 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Implémentation de PHP à l'aide d'Echarts pour générer des rapports statistiques
Implémentation de PHP à l'aide d'Echarts pour générer des rapports statistiques
Implémentation de PHP à l'aide d'Echarts pour générer des rapports statistiques
Cet article présente principalement le code d'implémentation de PHP utilisant Echarts pour générer des rapports statistiques de données. Les amis qui en ont besoin peuvent se référer aux
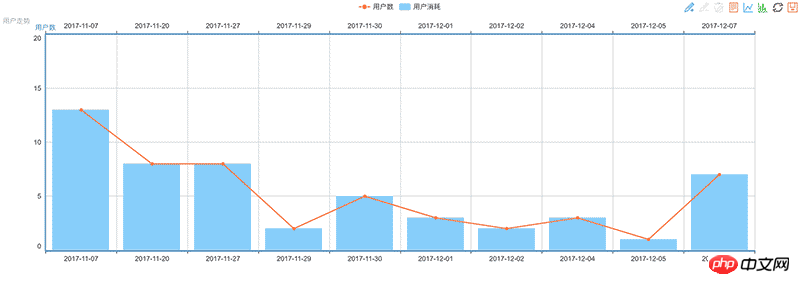
statistiques echarts, un exemple simple
Regardez d'abord les rendus.

Regardez le code
La page HTML prépare un Dom pour ECharts, avec une largeur et une hauteur personnalisées
<p class="panel panel-info"> <p class="panel-body"> <p id="echart_show" style="height:500px"></p> </p> </p>
le fichier js peut faire référence au site officiel, ou le télécharger ici, présenter
Ce qui suit est la méthode spécifique
<script type="text/javascript">
var date = [],num = [];
$(document).ready(function () {
// 绘制反馈量图形
var init_echarts = function () {
var refreshChart = function (show_data) {
my_demo_chart = echarts.init(document.getElementById('echart_show'));
my_demo_chart.showLoading({
text: '加载中...',
effect: 'whirling'
});
var echarts_all_option = {
title: {
text: '',
subtext: '用户走势'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['用户数', '用户消耗']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
// myTool2: {
// show: true,
// title: '自定义扩展方法',
// icon: 'image://http://echarts.baidu.com/images/favicon.png',
// onclick: function (){
// alert('自定义')
// }
// }
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: show_data[1]
},
{
type: 'category',
boundaryGap: true,
data: show_data[1]
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
// boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
}
],
series: [
{
name: '用户消耗',
type: 'bar',
xAxisIndex: 1,
data: show_data[0]
},
{
name: '用户数',
type: 'line',
xAxisIndex: 1,
data:show_data[0]
}
]
};
my_demo_chart.hideLoading();
my_demo_chart.setOption(echarts_all_option);
};
// 获取原始数据
$.ajax({
url:"__CONTROLLER__/getRes",
async:false,
dataType:'json',
type:'post',
success:function(msg){
var result = msg.result;
if(msg.code == 200){
for(var i = 0 ; i < result.length; i++){
date.push(result[i].date);
num.push(result[i].count);
msg[0] = num;
msg[1] = date;
refreshChart(msg);
}
}
}
});
};
// 默认加载
var default_load = (function () {
init_echarts();
})();
});
</script>Interrogez les données dont vous avez besoin dans le contrôleur (la date et la quantité correspondante interrogées ici)
//折线统计
public function getRes(){
$user = M('account');
$sql = "SELECT date(createTime) AS date,count(*) as count FROM t_account GROUP BY date ";
$result = $user->query($sql);
$this->ajaxReturn(array('code'=>200,'result'=>$result));
}À ce stade, un simple graphique statistique echarts apparaît out
Oui Si vous ne comprenez pas certains paramètres dans echarts, vous pouvez vous référer au site officiel Documentation d'Echarts
Recommandations associées :
PHP détermine l'opérateur basé sur le numéro de téléphone mobile
Laravel5.2 utilise Captcha pour générer des codes de vérification pour mettre en œuvre la connexion
Explication détaillée de tri par seau de la série d'algorithmes de tri PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.



