développement back-end
développement back-end
 tutoriel php
tutoriel php
 Introduction à l'utilisation d'ajax pour transférer des valeurs entre js et php
Introduction à l'utilisation d'ajax pour transférer des valeurs entre js et php
Introduction à l'utilisation d'ajax pour transférer des valeurs entre js et php
Cet article présente principalement l'introduction de l'utilisation d'ajax pour transférer des valeurs entre js et php. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
- <.>
-
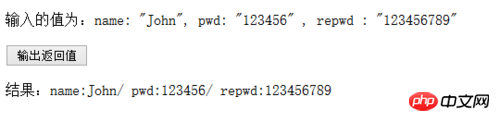
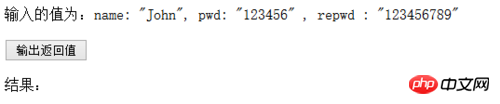
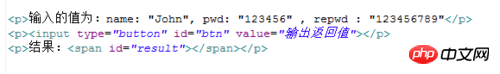
Exemple 1 : js transmet 3 valeursà php Après traitement, les valeurs traitéessont renvoyées à la page html. Dans l'image ci-dessous, cliquez sur "Valeur de retour de sortie" pour afficher le résultat :


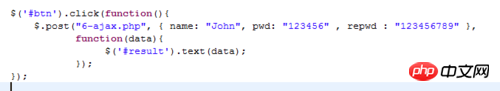
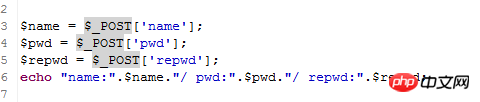
- Processus : Dans la page HTML, cliquez sur "Output Return Value", en pointant sur l'événement click de btn, qui correspond à ajax et transmet la valeur au php correspondant à l'url que PHP utilise $_POST ; pour recevoir la valeur transmise et la traiter simplement. La valeur transmise est renvoyée au format HTML.



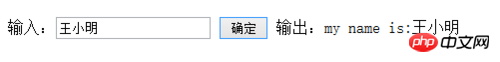
- Exemple 2 : saisissez « Wang Xiaoming » dans la zone de saisie, cliquez sur le bouton « OK », et « mon nom est : Wang Xiaoming » s'affichera. S'il y a une erreur, une fenêtre contextuelle d'erreur s'affichera. une boîte apparaîtra.



- Processus : saisissez le texte dans la zone de saisie et cliquez sur " OK", btn2 exécute l'événement click, et l'ajax correspondant en dessous transmet la valeur au php correspondant à l'url correspondante. Parmi eux, les points d'attention concernant ajax ont été marqués par des commentaires sur l'image. Veuillez faire attention lors de l'écriture.


- la valeur de retour ajax est de type json Lors de la réception côté php, choisissez d'utiliser le flux d'entrée php. php ://input obtient le contenu d'entrée d'origine ; la valeur du résultat doit être json_encoded pour encoder la variable en JSON.

END
- $.ajax Lors de la transmission de données, faites attention à le retour Le type de valeur, notamment au format json, il faut faire attention à la conversion
- Lors du passage de la valeur, faites attention à ne pas avoir trop de virgules dans les données, et il devrait il n'y a pas de virgule à la fin
Introduction à curl demandant d'autres interfaces dans l'interface php
5 façons pour php de générer des Numéros de commande Méthode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 11 meilleurs scripts de raccourcissement d'URL PHP (gratuit et premium)
Mar 03, 2025 am 10:49 AM
11 meilleurs scripts de raccourcissement d'URL PHP (gratuit et premium)
Mar 03, 2025 am 10:49 AM
Les longues URL, souvent encombrées de mots clés et de paramètres de suivi, peuvent dissuader les visiteurs. Un script de raccourcissement d'URL offre une solution, créant des liens concis idéaux pour les médias sociaux et d'autres plateformes. Ces scripts sont utiles pour les sites Web individuels
 Introduction à l'API Instagram
Mar 02, 2025 am 09:32 AM
Introduction à l'API Instagram
Mar 02, 2025 am 09:32 AM
À la suite de son acquisition de haut niveau par Facebook en 2012, Instagram a adopté deux ensembles d'API pour une utilisation tierce. Ce sont l'API graphique Instagram et l'API d'affichage de base Instagram. En tant que développeur créant une application qui nécessite des informations à partir d'un
 Travailler avec les données de session Flash dans Laravel
Mar 12, 2025 pm 05:08 PM
Travailler avec les données de session Flash dans Laravel
Mar 12, 2025 pm 05:08 PM
Laravel simplifie la gestion des données de session temporaires à l'aide de ses méthodes de flash intuitives. Ceci est parfait pour afficher de brefs messages, alertes ou notifications dans votre application. Les données ne persistent que pour la demande ultérieure par défaut: $ demande-
 Construisez une application React avec un Laravel Back End: Partie 2, React
Mar 04, 2025 am 09:33 AM
Construisez une application React avec un Laravel Back End: Partie 2, React
Mar 04, 2025 am 09:33 AM
Il s'agit de la deuxième et dernière partie de la série sur la construction d'une application React avec un back-end Laravel. Dans la première partie de la série, nous avons créé une API RESTful utilisant Laravel pour une application de liste de base sur le produit. Dans ce tutoriel, nous serons Dev
 Misque de réponse HTTP simplifié dans les tests Laravel
Mar 12, 2025 pm 05:09 PM
Misque de réponse HTTP simplifié dans les tests Laravel
Mar 12, 2025 pm 05:09 PM
Laravel fournit une syntaxe de simulation de réponse HTTP concise, simplifiant les tests d'interaction HTTP. Cette approche réduit considérablement la redondance du code tout en rendant votre simulation de test plus intuitive. L'implémentation de base fournit une variété de raccourcis de type de réponse: Utiliser illuminate \ support \ faades \ http; Http :: faux ([[ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
L'extension PHP Client URL (CURL) est un outil puissant pour les développeurs, permettant une interaction transparente avec des serveurs distants et des API REST. En tirant parti de Libcurl, une bibliothèque de transfert de fichiers multi-protocol très respectée, PHP Curl facilite Efficient Execu
 12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
Voulez-vous fournir des solutions instantanées en temps réel aux problèmes les plus pressants de vos clients? Le chat en direct vous permet d'avoir des conversations en temps réel avec les clients et de résoudre leurs problèmes instantanément. Il vous permet de fournir un service plus rapide à votre personnalité
 Annonce de l'enquête sur la situation en 2025 PHP
Mar 03, 2025 pm 04:20 PM
Annonce de l'enquête sur la situation en 2025 PHP
Mar 03, 2025 pm 04:20 PM
L'enquête sur le paysage PHP 2025 étudie les tendances actuelles de développement du PHP. Il explore l'utilisation du cadre, les méthodes de déploiement et les défis, visant à fournir des informations aux développeurs et aux entreprises. L'enquête prévoit la croissance de la PHP moderne versio