
Cet article présente principalement l'utilisation de l'API HTML5 Canvas pour créer un jeu simple de devinette de mots. Chaque jeu générera automatiquement une lettre. Les joueurs appuient sur le clavier pour deviner de quelle lettre il s'agit. Les amis qui en ont besoin peuvent s'y référer. 🎜>
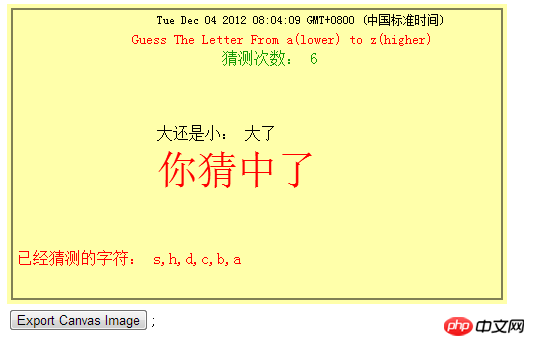
Sans plus tarder, commençons par les rendus et le code source ~
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="chp1_guess_the_letter.js"></script>
<script type="text/javascript" src="modernizr.custom.99886.js"></script>
</head>
<body>
<canvas id="canvas_guess_the_letter" width="500" height="300">
你的浏览器不支持HTML5 Canvas
</canvas>
<form>
<input type="button" id="createImageData" value="Export Canvas Image" />;
</form>
</body>
</html>/**
* @author Rafael
*/
window.addEventListener("load", eventWindowLoaded, false);
var Debugger = function() {
};
Debugger.log = function(message) {
try {
console.log(message);
} catch(exception) {
return;
}
}
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function canvasApp() {
var guesses = 0;
var message = "Guess The Letter From a(lower) to z(higher)";
var letters = ["a","b","c","d","e","f","g","h","i","j","k","l",
"m","n","o","p","q","r","s","t","u","v","w","x","y","z"];
var today = new Date();
var letterToGuess = "";
var higherOrLower = "";
var letterGuessed = [];
var gameOver = false;
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvas_guess_the_letter");
var context = theCanvas.getContext("2d");
initGame();
function initGame() {
var letterIndex = Math.floor(Math.random() * letters.length);
letterToGuess = letters[letterIndex];
guesses = 0;
lettersGuessed = [];
gameOver = false;
window.addEventListener("keyup", eventKeyPressed, true);
var formElement = document.getElementById("createImageData");
formElement.addEventListener('click', createImageDataPressed, false);
drawScreen();
}
function eventKeyPressed(e) {
if(!gameOver) {
var letterPressed = String.fromCharCode(e.keyCode);
letterPressed = letterPressed.toLowerCase();
guesses++;
letterGuessed.push(letterPressed);
if(letterPressed == letterToGuess) {
gameOver = true;
} else {
letterIndex = letters.indexOf(letterToGuess);
guessIndex = letters.indexOf(letterPressed);
if(guessIndex < 0) {
higherOrLower = "请输入正确的字符";
} else if(guessIndex < letterIndex) {
higherOrLower = "小了";
} else {
higherOrLower = "大了";
}
}
drawScreen();
}
}
function drawScreen() {
//背景
context.fillStyle = "#ffffaa";
context.fillRect(0, 0, 500, 300);
//箱子
context.strokeStyle = "#000000";
context.strokeRect(5, 5, 490, 290);
context.textBaseLine = "top";
//日期
context.fillStyle = "#000000";
context.font = "10px _sans";
context.fillText(today, 150, 20);
//消息
context.fillStyle = "#FF0000";
context.font = "14px _sans";
context.fillText(message, 125, 40);
//猜测次数
context.fillStyle = "#109900";
context.font = "16px _sans";
context.fillText("猜测次数: "+guesses, 215, 60);
//大还是小
context.fillStyle = "#000000";
context.font = "16px _sans";
context.fillText("大还是小: "+higherOrLower, 150, 135);
//已经猜测的字符
context.fillStyle = "#FF0000";
context.font = "16px _sans";
context.fillText("已经猜测的字符: "+letterGuessed.toString(), 10, 260);
if(gameOver) {
context.fillStyle = "#FF0000";
context.font = "40px _sans";
context.fillText("你猜中了", 150, 180);
}
}
function createImageDataPressed(e) {
window.open(theCanvas.toDataURL(), "canvasImage","left=0, top=0, width="+theCanvas.width+", height="+theCanvas.height+", toolbar=0, resizable=0");
}
}
🎜>
Comme vous pouvez le voir d'après le nom du jeu, ce jeu est un jeu de devinettes. Le système génère automatiquement une lettre à chaque jeu et les joueurs appuient sur le clavier pour deviner de quelle lettre il s'agit.
Par exemple, si s est généré et que le joueur appuie sur h, le jeu affichera "Small" car l'indice de h dans l'alphabet anglais est supérieur à l'indice de s.
Variables impliquées dans le cas.
devinettes : nombre de suppositions
message : invites textuelles pour guider l'utilisateur sur la façon de jouer au jeu
lettres : tableau de texte, stockant une collection de mots que nous voulons deviner. Cet exemple utilise a à z
letterToGuess : le texte à devinerhigherOrLower : s'il est "plus grand" ou "plus petit"lettreGuessed : le texte a été deviné
gameOver : Que le jeu soit terminé, il s'agit d'une variable booléenne. Elle est fausse au début et est définie sur true après avoir deviné correctementvar guesses = 0;
var message = "Guess The Letter From a(lower) to z(higher)";
var letters = ["a","b","c","d","e","f","g","h","i","j","k","l",
"m","n","o","p","q","r","s","t","u","v","w","x","y","z"];
var today = new Date();
var letterToGuess = "";
var higherOrLower = "";
var letterGuessed = [];
var gameOver = false;Déclaration de variable
.
function initGame() {
var letterIndex = Math.floor(Math.random() * letters.length);
letterToGuess = letters[letterIndex];
guesses = 0;
lettersGuessed = [];
gameOver = false;
window.addEventListener("keyup", eventKeyPressed, true);
var formElement = document.getElementById("createImageData");
formElement.addEventListener('click', createImageDataPressed, false);
drawScreen();
}En utilisant la fonction random() et la fonction floor() de Math, le texte à deviner est généré en fonction du tableau de texte.
Et lorsque l'utilisateur appuie sur le clavier, écoutez l'événement "keyup" et générez la valeur de la touche enfoncée en fonction de l'événement passé.
Étant donné que le jeu de devinettes n'est pas sensible à la casse, pour empêcher les utilisateurs d'appuyer sur des lettres majuscules, nous devons convertir les valeurs en minuscules.Nombre de suppositions + 1
var letterPressed = String.fromCharCode(e.keyCode); letterPressed = letterPressed.toLowerCase(); guesses++; letterGuessed.push(letterPressed);
Le texte deviné est ajouté au tableau de texte déjà deviné
Le Il ne reste plus qu'à juger s'il est grand ou petit.
Grâce à la fonction indexOf, nous pouvons déterminer la valeur d'index du texte à deviner et le texte que nous saisissons dans le jeu de caractères. Si nous entrons plus loin, il affichera "Petit", sinon "Grand"letterIndex = letters.indexOf(letterToGuess);
guessIndex = letters.indexOf(letterPressed);
if(guessIndex < 0) {
higherOrLower = "请输入正确的字符";
} else if(guessIndex < letterIndex) {
higherOrLower = "小了";
} else {
higherOrLower = "大了";
}Si l'utilisateur final devine le texte à deviner correctement, nous afficherons "Vous" en grand police au centre Je l'ai deviné"
Maintenant, cette fonction est presque terminée. Nous avons également une petite fonction, qui consiste à capturer les résultats sur l'écran en appuyant sur le bouton. La fonction utilisée est toDataUrl(). Les amis intéressés peuvent l'étudier.Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Canevas HTML5 pour obtenir des effets spéciaux de feux d'artifice en fleurs
Introduction au partage de canevas html5 WeChat affiches
La toile réalise le code d'effet du chevauchement dynamique des balles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 les jeux sur iPad n'ont pas de son
les jeux sur iPad n'ont pas de son
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Qu'est-ce que le courrier électronique
Qu'est-ce que le courrier électronique
 qq voix
qq voix
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle
 Comment vérifier la valeur MD5
Comment vérifier la valeur MD5
 Top 30 des monnaies numériques mondiales
Top 30 des monnaies numériques mondiales
 Quel échange est EDX ?
Quel échange est EDX ?