
Cet article présente principalement comment le projet vue-cli génère des packages de test et des packages de production basés sur l'environnement en ligne. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
J'ai récemment construit un projet en utilisant vue-cli Lorsque je me préparais à me connecter, j'ai découvert que la version npm run fournie avec l'échafaudage ne pouvait imprimer que le package de production qui demande l'interface de production. , le projet doit d'abord être placé dans l'environnement de test. Comment l'imprimer à l'aide de la ligne de commande ? Qu'en est-il du package de test qui demande l'interface de test ?
Étape 1 : ajoutez la commande de test de script de ligne de commande dans package.json et pointez sur test.js dans le dossier de construction.
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
},Étape 2 Créez un nouveau test.js dans le dossier build. Le contenu peut être directement copié dans le build. js dans le même répertoire. Modifiez certains paramètres.

Cela crée un environnement de test supplémentaire.
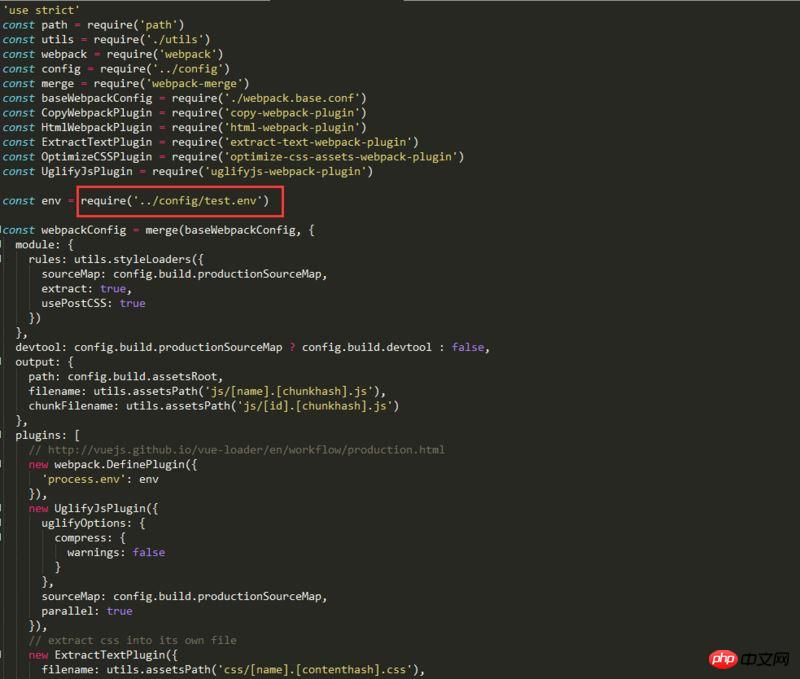
Étape 3. Créez un nouveau webpack.test.conf.js dans le dossier build Vous pouvez directement copier le contenu de webpack.prod.conf.js dans le même répertoire et en modifier certains. paramètres.

De cette façon, lors de la construction, il ira à test.env.js dans le dossier de configuration pour trouver les variables d'environnement.
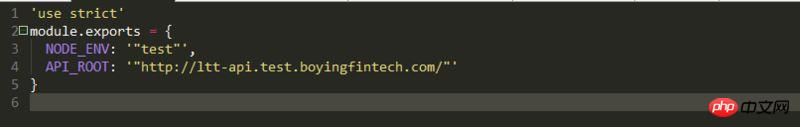
Étape 4.Créez un nouveau test.env.js dans le dossier config Vous pouvez directement copier le contenu de prod.env.js dans le même répertoire et modifier certains paramètres.

De cette manière, le package de test demandant l'interface de test peut être imprimé dans npm run test.
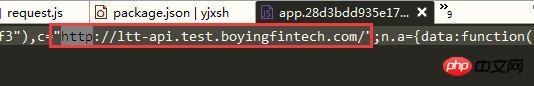
Vous pouvez vérifier si l'emballage a réussi dans dist-->js-->app.js.

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Deux méthodes pour analyser les données simulées dans vue-cli
À propos du code de défilement des enregistrements vue-scroller introduction de l'emplacement
Analyse de la configuration du proxy inverse du projet de build vue-cli
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Introduction aux commandes CLI
Introduction aux commandes CLI