
Cet article présente principalement l'effet de l'utilisation de vue-i18n pour basculer entre le chinois et l'anglais. Il est très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
Adresse de l'entrepôt vue-i18n : https:// github.com/kazupon/vue-i18n
Compatibilité :
Supporte Vue.js 2.x ou supérieur
Méthode d'installation : (ce Only npm est démontré partout)
npm install vue-i18n
Utilisation :
1 Introduisez vue-i18n dans main.js (la condition préalable est que vue doit être introduit en premier)
import VueI18n from 'vue-i18n' Vue.use(VueI18n)
2. Préparez les informations de traduction locales
const messages = {
zh: {
message: {
hello: '好好学习,天天向上!'
}
},
en: {
message: {
hello: 'good good study, day day up!'
}
}
}3 Créez une instance VueI18n avec les options
const i18n = new VueI18n({
locale: 'en', // 语言标识
messages
})4. vue root Par exemple,
const app = new Vue({
router,
i18n,
...App
}).$mount('#app')5. Utilisez
<p id="app">
<h1 style="font-size: 16px; text-align: center;">{{ $t("message.hello") }}</h1>
</p>dans le modèle HTML pour afficher l'effet en cours :

Nous venons de sélectionner L'identifiant de langue est "en" anglais, changez-le maintenant en "zh" chinois et vérifiez l'effet
const i18n = new VueI18n({
locale: 'zh', // 语言标识
messages
})
De cette façon, l'internationalisation peut être facilement réalisé, et c'est actuellement en cours de développement, il doit y avoir beaucoup de contenu de page, on peut sauvegarder les informations dans la langue correspondante sous différents objets json
const i18n = new VueI18n({
locale: 'en', // 语言标识
messages: {
'zh': require('./common/lang/zh'),
'en': require('./common/lang/en')
}
})zh.js
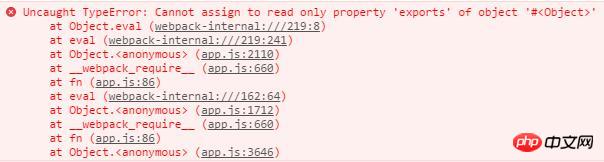
// 注意:一定是 exports,不是 export,否则会报错,报错信息是下列的中的内容不是 string
module.exports = {
message: {
title: '运动品牌'
},
placeholder: {
enter: '请输入您喜欢的品牌'
},
brands: {
nike: '耐克',
adi: '阿迪达斯',
nb: '新百伦',
ln: '李宁'
}
}en.js
module.exports = {
message: {
title: 'Sport Brands'
},
placeholder: {
enter: 'Please type in your favorite brand'
},
brands: {
nike: 'Nike',
adi: 'Adidas',
nb: 'New Banlance',
ln: 'LI Ning'
}
}Ensuite, lorsque vous l'utilisez dans un modèle HTML, portez une attention particulière à l'écriture internationale en js
// HTML
<p id="app">
<p style="margin: 20px;">
<h1>{{$t("message.title")}}</h1>
<input style="width: 300px;" class="form-control" :placeholder="$t('placeholder.enter')">
<ul>
<li v-for="brand in brands">{{brand}}</li>
</ul>
</p>
</p>
// JS
data () {
return {
brands: [this.$t('brands.nike'), this.$t('brands.adi'), this.$t('brands.nb'), this.$t('brands.ln')]
}
},Voir l'effet de compilation :

Maintenant, passez à l'anglais :

Dans les opérations ci-dessus, nous changeons de langue en modifiant manuellement la valeur de l'attribut locale In. en fait, nous préférons que le navigateur s'identifie automatiquement, ici vous pouvez utiliser cookie
1 Créez un nouveau fichier cookie.js pour lire le cookie
function getCookie(name,defaultValue) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
if (arr = document.cookie.match(reg))
return unescape(arr[2]);
else
return defaultValue;
}
export {
getCookie
}2. Introduisez ce js dans main. js et transmettez l'attribut PLAY_LANG pour obtenir la langue du navigateur
const i18n = new VueI18n({
locale: getCookie('PLAY_LANG','zh'), // 语言标识
messages: {
'zh': require('./common/lang/zh'),
'en': require('./common/lang/en')
}
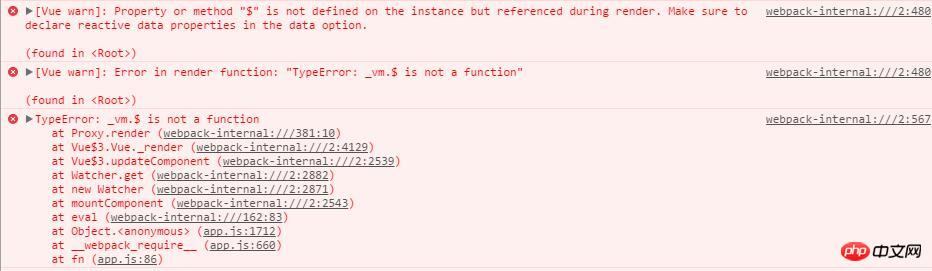
})Vous devez faire attention à deux endroits extrêmement sujets aux erreurs ici :
(1), écrivez $t() as $()

(2) Il y a des attributs avec le même nom dans le même objet en json


// template
<h2>{{$t('test')}}</h2>
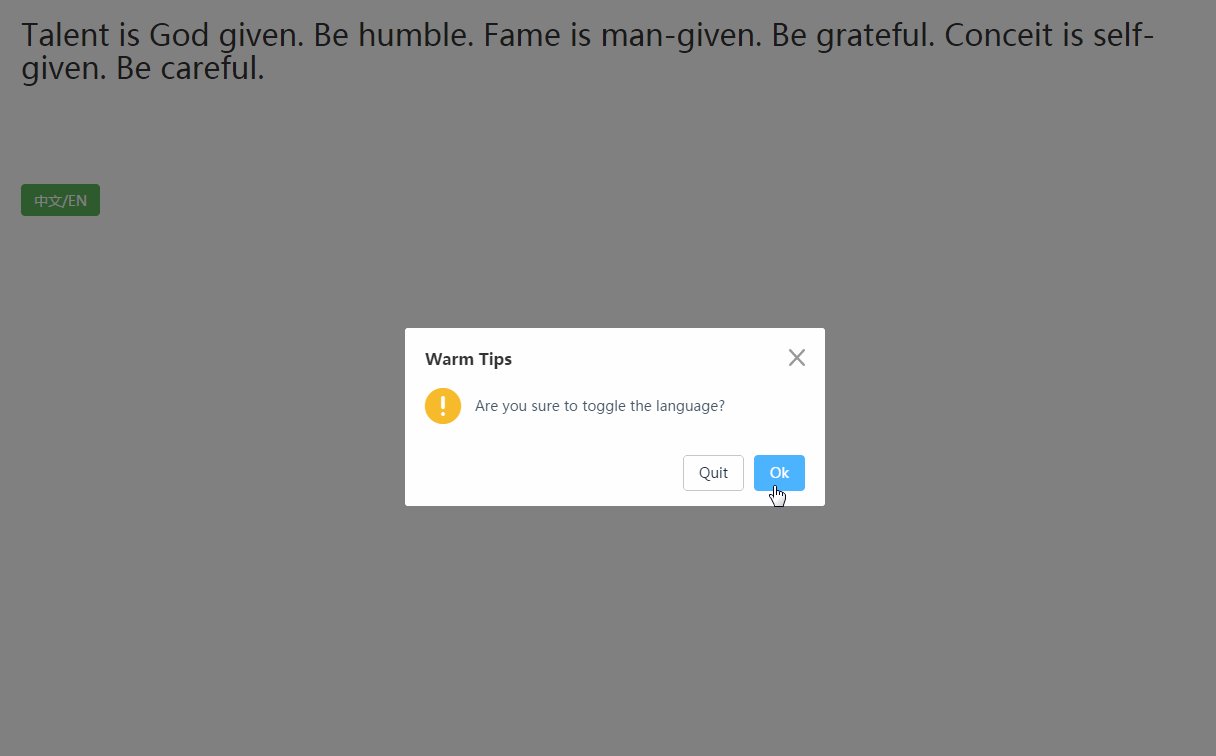
<button type="button" class="btn btn-success" @click="changeLocale">中文/EN</button>
// js方法
changeLocale () {
this.$confirm(this.$t('layer.toggle'), this.$t('layer.tips'), {
confirmButtonText: this.$t('button.ok'),
cancelButtonText: this.$t('button.cancel'),
type: 'warning'
}).then(() => {
let locale = this.$i18n.locale
locale === 'zh' ? this.$i18n.locale = 'en' : this.$i18n.locale = 'zh'
}).catch(() => {
this.$message({
type: 'info',
})
})
},
Le projet vue-cli produit des packages de test et des packages de production séparément en fonction de l'environnement en ligne
Comment utiliser Redux avec Vue
Introduction à l'interception d'itinéraire de vue et aux paramètres de saut de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue