élément, l'origine traduite reviendra à sa position d'origine. C'est-à-dire la prochaine fois que la position de transform-origin sera modifiée, il sera toujours calculé à partir du point de départ (c'est-à-dire de l'origine précédente).
EXEMPLE3
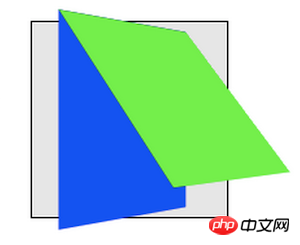
Les parties vert foncé des images ci-dessous sont l'apparence originale des éléments sans utiliser l'attribut de transformation.
Déplacez-vous d'abord de 80 pixels sur les axes X et Y, puis agrandissez l'élément de 150 %, puis faites-le pivoter de 45° dans le sens des aiguilles d'une montre le long de l'axe Z.
1 2 3 4 5 |
|
注意:缩放和旋转,都是通过元素的中心进行运转的,因为元素的默认transfrom-origin值为50% 50%。
通过嵌套元素可以实现与上面相同的效果
1 2 3 4 5 |
|
3D变换渲染
通常,元素都是依照平面进行渲染,并且被渲染的元素与它们的包含块的平面一致。平面的transform functions可以改变元素的表现,但是它仍然在与它的包含块相同的平面里进行渲染。
三维的变换会导致变换模型有着一个非0的Z组件(Z轴投射在屏幕的外面)。这样可以造成元素可以在不同的平面进行渲染,而不是在它的包含块的平面内进行渲染。这也可能会影响一个元素和与之有联系的另一个元素从前到后的渲染顺序,同时和导致与其他元素发生交叉。这样的表现依赖于这个元素是否为3D rendering context中的一员,正如下所说
上面的描述并不会完全准确的在WebKit中是实现。也许它会被改变来适应现在的是实现?See,Bug 19637
EXAMPLE4
1 2 3 4 5 6 7 8 9 10 11 12 |
|
1 2 3 |
|

这次变换是一个围绕着垂直的Y轴进行的50度旋转。但是为什么这次变换为什么使的盒子便窄了呢?而不是变得立体呢?
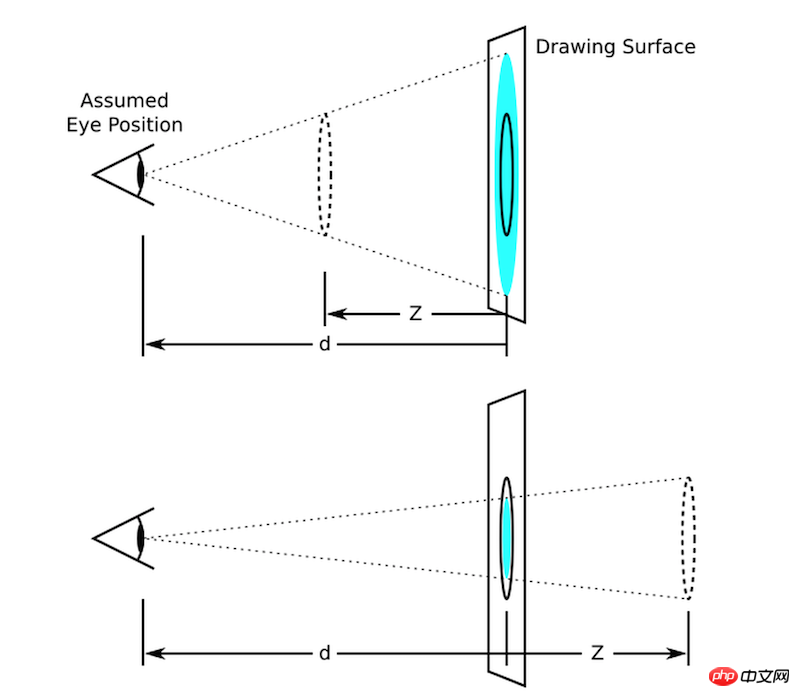
perspective和perspective-origin属性可以通过使元素在Z轴变得更高而使元素显得更大,以此来增加观者在空间深度上的感知,同时也可以通过同样的方法使之显得越小。缩放比例的比例项公式是d/(d-Z),perspective的值就是从绘制平面到假设的观者眼睛的位置。
上图用图形解释了缩放比例是如何依赖于perspective属性和Z的值。在上面的那张图,Z值是d的一半。原始的圆圈(实线圆圈)出现在Z上(虚线圈),为了是它呈现在画面中,圆圈通过以上两个要素按比例放大,最后在画面中呈现出来了放大的浅蓝色圆圈。下面的图形,圆圈通过比例进行缩小出现在原始位置后面的1/3圆圈,最后在画面中呈现出了缩小的浅蓝色圆圈。
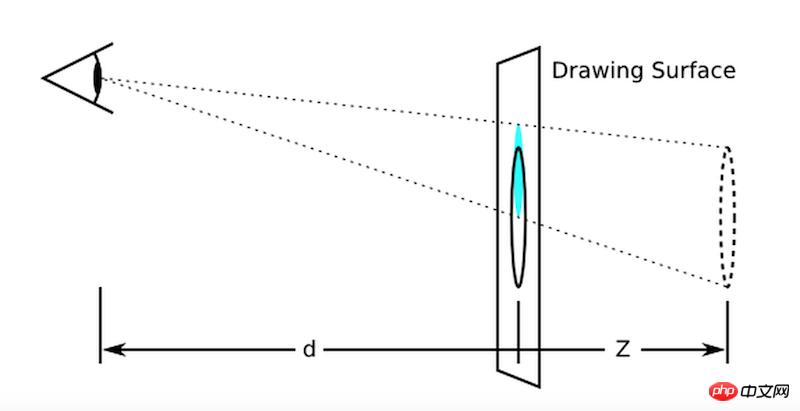
通常假设观察者眼睛的位置在画面的中央。但是,如果想的话,这个位置也是可以移动的-例如,如果一个网页包含了很多图画那么大家通过设置perspective-origin的值来分享相同的视角。
图形表现了向上移动perspective origin对表现效果的影响
透视模型按如下进行计算:
1.从具体的模型开始
2.通过 设置的perspective-origin的X,Y的计算值进行移动
3.通过获得perspective属性的值应用在模型上
4.使之前设置的perspective- origin的值无效并进行移动
EXAMPLE5
这个例子表现了透视可以被用来表达立体的变换从而显现出更多真实的细节
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
1 2 3 |
|

里面的元素和在前面的例子中有着相同的变换,但是它的渲染被父元素上的perspective属性所影响。透视给予了一个显现的深度,导致顶点有了Z坐标(靠近观察者)使其在X,Y轴被放大,并且更进一步的(在负的Z轴上)也会被缩小。
一个并不包含在3D渲染上下文中的立体变换元素有着合适的transform值进行渲染,但是也不会与其他任何元素发生相交。在这个EXAMPLE4中的立体变换可以被考虑为一种绘画效果,就像平面中的变换。相似的,变换不会影响渲染命令。举个例子,在transform中设置Z的值使元素进行移动可能使元素变得更大,但是并不会导致元素去渲染它前面没有设置Z值的元素
一个包含在3D渲染上下文的立体变换元素在同样的3D渲染上下文中可以与其他元素相交;参与相同3D渲染上下文的元素,根据它们的变换结果,可能会互相隐藏或者相交。在同样的3D坐标空间摆放,使它们好像全部都是兄弟姐妹。一个元素在立体空间中摆放的位置决定于从建立3D渲染上下文的包含块中积累的变换模型所决定。
EXAMPLE6
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
1 2 3 4 5 |
|

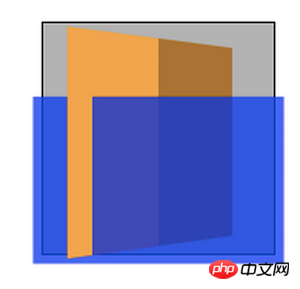
这个例子表现了嵌套的3D变换元素在缺少transform-style: preserve-3d时是如何渲染的。蓝色的p和之前的例子变换结果是一样的,都是被父元素的perspective属性所影响。绿黄色的元素同样有绕着X轴进行旋转的3D变换。然而,绿黄色元素在它的父元素所在平面进行渲染因为他不是3D渲染上下文中的一员;父元素是二维的。
按照如下规则,元素可建立并参与在3D渲染上下文中:
3D渲染上下文通过有着transform-style: preserved-3d值的变换元素创建并且它自己并不是3D渲染上下文中的一员。这样的元素通常都是一个包含块。一个元素建立3D渲染上下文同样也参与其中。
一个有着transform-style: preserved-3d值的元素,参与在它自己创建的3D渲染上下文中,扩大了3D渲染上下文,而不是建立了一个新的3D渲染上下文。
一个元素参与3D渲染上下文,除非它的包含块建立了3D渲染上下文或者扩展了3D渲染上下文
最后的变换结果通常是在3D渲染上下文中渲染的元素3D变换模型的积累,如下:
从具体的模型开始
对于每一个在3D变换根元素和元素之间的包含块,考虑以下几点:
1.在元素的包含块上积累perspective matrix(如果可以的话)。包含块并不一定要成为3D渲染上下文中的一员
2.元素的offset-parent是相对于它的包含块的,元素应用计算后的移动值等同于垂直水平移动。
3.累加变换效果
EXAMPLE7
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
这个例子和前面的例子是相同的,除了加了一个transform-style: preserve-3d值在蓝色的元素上。蓝色的元素建立的3D渲染上下文,绿黄色元素是其中一员。现在蓝色和绿黄色元素都被容器中的perspective所影响,并且同时分享了一个相同的立体空间,所以浅绿色的元素在它的父元素上摆动。
元素在同样的3D渲染上下文中可能会彼此相交。
在3D渲染上下文中不变换的元素在Z=0的平面上也有可能与变换元素相交。
在3D渲染上下文里,在应用完积累的变换后,没有相交的元素的渲染顺序基于在Z轴上的位置。元素在Z轴的位置相同则渲染顺序由层叠上下文决定。
EXAMPLE8
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
1 2 3 4 |
|
这个例子展示了,在3D渲染上下文中元素是可以相交的。容器元素为自己创建了3D渲染上下文并且他有两个子元素。子元素互相相交,同时橘黄色的元素也与容器相交。
使用立体变换,让一个元素的背面朝着观者是完全有可能的。3D变换元素在两面展示相同的内容,所以反面看起来就像镜子中的正面(就像元素映射在一片镜子上一样)。通常,元素的反面朝着观者都会隐藏。然而,backface-visiblity:hidden属性允许作者使其不可见当元素的反面朝着观者时。如果一个带有backface-visiblity:hidden属性的元素是有效的,那么他的前面和背面便会交替的隐藏,然后,只有当前面朝向观者时元素才是可见的。
理解backface-visibility属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
1 2 3 |
|
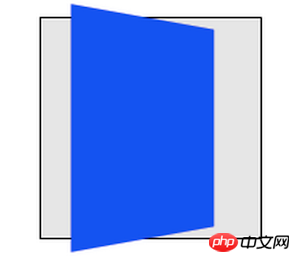
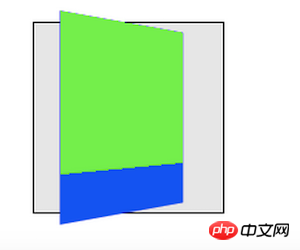
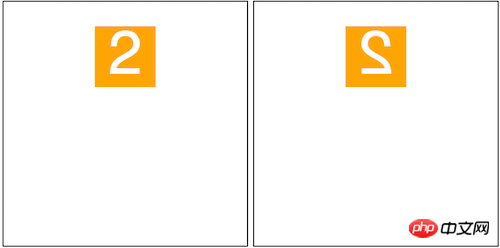
图左为旋转前,图右为旋转后。
可以看出图右就像平时我们照镜子在镜子中的投影一样。这个就是元素的背面。
接下来当我们在元素inner上加backface-visibility:hidden属性则元素便会被隐藏,看起来消失了一样。如图
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment sauvegarder des programmes écrits en pycharm
Comment sauvegarder des programmes écrits en pycharm
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 méthode de pagination mysql
méthode de pagination mysql
 Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
 Introduction à l'emplacement d'ouverture de Win8 en cours d'exécution
Introduction à l'emplacement d'ouverture de Win8 en cours d'exécution
 Quelles sont les commandes d'arrêt de Linux ?
Quelles sont les commandes d'arrêt de Linux ?
 Que signifie l'URL ?
Que signifie l'URL ?