
Cet article présente principalement la méthode de dessin de divers graphiques à l'aide de Canvas dans la programmation Android, impliquant des techniques connexes aux méthodes de dessin courantes dans Android à l'aide de la classe Canvas. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Les exemples de cet article décrivent la méthode de dessin de divers graphiques à l'aide de Canvas dans la programmation Android. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
1. Tout d'abord, parlons du cours de toile :
Aperçu de la classe
La classe Canvas contient les appels "draw". Pour dessiner quelque chose, vous avez besoin de 4 composants de base : Un Bitmap pour contenir les pixels, un Canvas pour héberger les appels draw (écrire dans le bitmap), un dessin. primitive (par exemple Rect, Path, text, Bitmap), et une peinture (pour décrire les couleurs et les styles du dessin Cette classe est équivalente à une toile, vous pouvez y dessiner beaucoup de choses ; 🎜> Nous pouvons comprendre ce Canvas comme une zone mémoire qui nous est fournie par le système (mais en fait ce n'est qu'un ensemble d'API pour dessiner, et la vraie mémoire est le Bitmap ci-dessous), et c'est aussi fournit un ensemble complet d'opérations sur cette zone mémoire. Méthodes, toutes ces opérations dessinent des API. C'est-à-dire que de cette façon, nous pouvons déjà dessiner ce dont nous avons besoin un trait à la fois ou utiliser des graphiques. Ce que nous voulons dessiner et ce que nous voulons afficher sont tous sous notre contrôle.Cette méthode est divisée en deux types selon l'environnement :
L'une consiste à utiliser le canevas de View ordinaire pour dessiner, et l'autre consiste à utiliser le canevas de SurfaceView spécial pour dessiner. La principale différence entre les deux est que vous pouvez définir un thread spécial dans SurfaceView pour terminer le travail de dessin. L'application n'a pas besoin d'attendre l'actualisation de la vue, ce qui améliore les performances. Le premier convient aux animations avec un volume de traitement relativement faible et des fréquences d'images faibles, telles que les jeux d'échecs, tandis que le second est principalement utilisé pour les jeux et les dessins d'animation de haute qualité.Les méthodes suivantes sont couramment utilisées de la classe Canvas :
drawRect(RectF rect, Paint paint) //Dessine la zone, paramètre l'un est RectF An Area
drawPath(Path path, Paint paint) //Dessine un chemin, paramètre l'un est l'objet PathdrawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) //Texture, paramètre 1 C'est notre objet Bitmap habituel. Le deuxième paramètre est la zone source (voici le bitmap), le troisième paramètre est la zone cible (la position et la taille qui doivent être dans le canevas) et le quatrième paramètre est le pinceau. objet, car la mise à l'échelle et l'extraction sont utilisées. Il est possible que lorsque le Rect d'origine n'est pas égal au Rect cible, il y aura une perte de performances significative.
drawLine(float startX, float startY, float stopX, float stopY, Paintpaint) // Trace une ligne, la position sur l'axe x du point de départ du paramètre un, la position sur l'axe y du point de départ du paramètre deux , et le niveau de l'axe des x du point final du paramètre trois Position, les quatre paramètres sont la position verticale de l'axe des y et le dernier paramètre est l'objet Pinceau.
drawPoint(float x, float y, Paint paint) //Dessinez un point, le paramètre un est l'axe x horizontal, le paramètre deux est l'axe y vertical et le troisième paramètre est l'objet Paint.
drawText(String text, float x, floaty, Paint paint) //Render le texte En plus de ce qui précède, la classe Canvas peut également dessiner du texte. Le premier paramètre est un texte de type String, le deuxième paramètre est le x-. l'axe, et le troisième paramètre est l'axe y, le paramètre quatre est l'objet Paint.
drawOval(RectF oval, Paint paint)//Dessinez une ellipse, le premier paramètre est la zone de numérisation, le deuxième paramètre est l'objet de peinture
drawCircle(float cx, float cy, float radius,Paint paint) ; //Dessiner un cercle, le paramètre un est l'axe x du point central, le paramètre deux est l'axe y du point central, le paramètre trois est le rayon, le paramètre quatre est l'objet de peinture
drawArc(RectF oval, float startAngle, float scanningAngle, boolean useCenter, Paint paint)//Dessiner un arc,
Le premier paramètre est l'objet RectF, la limite d'une ellipse de zone rectangulaire est utilisée pour définir la forme, la taille et l'arc. Le paramètre est l'angle de départ (degrés) de l'arc. Début,
Le paramètre trois, l'angle de balayage (degrés) commence à être mesuré dans le sens des aiguilles d'une montre, le paramètre quatre est si cela est vrai, inclut l'arc au centre de l'ellipse et ferme. ça, s'il est faux, ce sera un arc, le paramètre cinq est l'objet Paint
Aperçu de la classe
La classe Paint contient les informations de style et de couleur sur la façon de dessiner des géométries, du texte et des bitmaps.
Paint représente le pinceau, la peinture, la peinture, etc. sur CanvasMéthodes courantes de la classe Paint :
setARGB(int a, int r, int g, int b) // Définit la couleur de l'objet Paint, le paramètre un est la valeur de transparence alpha setAlpha(int a) // Définit l'opacité alpha, la plage est de 0 à 255 setAntiAlias( boolean aa) // S'il faut anti-alias
setColor(int color) // Définit la couleur. La classe Color définie en interne par Android contient des définitions de couleurs courantessetTextScaleX(float scaleX) // Définissez le facteur de mise à l'échelle du texte, 1.0f est l'original setTextSize(float textSize) // Définissez la taille de la police
setUnderlineText(booleanunderlineText) // Définissez le soulignement
2 . Voir le cas directement

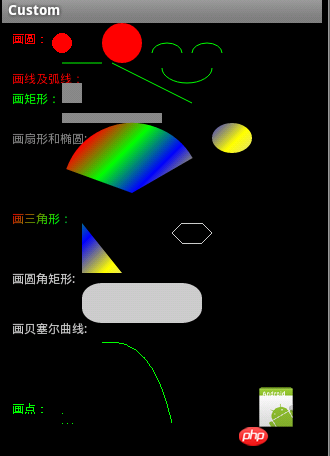
Dans ce cas nous utilisons la classe de vue personnalisée :
CustomActivity.java
public class CustomActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init() {
LinearLayout layout=(LinearLayout) findViewById(R.id.root);
final DrawView view=new DrawView(this);
view.setMinimumHeight(500);
view.setMinimumWidth(300);
//通知view组件重绘
view.invalidate();
layout.addView(view);
}
}
Le composant View personnalisé de classe important doit remplacer la méthode onDraw(Canvase) du composant View. L'étape suivante consiste à dessiner un grand nombre de figures géométriques sur le canevas, telles que des points, des lignes droites, des arcs, des cercles, des ellipses, texte, rectangles, polygones, courbes, rectangles arrondis et plus encore !
DrawView.java
public class DrawView extends View {
public DrawView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 方法 说明 drawRect 绘制矩形 drawCircle 绘制圆形 drawOval 绘制椭圆 drawPath 绘制任意多边形
* drawLine 绘制直线 drawPoin 绘制点
*/
// 创建画笔
Paint p = new Paint();
p.setColor(Color.RED);// 设置红色
canvas.drawText("画圆:", 10, 20, p);// 画文本
canvas.drawCircle(60, 20, 10, p);// 小圆
p.setAntiAlias(true);// 设置画笔的锯齿效果。 true是去除,大家一看效果就明白了
canvas.drawCircle(120, 20, 20, p);// 大圆
canvas.drawText("画线及弧线:", 10, 60, p);
p.setColor(Color.GREEN);// 设置绿色
canvas.drawLine(60, 40, 100, 40, p);// 画线
canvas.drawLine(110, 40, 190, 80, p);// 斜线
//画笑脸弧线
p.setStyle(Paint.Style.STROKE);//设置空心
RectF oval1=new RectF(150,20,180,40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(190, 20, 220, 40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(160, 30, 210, 60);
canvas.drawArc(oval1, 0, 180, false, p);//小弧形
canvas.drawText("画矩形:", 10, 80, p);
p.setColor(Color.GRAY);// 设置灰色
p.setStyle(Paint.Style.FILL);//设置填满
canvas.drawRect(60, 60, 80, 80, p);// 正方形
canvas.drawRect(60, 90, 160, 100, p);// 长方形
canvas.drawText("画扇形和椭圆:", 10, 120, p);
/* 设置渐变色 这个正方形的颜色是改变的 */
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。
p.setShader(mShader);
// p.setColor(Color.BLUE);
RectF oval2 = new RectF(60, 100, 200, 240);// 设置个新的长方形,扫描测量
canvas.drawArc(oval2, 200, 130, true, p);
// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,第四个参数是真的时候画扇形,是假的时候画弧线
//画椭圆,把oval改一下
oval2.set(210,100,250,130);
canvas.drawOval(oval2, p);
canvas.drawText("画三角形:", 10, 200, p);
// 绘制这个三角形,你可以绘制任意多边形
Path path = new Path();
path.moveTo(80, 200);// 此点为多边形的起点
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path, p);
// 你可以绘制很多任意多边形,比如下面画六连形
p.reset();//重置
p.setColor(Color.LTGRAY);
p.setStyle(Paint.Style.STROKE);//设置空心
Path path1=new Path();
path1.moveTo(180, 200);
path1.lineTo(200, 200);
path1.lineTo(210, 210);
path1.lineTo(200, 220);
path1.lineTo(180, 220);
path1.lineTo(170, 210);
path1.close();//封闭
canvas.drawPath(path1, p);
/*
* Path类封装复合(多轮廓几何图形的路径
* 由直线段*、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸
* (基于油漆的风格),或者可以用于剪断或画画的文本在路径。
*/
//画圆角矩形
p.setStyle(Paint.Style.FILL);//充满
p.setColor(Color.LTGRAY);
p.setAntiAlias(true);// 设置画笔的锯齿效果
canvas.drawText("画圆角矩形:", 10, 260, p);
RectF oval3 = new RectF(80, 260, 200, 300);// 设置个新的长方形
canvas.drawRoundRect(oval3, 20, 15, p);//第二个参数是x半径,第三个参数是y半径
//画贝塞尔曲线
canvas.drawText("画贝塞尔曲线:", 10, 310, p);
p.reset();
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.GREEN);
Path path2=new Path();
path2.moveTo(100, 320);//设置Path的起点
path2.quadTo(150, 310, 170, 400); //设置贝塞尔曲线的控制点坐标和终点坐标
canvas.drawPath(path2, p);//画出贝塞尔曲线
//画点
p.setStyle(Paint.Style.FILL);
canvas.drawText("画点:", 10, 390, p);
canvas.drawPoint(60, 390, p);//画一个点
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//画多个点
//画图片,就是贴图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250,360, p);
}
}Ce qui précède est l'intégralité du contenu de cet article, j'espère que ce sera le cas être utile à l'apprentissage de chacun Aide, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Utiliser Canvas pour imiter la méthode du client Baidu Tieba chargeant des balles
Toile HTML5 pour en dessiner cinq -Méthode des étoiles pointues
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Quel système est Android
Quel système est Android
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Quelles sont les méthodes pour redémarrer les applications sous Android ?
Quelles sont les méthodes pour redémarrer les applications sous Android ?
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Comment supprimer vos propres œuvres sur TikTok
Comment supprimer vos propres œuvres sur TikTok
 Comment télécharger et enregistrer les vidéos phares du jour
Comment télécharger et enregistrer les vidéos phares du jour