Code pour utiliser le canevas pour dessiner l'horloge 'Doraemon'
Cet article présente principalement le résumé d'apprentissage de JavaScript et les informations associées sur l'utilisation de Canvas pour dessiner l'horloge "Doraemon". Les amis qui en ont besoin peuvent s'y référer
Avant-propos : J'ai fini de lire le canevas du JS. livre aujourd'hui. Zhang, je suis tellement heureuse ~ C'est encore ma toile bien-aimée ~ Oye ~
J'ai déjà vu quelqu'un me suggérer de dessiner un gros homme bleu, oui, pourquoi ai-je oublié mon gros homme bleu préféré de mon enfance. , afin d'exprimer mon amour pour les excuses de Blue Fatty, j'ai donc dessiné un bonjour monde en mouvement aujourd'hui, ce qui est considéré comme une sorte de progrès ~
D'accord tout le monde, passagers qui montent dans le bus, veuillez entrer, et s'il vous plaît, ne bloquez pas le passage, merci. Conduisons ~
Texte :
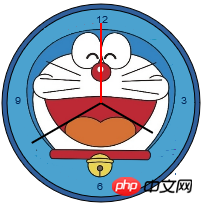
Prenons une photo aujourd'hui et voyons l'effet

Le Fat Blue d'aujourd'hui ressemble à ça, j'étais soulagé de voir qu'il était encore aussi gros. Ce monde est encore plein d'énergie positive, et il y a toujours des gens qui sont plus gros que moi, hahaha
Puis le code
partie html
<canvas id="myCanvas" width="500" height="500">快去升级浏览器吧~</canvas>
Partie Js
window.addEventListener("load", function(){
//获取画布上下文
var context = document.getElementById("myCanvas").getContext("2d");
//判断上下文是否存在,存在则可以执行接下来的代码
if(context){
//开始一个新的子路径
context.beginPath();
//我们准备画两个同心圆作为时钟的边框
//画一个外面的大圆
context.arc(100,100,99,0,2*Math.PI,false);
//以某种很好看的蓝色填充
context.fillStyle = "#315f9b";
context.fill();
//画大圆的边线
context.stroke();
//开始一条新的子路径,
//此处是必须的,要不然之后填充的颜色会把之前的全部覆盖
context.beginPath();
//将开始点移动到(194,100),用半径和圆心计算得出的点
context.moveTo(194,100);
//画内部的小圆(圆神?)
context.arc(100,100,94,0,2*Math.PI,false);
//用另一种很好看的稍浅蓝色填充内部小圆
context.fillStyle = "#4ba2cf";
context.fill();
context.stroke();
//蓝胖子出现啦~
//创建一个Image对象,将它的src设置为蓝胖子的图片
var image = new Image();
image.src = "2.png";
//用上下文的方法drawImage将图片从点(25,25)开始画,画在边长150的矩形中
context.drawImage(image,25,25,150,150);
//移动变换矩阵
//移动后(100,100)作为新的原点,即(0,0)
context.translate(100,100);
//用一个同样很好看的蓝色来画我们的时间点
context.fillStyle = "#02285a";
//fillText第一个参数为要画的字符串,第二个参数为x,第三为y
//以下x,y值是调试后的效果,大家根据不同情况,再做调整哦
context.fillText("12",-5,-80);
context.fillText("6",-4,87);
context.fillText("3",80,1);
context.fillText("9",-86,1);
//稍候详述此函数
nowTime(context);
}
},false);Les cadrans des horloges ci-dessus tout apparaît, mais la chose la plus importante pour laquelle une horloge est une horloge est qu'elle peut afficher l'heure (absurdité), donc l'étape suivante consiste à dessiner le pointeur
partie de la fonction nowTime
function nowTime(context){
//创建一个日期对象,用来获取本地的时间
var myDate = new Date();
//获取小时,分钟,秒钟
var myHour = myDate.getHours();
//将小时转换为12时制
if(myHour >= 12){
myHour = myHour-12;
}
var myMin = myDate.getMinutes();
var mySec = myDate.getSeconds();
//描绘小时
//用来存放当前小时在表盘上的弧度
var hourArc;
//以3时作为圆周的起点,顺时针表示弧度
if(myHour < 3){
hourArc = 2*Math.PI-(3-myHour)*Math.PI/6;
}else{
hourArc = (myHour-3)*Math.PI/6;
}
//当指向3,6,9,12时,正好为90°的倍数
//此处因为角度转换为弧度有偏差,所以特别处理下
switch(myHour){
case 0:
hourArc = Math.PI*3/2;break;
case 3:
hourArc = 0;break;
case 6:
hourArc = Math.PI/2;break;
case 9:
hourArc = Math.PI;break;
}
//调用drawTime函数,在表盘上画出小时针
drawTime(context,hourArc,60);
//描绘分钟
//用来存放当前分钟在表盘上的弧度
var minArc;
//以15分作为圆周的起点,顺时针表示弧度
if(myMin < 15){
minArc = 2*Math.PI-(15-myMin)*Math.PI/30;
}else{
minArc = (myMin-15)*Math.PI/30;
}
//处理分钟,依然是此处因为角度转换为弧度有偏差,所以特别处理下
switch(myMin){
case 0:
minArc = Math.PI*3/2;break;
case 15:
minArc = 0;break;
case 30:
minArc = Math.PI/2;break;
case 45:
minArc = Math.PI;break;
}
//调用drawTime函数,在表盘上画出分钟针
drawTime(context,minArc,80);
//描绘秒钟
//用来存放当前秒钟在表盘上的弧度
var secArc;
//以15秒作为圆周的起点,顺时针表示弧度
if(mySec < 15){
secArc = 2*Math.PI-(15-mySec)*Math.PI/30;
}else{
secArc = (mySec-15)*Math.PI/30;
}
//处理秒钟,依然依然此处因为角度转换为弧度有偏差,所以特别处理下
switch(mySec){
case 0:
secArc = Math.PI*3/2;break;
case 14:
secArc = 0;break;
case 29:
secArc = Math.PI/2;break;
case 44:
secArc = Math.PI;break;
}
//调用drawTime函数,在表盘上画出小时针
drawTime(context,secArc,80,"red");
//设置一个超时调用函数,每一秒超时调用nowTime更新时钟
setTimeout(function(){
//调用画新的指针前,当然应该要清除下原来的时针吧,用clearTime函数,真的好用!
clearTime(context);
//把闲杂指针清除了,再画一次当前的指针吧~
nowTime(context);
},1000);
}Alors, comment exploiter spécifiquement le contexte pour dessiner le pointeur ? Je ne sais pas non plus, alors finissons-en ici pour aujourd'hui~
Je plaisante, hehe, vas-y doucement (tu dois faire semblant d'être trompé par moi)
La prochaine étape est la Fonction drawTime, elle a un total de quatre paramètres (context, theArc, theLength, color="#000") En un coup d'œil, le contexte est le contexte du canevas, theArc est l'angle auquel nous voulons faire pivoter le canevas, theLength représente. la longueur du pointeur et color est la couleur du pointeur.
function drawTime(context,theArc,theLength,color="#000"){
//保存当前的画布环境,和restore方法配合使用能够恢复画布上下文
context.save();
//旋转画布,rotate传入的参数代表旋转的弧度
context.rotate(theArc);
//开始一条新的子路径,我们开始画指针啦
context.beginPath();
//将开始点移动到(0,0)
context.moveTo(0,0);
//画一条到(theLength,0)的路径
context.lineTo(theLength,0);
//用指定的color颜色画这条路径
context.strokeStyle = color;
//路径的宽度为2
context.lineWidth = 2;
//路径是不可见的,如果要看到路径,需要用stroke来描线,而如何描这条线,可以由我们以上用到的几个属性来定义
context.stroke();
//恢复上下文
context.restore();
}Bien qu'elle touche à sa fin, il existe toujours une fonction clearTime très importante. Sans elle, votre horloge sera occupée par des aiguilles de secondes denses. . , nous avons tous la responsabilité de prendre soin des patients atteints de trypophobie
function clearTime(context){
//我们开始一条新的子路径,然后描绘一个充斥着好看蓝色的圆,把我们之前画的指针都遮盖住,相当于清除了一次表盘
context.beginPath();
context.arc(0,0,80,0,2*Math.PI,false);
context.fillStyle = "#4ba2cf";
context.fill();
//很不幸,我们的蓝胖子也被误伤了,所以再召唤它一次吧,决定就是你啦,皮卡丘(?咦)
var image = new Image();
image.src = "2.png";
//这个坐标和第一次加载的坐标不同,因为我们修改了变换矩阵,还记得吗?所以,它们的坐标应该是互补的
context.drawImage(image,-75,-75,150,150);
}Hmm, ok, c'est vraiment fini maintenant, il est presque l'heure d'y aller. ~ Chers programmeurs, n'oubliez pas de manger ~

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, s'il vous plaît. Suivez le site Web PHP chinois !
Recommandations associées :
Code Canvas pour simuler des jeux à gratter de loterie électronique
Code pour dessiner des visages souriants à l'aide de Canvas dans HTML5
Code HTML5 et CSS3 pour implémenter l'affichage 3D des informations sur le produit
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles écoles utilisent la toile ?
Aug 18, 2023 pm 05:59 PM
Quelles écoles utilisent la toile ?
Aug 18, 2023 pm 05:59 PM
Les écoles utilisant Canvas comprennent l'Université de Stanford, le MIT, l'Université de Columbia, l'Université de Californie, Berkeley, etc. Introduction détaillée : 1. L'Université de Stanford utilise Canvas comme principale plate-forme d'apprentissage en ligne. Les enseignants et les étudiants de l'Université de Stanford utilisent Canvas pour gérer et communiquer le contenu des cours et apprendre grâce à des fonctions telles que les discussions en ligne, les soumissions de devoirs et les examens. L'Institut polytechnique et le MIT utilisent également Canvas comme système de gestion de l'apprentissage en ligne et gèrent les cours via la plateforme Canvas 3. Columbia University, etc.
 Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Les plug-ins de flèches du canevas incluent : 1. Fabric.js, qui possède une API simple et facile à utiliser et peut créer des effets de flèche personnalisés ; 2. Konva.js, qui fournit la fonction de dessiner des flèches et peut créer diverses flèches ; styles ; 3. Pixi.js, qui fournit des fonctions de traitement graphique riches et peut obtenir divers effets de flèche ; 4. Two.js, qui peut facilement créer et contrôler des styles de flèches et des animations 5. Arrow.js, qui peut créer divers effets de flèche ; ; 6. Rough .js, vous pouvez créer des flèches dessinées à la main, etc.
 Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Les détails de l'horloge sur toile incluent l'apparence de l'horloge, les graduations, l'horloge numérique, les aiguilles des heures, des minutes et des secondes, le point central, les effets d'animation, d'autres styles, etc. Introduction détaillée : 1. Apparence de l'horloge, vous pouvez utiliser Canvas pour dessiner un cadran circulaire comme apparence de l'horloge, et vous pouvez définir la taille, la couleur, la bordure et d'autres styles du cadran 2. Lignes d'échelle, tracez des lignes d'échelle dessus ; le cadran pour représenter les heures ou les minutes. Position ; 3. Horloge numérique, vous pouvez dessiner une horloge numérique sur le cadran pour indiquer l'heure et les minutes actuelles ; 4. Aiguille des heures, aiguille des minutes, aiguille des secondes, etc.
 Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Les versions de html2canvas incluent html2canvas v0.x, html2canvas v1.x, etc. Introduction détaillée : 1. html2canvas v0.x, qui est une première version de html2canvas. La dernière version stable est la v0.5.0-alpha1. Il s'agit d'une version mature qui a été largement utilisée et vérifiée dans de nombreux projets ; 2. html2canvas v1.x, il s'agit d'une nouvelle version de html2canvas.
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Les attributs du canevas tkinter incluent bg, bd, relief, width, height, curseur, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, les attributs xscrollcommand, etc. Présentation détaillée
 Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Comprendre la puissance et l'application du canevas dans le développement de jeux Présentation : Avec le développement rapide de la technologie Internet, les jeux Web deviennent de plus en plus populaires parmi les joueurs. En tant qu'élément important du développement de jeux Web, la technologie Canvas a progressivement émergé dans le développement de jeux, démontrant sa puissance et ses applications puissantes. Cet article présentera le potentiel du canevas dans le développement de jeux et démontrera son application à travers des exemples de code spécifiques. 1. Introduction à la technologie Canvas Canvas est un nouvel élément HTML5 qui nous permet d'utiliser






