
Cet article présente principalement la méthode d'utilisation de HTML5 Canvas pour dessiner des effets d'ombre, y compris un exemple d'écriture de texte d'effet d'ombre 3D + flou de bord, et une utilisation plus approfondie des effets d'ombre. Les amis qui en ont besoin peuvent s'y référer<.>
Pour créer un effet d'ombre, vous devez actionner les 4 propriétés suivantes : 1.context.shadowColor : couleur de l'ombre.2.context.shadowOffsetX : déplacement de l'ombre sur l'axe x. Les valeurs positives vont à droite, les valeurs négatives vont à gauche.
3.context.shadowOffsetY : déplacement de l'ombre sur l'axe y. Les valeurs positives diminuent, les valeurs négatives augmentent.
4.context.shadowBlur : Filtre de flou d'ombre. Plus les données sont volumineuses, plus la propagation est grande.
Tant que le premier et l'un des trois attributs restants sont définis, l'effet d'ombre sera obtenu. Cependant, généralement, les quatre propriétés doivent être définies.
context.shadowColor = "red"; context.shadowOffsetX = 5; context.shadowOffsetY = 5; context.shadowBlur= 2;
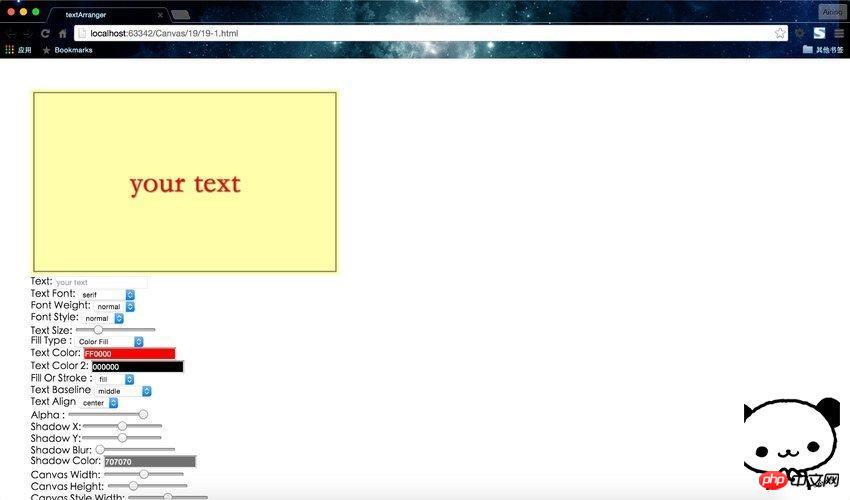
Résultat d'exécution : 
Texte de l'ombre :
Tant que les valeursde shadowOffsetX et shadowOffsetY sont défini, lorsque les valeurssont toutes deux des nombres positifs, l'ombre est décalée par rapport au côté inférieur droit du texte. Lorsque les valeurs sont toutes négatives, l'ombre est décalée par rapport au coin supérieur gauche du texte.Effet d'ombre 3D :
Dessinez à plusieurs reprises du texte à la même position tout en modifiant les valeurs de shadowOffsetX, shadowOffsetY, shadowBlur de petit à grand À mesure que le décalage continue d'augmenter, la transparence augmente également. Vous obtenez le texte de l'effet d'ombre.Texte avec effet de flou de bord :
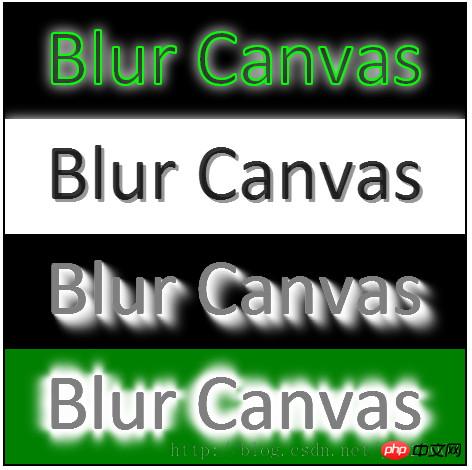
Répétez dans quatre directions en fonction de l'effet d'ombre 3D pour obtenir l'effet de texte d'accentuation des bords. Effet opérationnel :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Clip Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
var context = canvas.getContext('2d');
// section one - shadow and blur
context.fillStyle="black";
context.fillRect(0, 0, canvas.width, canvas.height/4);
context.font = '60pt Calibri';
context.shadowColor = "white";
context.shadowOffsetX = 0;
context.shadowOffsetY = 0;
context.shadowBlur = 20;
context.fillText("Blur Canvas", 40, 80);
context.strokeStyle = "RGBA(0, 255, 0, 1)";
context.lineWidth = 2;
context.strokeText("Blur Canvas", 40, 80);
// section two - shadow font
var hh = canvas.height/4;
context.fillStyle="white";
context.fillRect(0, hh, canvas.width, canvas.height/4);
context.font = '60pt Calibri';
context.shadowColor = "RGBA(127,127,127,1)";
context.shadowOffsetX = 3;
context.shadowOffsetY = 3;
context.shadowBlur = 0;
context.fillStyle = "RGBA(0, 0, 0, 0.8)";
context.fillText("Blur Canvas", 40, 80+hh);
// section three - down shadow effect
var hh = canvas.height/4 + hh;
context.fillStyle="black";
context.fillRect(0, hh, canvas.width, canvas.height/4);
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = i*2;
context.shadowOffsetY = i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
// section four - fade effect
var hh = canvas.height/4 + hh;
context.fillStyle="green";
context.fillRect(0, hh, canvas.width, canvas.height/4);
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = 0;
context.shadowOffsetY = -i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = 0;
context.shadowOffsetY = i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = i*2;
context.shadowOffsetY = 0;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = -i*2;
context.shadowOffsetY = 0;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
}
</script>
</head>
<body>
<h1>HTML5 Canvas Clip Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke Clip