Similitudes et différences entre foreach, for in, for of
Cet article présente principalement les similitudes et les différences entre foreach, for in et for of, qui ont une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent se référer à
forEach(). méthode Utilisé pour appeler chaque élément du tableau et transmettre l'élément à la fonction de rappel.
Remarque : forEach() n'exécutera pas la fonction de rappel pour un tableau vide.
Exemple de code :
1 var arr = [4, 9, 16, 25];
2 arr.forEach(function(value, index) {
3 console.log(index+': '+value+'\n');
4 });Les résultats sont les suivants :

L'instruction for/in est utilisée pour parcourir les propriétés de l'objet.
A chaque fois que le code de la boucle sera exécuté, il agira sur les éléments du tableau ou sur les propriétés de l'objet.
Exemple de code :
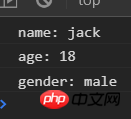
1 var person = {
2 name: 'jack',
3 age: 18,
4 gender: 'male'
5 };
6 for(key in person) {
7 console.log(key+': '+person[key]+'\n');
8 }Les résultats sont les suivants :

Il convient de noter que si vous utilisez l'instruction for in pour parcourir le tableau, les problèmes suivants peuvent survenir :
1. L'index est de type chaîne et ne peut pas effectuer directement des opérations géométriques.
2. L'ordre de parcours peut ne pas être conforme à l'ordre interne du tableau réel.
3. L'utilisation de for in parcourra toutes les propriétés énumérables du tableau, y compris les prototypes.
Comme indiqué ci-dessous :
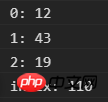
1 var arr = [12, 43, 19];
2 Array.prototype.index = 110;//这里的原型属性也会被打印出来
3 for(var index in arr) {
4 console.log(index+': '+arr[index]+'\n');
5 }Le résultat en cours d'exécution :

L'instruction for of est plus pratique à utiliser que l'instruction for in. Il s'agit d'une manière nouvellement proposée de parcourir les tableaux dans ES6
À utiliser spécifiquement. :
1 var arr = [12, 43, 19];
2 Array.prototype.index = 110;//此原型属性不会被打印出来
3 for(var value of arr) {
4 console.log(value+'\n');
5 }Les résultats sont les suivants :

Résumé : foreach est plus utilisé pour parcourir des tableaux, mais son utilisation est plus compliquée ; for in est généralement utilisé pour parcourir des objets
for of est très pratique et plus sûr à utiliser ; parcourir des tableaux.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Promesse, Générateur, async/await dans la programmation asynchrone JS
var, let, La différence entre const
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la différence entre utiliser foreach et iterator pour supprimer des éléments lors de la traversée de Java ArrayList ?
Apr 27, 2023 pm 03:40 PM
Quelle est la différence entre utiliser foreach et iterator pour supprimer des éléments lors de la traversée de Java ArrayList ?
Apr 27, 2023 pm 03:40 PM
1. La différence entre Iterator et foreach est la différence polymorphe (la couche inférieure de foreach est Iterator). Iterator est un type d'interface, et il ne se soucie pas du type de collection ou de tableau ; de la collection en premier, et même le type d'éléments dans la collection ; 1. Pourquoi dit-on que la couche inférieure de foreach est le code écrit par Iterator : Code décompilé : 2. La différence entre supprimer dans foreach et iterator. dans le manuel de développement Java d'Alibaba, mais aucune erreur ne sera signalée dans le cas 1, et une erreur sera signalée dans le cas 2 (java. util.ConcurrentModificationException) en premier
 Comment déterminer le nombre de boucles foreach en php
Jul 10, 2023 pm 02:18 PM
Comment déterminer le nombre de boucles foreach en php
Jul 10, 2023 pm 02:18 PM
Les étapes permettant à PHP de déterminer le numéro de la boucle foreach : 1. Créez un tableau de "$fruits" ; 2. Créez une variable de compteur "$counter" avec une valeur initiale de 0. 3. Utilisez "foreach" pour boucler. à travers le tableau, et augmentez la valeur de la variable compteur dans le corps de la boucle, puis affichez chaque élément et son index ; 4. Affichez la valeur de la variable compteur en dehors de la boucle "foreach" pour confirmer quel élément atteint la boucle.
 PHP renvoie un tableau avec les valeurs clés inversées
Mar 21, 2024 pm 02:10 PM
PHP renvoie un tableau avec les valeurs clés inversées
Mar 21, 2024 pm 02:10 PM
Cet article expliquera en détail comment PHP renvoie un tableau après avoir inversé la valeur de la clé. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. PHP Key Value Flip Array Key Value Flip est une opération sur un tableau qui échange les clés et les valeurs du tableau pour générer un nouveau tableau avec la clé d'origine comme valeur et la valeur d'origine comme clé. Méthode d'implémentation En PHP, vous pouvez effectuer un retournement clé-valeur d'un tableau via les méthodes suivantes : Fonction array_flip() : La fonction array_flip() est spécialement utilisée pour les opérations de retournement clé-valeur. Il reçoit un tableau en argument et renvoie un nouveau tableau avec les clés et les valeurs échangées. $original_array=[
 PHP renvoie l'élément actuel dans un tableau
Mar 21, 2024 pm 12:36 PM
PHP renvoie l'élément actuel dans un tableau
Mar 21, 2024 pm 12:36 PM
Cet article expliquera en détail l'élément actuel du tableau renvoyé par PHP. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. Récupérer l'élément actuel dans un tableau PHP PHP fournit une variété de méthodes pour accéder et manipuler les tableaux, notamment obtenir l'élément actuel dans un tableau. Ce qui suit présente plusieurs techniques couramment utilisées : 1. Fonction current() La fonction current() renvoie l'élément actuellement pointé par le pointeur interne du tableau. Le pointeur pointe initialement vers le premier élément du tableau. Utilisez la syntaxe suivante : $currentElement=current($array);2.key() fonction key() la fonction renvoie l'élément actuellement pointé par le pointeur interne du tableau
 Quelle est la différence entre les boucles foreach et for
Jan 05, 2023 pm 04:26 PM
Quelle est la différence entre les boucles foreach et for
Jan 05, 2023 pm 04:26 PM
Différences : 1. for parcourt chaque élément de données via l'index, tandis que forEach parcourt les éléments de données du tableau via le programme sous-jacent JS ; 2. for peut terminer l'exécution de la boucle via le mot-clé break, mais forEach ne le peut pas ; .for peut contrôler l'exécution de la boucle en contrôlant la valeur de la variable de boucle, mais forEach ne peut pas ; 4. for peut appeler des variables de boucle en dehors de la boucle, mais forEach ne peut pas appeler des variables de boucle en dehors de la boucle ; est supérieur à forEach.
 Comment parcourir les propriétés d'un objet à l'aide de la fonction forEach ?
Nov 18, 2023 pm 06:10 PM
Comment parcourir les propriétés d'un objet à l'aide de la fonction forEach ?
Nov 18, 2023 pm 06:10 PM
Comment parcourir les propriétés d'un objet à l'aide de la fonction forEach ? En JavaScript, nous devons souvent parcourir les propriétés des objets. Si vous souhaitez utiliser une manière concise pour parcourir les propriétés d'un objet, la fonction forEach est un très bon choix. Dans cet article, nous expliquerons comment utiliser la fonction forEach pour parcourir les propriétés d'un objet et fournirons des exemples de code spécifiques. Tout d’abord, comprenons l’utilisation de base de la fonction forEach. la fonction forEach est Java
 Comment obtenir la valeur d'index de l'élément actuel dans la boucle php foreach
Mar 23, 2023 am 09:17 AM
Comment obtenir la valeur d'index de l'élément actuel dans la boucle php foreach
Mar 23, 2023 am 09:17 AM
En PHP, l'instruction foreach est largement utilisée pour parcourir des tableaux et des objets. Pendant la boucle, nous avons parfois besoin de récupérer l'élément courant de la boucle. Cet article explique comment obtenir la valeur d'index de l'élément actuel dans la boucle PHP foreach.
 Compétences avancées de Java Map : maîtrisez des connaissances froides que vous ne connaissez peut-être pas et améliorez vos compétences en programmation
Feb 19, 2024 pm 12:33 PM
Compétences avancées de Java Map : maîtrisez des connaissances froides que vous ne connaissez peut-être pas et améliorez vos compétences en programmation
Feb 19, 2024 pm 12:33 PM
Présentation de l'interface Map L'interface Map est une structure de données utilisée pour stocker des paires clé-valeur dans l'infrastructure de collection Java. Il vous permet d'utiliser des clés pour rechercher et récupérer les valeurs associées. L'interface Map fournit de nombreuses méthodes utiles, notamment put(), get(), remove(), containKey(), containValue(), size(), isEmpty(), etc. Implémentation de Map Les implémentations de Map les plus couramment utilisées en Java sont HashMap et TreeMap. HashMap est une implémentation de Map basée sur une table de hachage qui recherche et récupère rapidement les valeurs en calculant la valeur de hachage de la clé. TreeMap est une implémentation de Map basée sur des arbres rouge-noir, qui trie les clés par ordre croissant ou décroissant.






