
Cet article présente principalement les informations pertinentes sur l'exemple d'utilisation de canevas pour dessiner un diagramme de structure arborescente secondaire en HTML5. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer
La semaine dernière, je. nécessaire pour créer une page à gauche Fonction permettant de faire glisser le contenu de la liste latérale vers la zone de droite et de le dessiner dans un arbre de relations.
Après avoir vu le dessin, ma première réaction a été d'utiliser une toile pour tracer des lignes de relation.
Après avoir maîtrisé cette fonction, j'ai découvert qu'il y avait un sérieux défaut dans l'utilisation de la toile pour dessiner. Autrement dit, s'il y a particulièrement de nombreuses relations sur le côté gauche et que des centaines ou des milliers d'entre elles doivent être dessinées, la largeur et la hauteur de la toile ont été déclarées lors de l'écriture du dom. Lorsqu’il existe de nombreuses relations, le canevas ne peut pas être utilisé.
Mais enregistrez quand même les résultats de la recherche.
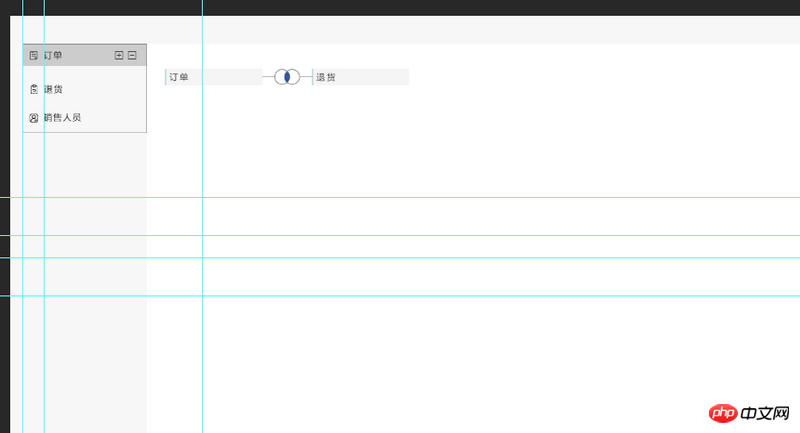
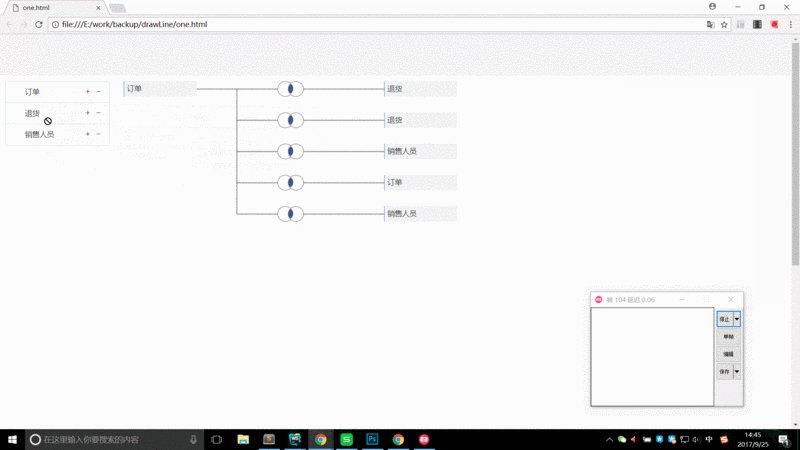
Ce qui suit est le dessin de conception :

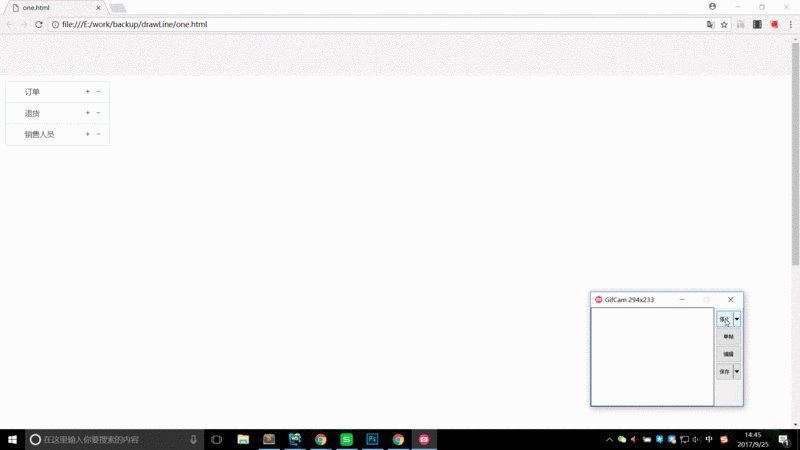
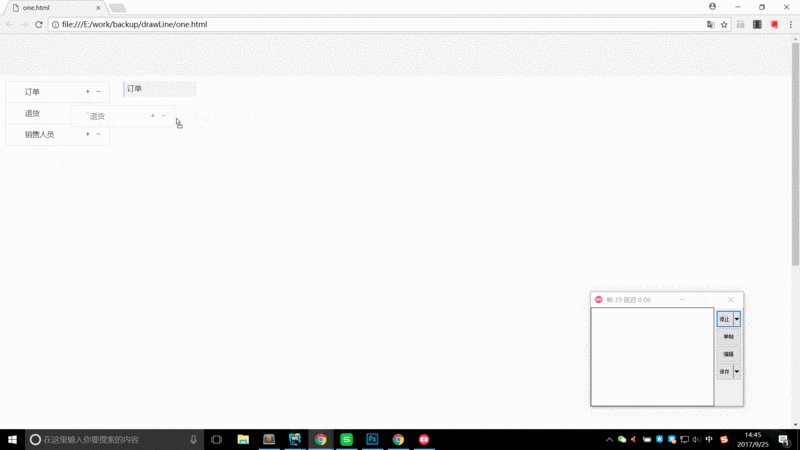
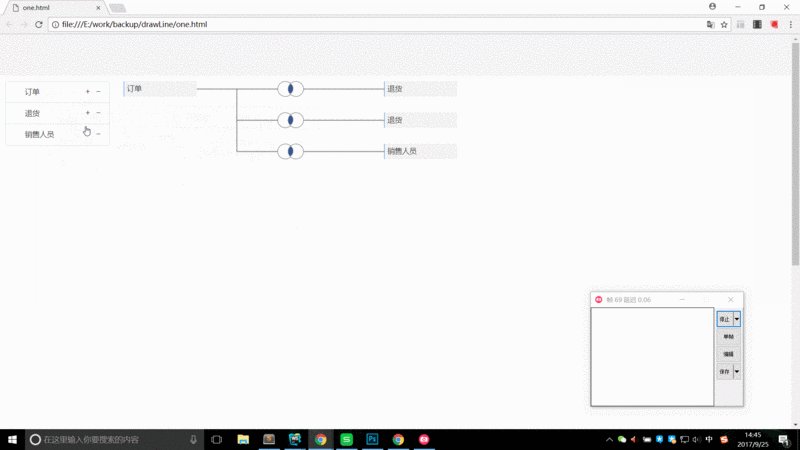
L'effet est le suivant :

html , code css je ne le publierai plus. js utilise principalement le glisser-déposer et le dessin sur toile.
function startDrag(ev) {
ev.dataTransfer.setData("Text",ev.target.innerText);
}
function allowDrop(ev) {
ev.preventDefault();
}
function decideDrop(ev) {
ev.preventDefault();
var length = $('.main-target').length;
if(length == 0){
dropToMain(ev);
}else {
dropToRelate(ev);
}
}
function dropToMain(ev) {
var data=ev.dataTransfer.getData("Text");
var _html = '<p class="main-target">' + data + '</p>';
$('.main-target-wrap').width('auto').append(_html);
}
function dropToRelate(ev) {
//画关系线
drawLineOne(document.getElementById('canvasOne'), 'begin');
drawLineOne(document.getElementById('canvasTwo'), 'end');
//插入图片 以及图片初始化点击事件
var _img = $('<img src="inner.png">');
$('.imgBox').append(_img);
_img.click(showRelationBox);
//写入数据
var data = ev.dataTransfer.getData('Text');
var _html = '<p class="item-text">' + data + '</p>';
$('.relation-text-box').append(_html);
}Ce qui précède est la méthode glisser-déposer. J'ai également écrit la méthode glisser-déposer en regardant le didacticiel novice.
function drawLineOne(canvas, flag) {
var context = canvas.getContext('2d');
var position = {};
if(flag == "begin"){
position = getCanvasOnePosition();
}else {
position = getCanvasTwoPosition();
}
context.beginPath();
context.moveTo(position.beginX, position.beginY);
context.lineTo(position.endX, position.endY);
if(position.endX2 && position.endY2){
context.lineTo(position.endX2, position.endY2);
}
context.strokeStyle = "#333";
context.stroke();
}
/**
* 左侧关系线
* @returns {{beginX: *, beginY: *, endX: *, endY: *}}
*/
function getCanvasOnePosition() {
var imgLength = $('.imgBox img').length;
var beginX = (imgLength == 0) ? 0 : 77,
beginY = (imgLength == 0) ? 15 : (15 + 60 * (imgLength-1)),
endX = (imgLength == 0) ? 155 : 77,
endY = 60*imgLength + 15;
var position = {beginX: beginX, beginY: beginY, endX: endX, endY: endY};
if(imgLength > 0){
position.endX2 = 155;
position.endY2 = endY;
}
return position;
}
function getCanvasTwoPosition() {
var imgLength = $('.imgBox img').length;
var endY = 15 + 60*imgLength
return {beginX: 0, beginY: endY, endX: 155, endY: endY}
}Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utilisez Canvas pour imiter la méthode de chargement des balles du client Baidu Tieba
Canvas dessine divers graphiques de base
html5 utilise html2canvas pour implémenter les captures d'écran du navigateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!