Comment manipuler correctement le DOM avec Angular
Cet article présente principalement comment utiliser correctement le DOM dans Angular. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Je n'ai pas eu d'autre choix que de reprendre un. ancien projet. Le précédent Mon frère utilisait beaucoup JQuery pour manipuler le DOM dans le projet Angular, qui est vraiment peu sophistiqué. Alors comment utiliser Angular pour manipuler le DOM avec élégance ?
Obtenir l'élément
1. ElementRef --- Un wrapper autour d'un élément natif à l'intérieur d'une vue.
Injecter ElementRef dans le constructeur du composant pour obtenir le package de l’intégralité de l’élément du composant.
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
constructor( private el: ElementRef
) { }
ngOnInit() {
}
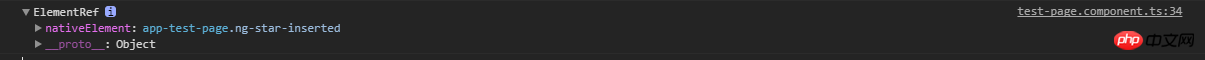
getDomTest() {
console.dir(this.el);
}
}
Le nativeElement dans ElementRef est l'élément DOM le plus externe du composant. Ensuite, grâce à la méthode de positionnement native du DOM, l'élément de sélection spécifié peut être obtenu.
getDomTest() {
console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // 获取指定的子元素
}2. @viewChild() --- Vous pouvez utiliser ViewChild pour obtenir le premier élément ou la directive correspondant au sélecteur de la vue DOM
. @viewChild peut obtenir l'élément spécifié, et la méthode spécifiée peut être une variable locale ou un type de composant
// HTML
<p class="tip-test-wrapper">
<button class="test-get-dom" (click)="getDomTest()">测试获取DOM</button>
</p>
<app-dialog></app-dialog>
// ts
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
// 通过本地变量获取元素 可通过read来指定获取的元素类型
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
// 通过组件类型来获取
@ViewChild(DialogComponent) viewcontent: DialogComponent;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
// console.dir(this.el.nativeElement.querySelector('.test-get-dom'));
console.dir(this.viewcontainer);
console.dir(this.viewelement);
console.dir(this.viewcontent);
}
}
Remarques : ElementRef ou @viewChild pour obtenir des éléments, doivent être utilisés après le cycle ngAfterViewInit.
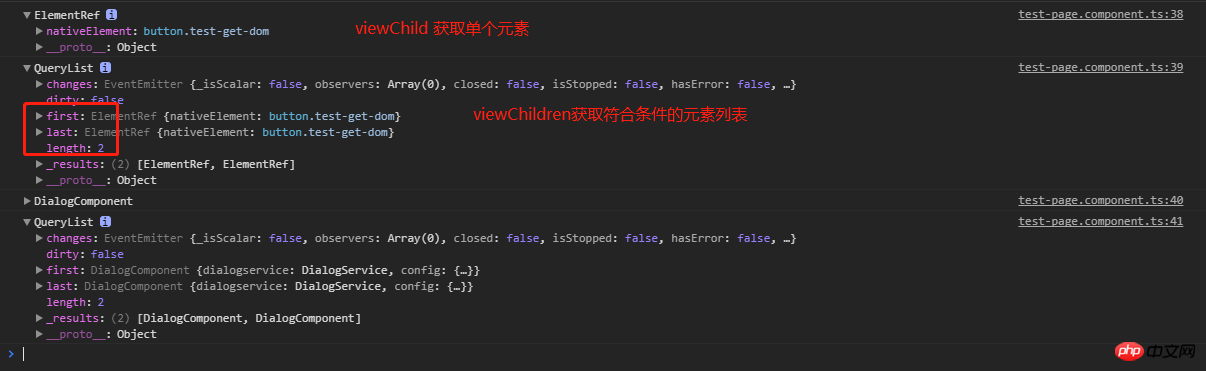
3. @viewChildren -- Vous pouvez utiliser ViewChildren pour obtenir la {@link QueryList} d'éléments ou de directives de la vue DOM. @viewChild renverra le premier élément qui remplit les éléments de conditions, que se passe-t-il si vous avez besoin d'obtenir plusieurs éléments qui remplissent les conditions ?@viewChildren renverra une liste de tous les éléments qui remplissent les conditions. La méthode de spécification du sélecteur est la même que celle de @viewChild.
// 复制一个元素
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
</p>
<app-dialog></app-dialog>
<app-dialog></app-dialog>// tsimport { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef; @ViewChildren('testdom') viewelements: QueryList<any>; @ViewChild(DialogComponent) viewcontent: DialogComponent; @ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor( private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() { // console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // console.dir(this.viewcontainer);
console.dir(this.viewelement);
console.dir(this.viewelements);
console.dir(this.viewcontent);
console.dir(this.viewcontents);
} 
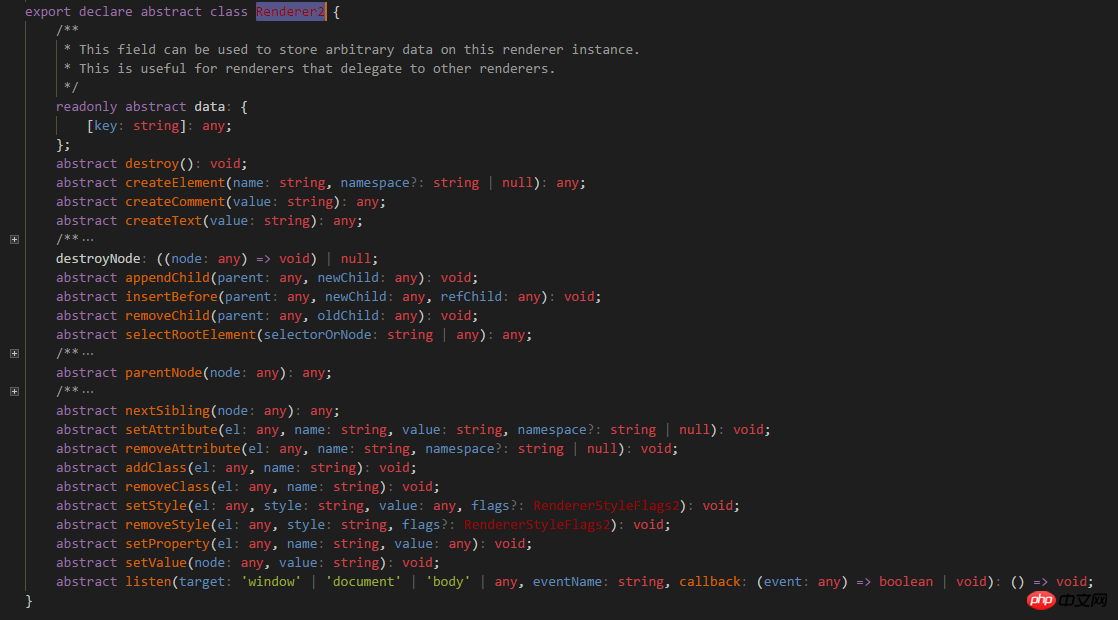
Renderer2 , puis injectez-le dans construct.
import { Component, OnInit , ViewContainerRef , ElementRef , ViewChild, , ViewChildren, QueryList} from '@angular/core';
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
@ViewChildren('testdom') viewelements: QueryList<any>;
@ViewChild(DialogComponent) viewcontent: DialogComponent;
@ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
}
}renderer2 fournit une API riche à utiliser, comme suit :

JS natif et jQuery utilisent respectivement jsonp pour obtenir des "informations météorologiques actuelles"
Objet d'erreur JavaScript Analyse de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !






