 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
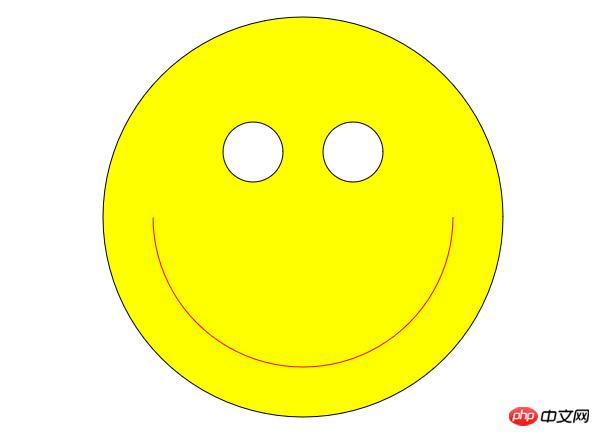
 Code pour dessiner des visages souriants à l'aide de Canvas en HTML5
Code pour dessiner des visages souriants à l'aide de Canvas en HTML5
Code pour dessiner des visages souriants à l'aide de Canvas en HTML5
Cet article présente principalement le tutoriel d'utilisation de Canvas en HTML5 pour dessiner un visage souriant. Utiliser Canvas pour dessiner est une fonction de base en HTML5. Les amis qui en ont besoin peuvent s'y référer
 Aujourd'hui, Vous découvrirez une technologie Web appelée Canvas et ses liens avec le modèle objet de document (souvent appelé DOM). Cette technologie est très puissante car elle permet aux développeurs Web d'accéder et de modifier des éléments HTML en utilisant JavaScript.
Aujourd'hui, Vous découvrirez une technologie Web appelée Canvas et ses liens avec le modèle objet de document (souvent appelé DOM). Cette technologie est très puissante car elle permet aux développeurs Web d'accéder et de modifier des éléments HTML en utilisant JavaScript.
Maintenant, vous vous demandez peut-être pourquoi nous devons utiliser JavaScript à si grande échelle. En bref, HTML et JavaScript sont interdépendants et certains composants HTML, tels que l'élément canvas, ne peuvent pas être utilisés indépendamment de JavaScript. Après tout, à quoi sert une toile si on ne peut pas dessiner dessus ?
Pour mieux comprendre ce concept, essayons de dessiner un simple visage souriant à travers un exemple de projet. Commençons.
Démarrer
Commencez par créer un nouveau répertoire pour enregistrer les fichiers de votre projet, puis ouvrez votre éditeur de texte ou outil de développement Web préféré. Une fois cela fait, vous devez créer un index.html vide et un script.js vide, que nous continuerons à éditer plus tard.

Ensuite, modifions le fichier index.html, ce qui n'impliquera pas grand-chose puisque la majeure partie du code de notre projet sera écrite en JavaScript. Ce que nous devons faire en HTML, c'est créer un élément canevas et référencer script.js, ce qui est assez simple :
1 2 3 4 |
|
Pour l'expliquer de cette façon, j'utilise un ensemble de balises < html > et < body>, de cette façon, nous pouvons ajouter plus d'éléments au document via le corps. Saisissant cette opportunité, j'ai complété un élément de canevas de 640*480 avec l'attribut id canvas.
Cet attribut ajoute simplement une chaîne à l'élément pour une identification unique. Nous utiliserons cet attribut plus tard pour localiser notre élément canvas dans le fichier JavaScript. Ensuite, nous référençons le fichier JavaScript à l'aide de la balise

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.



