 développement back-end
développement back-end
 tutoriel php
tutoriel php
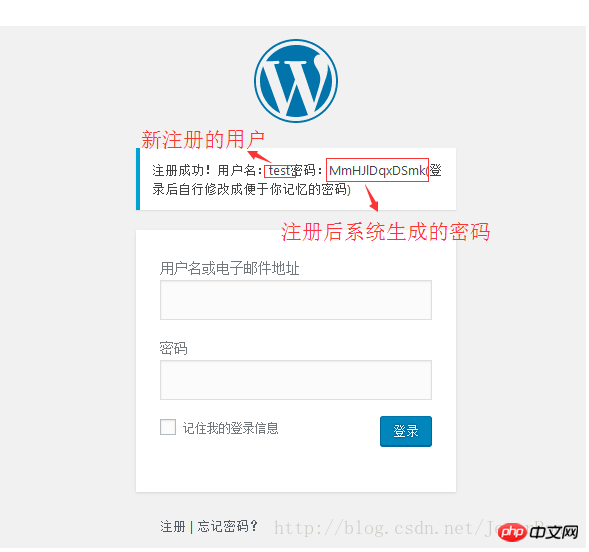
 WordPress l'implémente dans l'interface d'inscription. Après l'inscription, le mot de passe est affiché directement sur la page.
WordPress l'implémente dans l'interface d'inscription. Après l'inscription, le mot de passe est affiché directement sur la page.
WordPress l'implémente dans l'interface d'inscription. Après l'inscription, le mot de passe est affiché directement sur la page.
Cet article présente principalement l'interface d'inscription de WordPress pour réaliser que le mot de passe s'affiche directement sur la page après l'inscription. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer. 🎜>
Avant-propos :WordPress est sans aucun doute puissant, mais la mise en œuvre de certaines fonctions est encore un peu insatisfaisante. Par exemple, après l'inscription d'un nouvel utilisateur sur le site, un email rempli par. l'utilisateur doit être envoyé à l'utilisateur. Après avoir reçu un nouveau mot de passe, et le mot de passe est automatiquement généré par le système, si pour une raison quelconque l'utilisateur ne peut pas recevoir l'e-mail et ne peut pas se connecter, cette expérience utilisateur est toujours quelque peu mauvaise. Par conséquent, le mot de passe généré peut être demandé après l'enregistrement d'un nouvel utilisateur, afin que l'utilisateur puisse se connecter directement sans attendre de recevoir un e-mail.
Effectuez quelques opérations avant de commencer le changement :
Wordpress n'autorise pas l'enregistrement des utilisateurs par défaut, vous devez donc vous connecter au backend pour ouvrir la fonction d'enregistrement. Tout d'abord, vous devez trouver ces deux fichiers wp-login.php, user.php (/wp-includes/user.php)
1. Recherchez cette ligne de code sous wp-includes/user.php –>function register_new_user(){} :
1 update_user_option( $user_id, 'default_password_nag', true, true ); //Set up the Password change nag.
(Remarque : la version actuelle de WordPress 4.7.3 se trouve sous le chemin /wp-includes/user.php)
1 // 把注册的用户名和随机生成的密码写进 cookie
2 setcookie("u",$user_login);
3 setcookie("user_pass",$user_pass); et remplacez-le par le code suivant :
1 $errors->add('registered', __('Registration complete. Please check your email.'), 'message');
1 // 读取 注册后写进 cookies 的用户名 和密码 2 $errors->add('registered', __('注册成功!用户名:'.$_COOKIE["u"].' 密码:'.$_COOKIE["user_pass"].'(登录后自行修改成便于你记忆的密码)'), 'message');
 Recommandations associées :
Recommandations associées :
WordPress envoie un e-mail aux utilisateurs enregistrés pour configurer un mot de passe : votre lien de réinitialisation de mot de passe n'est pas valide, veuillez demander un nouveau lien ci-dessous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Il existe quatre façons d'ajuster la liste des articles WordPress: utilisez des options de thème, utilisez des plugins (tels que l'ordre des types de publication, la liste des publiques WP, des trucs boxy), utilisez du code (ajoutez des paramètres dans le fichier functions.php), ou modifiez directement la base de données WordPress.
 Quels sont les plugins pour WordPress bloquant IP
Apr 20, 2025 am 08:27 AM
Quels sont les plugins pour WordPress bloquant IP
Apr 20, 2025 am 08:27 AM
La sélection des plugins de blocage IP WordPress est cruciale. Les types suivants peuvent être pris en compte: basé sur .htaccess: fonctionnement efficace mais complexe; Fonctionnement de la base de données: flexible, mais faible efficacité; pare-feu: performances de haute sécurité, mais configuration complexe; Autécrit: le plus haut contrôle, mais nécessite un niveau plus technique.
 Que faire s'il y a une erreur dans WordPress
Apr 20, 2025 am 11:57 AM
Que faire s'il y a une erreur dans WordPress
Apr 20, 2025 am 11:57 AM
Guide de résolution d'erreur WordPress: 500 Erreur du serveur interne: désactivez le plug-in ou vérifiez le journal d'erreur du serveur. 404 Page introuvable: Vérifiez le permalien et assurez-vous que le lien de la page est correct. Écran blanc de la mort: augmentez la limite de mémoire PHP du serveur. Erreur de connexion de la base de données: vérifiez l'état du serveur de base de données et la configuration WordPress. Autres conseils: activer le mode de débogage, vérifier les journaux d'erreur et rechercher le support. Empêcher les erreurs: mettre à jour régulièrement WordPress, installer uniquement les plugins nécessaires, sauvegarder régulièrement votre site Web et optimiser les performances du site Web.
 Connexion du compte du site Web WordPress
Apr 20, 2025 am 09:06 AM
Connexion du compte du site Web WordPress
Apr 20, 2025 am 09:06 AM
Pour vous connecter à un compte de site Web WordPress: Visitez la page de connexion: entrez l'URL du site Web plus "/wp-login.php". Entrez votre nom d'utilisateur et votre mot de passe. Cliquez sur "Connexion". Vérification Vérification en deux étapes (facultative). Après avoir réussi à vous connecter, vous verrez le tableau de bord du site Web.
 Comment changer l'image de tête du thème WordPress
Apr 20, 2025 am 10:00 AM
Comment changer l'image de tête du thème WordPress
Apr 20, 2025 am 10:00 AM
Un guide étape par étape pour remplacer une image d'en-tête de WordPress: connectez-vous au tableau de bord WordPress et accédez à l'apparence & gt; thème. Sélectionnez le sujet que vous souhaitez modifier et cliquez sur Personnaliser. Ouvrez le panneau Options de thème et recherchez les options d'image d'en-tête ou d'en-tête du site. Cliquez sur le bouton Sélectionner l'image et télécharger une nouvelle image de tête. Cramez l'image et cliquez sur Enregistrer et recadrer. Cliquez sur le bouton Enregistrer et publier pour mettre à jour les modifications.
 Comment afficher les commentaires WordPress
Apr 20, 2025 pm 12:06 PM
Comment afficher les commentaires WordPress
Apr 20, 2025 pm 12:06 PM
Activer les commentaires dans le site Web de WordPress: 1. Connectez-vous au panneau d'administration, accédez à "Paramètres" - "Discussions" et vérifiez "Autoriser les commentaires"; 2. Sélectionnez un emplacement pour afficher les commentaires; 3. Personnaliser les commentaires; 4. Gérer les commentaires, approuver, rejeter ou supprimer; 5. Utiliser & lt ;? php commentaires_template (); ? & gt; Tags pour afficher les commentaires; 6. Activer les commentaires imbriqués; 7. Ajuster la forme du commentaire; 8. Utilisez des plugins et des codes de vérification pour empêcher les commentaires du spam; 9. Encouragez les utilisateurs à utiliser Gravatar Avatar; 10. Créer des commentaires pour se référer à
 Plug-in Enregistrement du produit recommandé pour WordPress facile à utiliser
Apr 20, 2025 am 08:15 AM
Plug-in Enregistrement du produit recommandé pour WordPress facile à utiliser
Apr 20, 2025 am 08:15 AM
Il n'y a pas de plugin d'enregistrement de produit WordPress parfait, le choix doit être basé sur les besoins réels et la taille du site Web. Les plug-ins recommandés incluent: MemberPress: Configuration complexe puissante mais à prix élevé, restreindre le contenu Pro: Focus sur les restrictions de contenu et la gestion des membres, les téléchargements numériques faciles à efficacité: vendre des produits numériques et les utilisateurs s'inscrivent en fonctions supplémentaires
 Comment écrire une en-tête d'un wordpress
Apr 20, 2025 pm 12:09 PM
Comment écrire une en-tête d'un wordpress
Apr 20, 2025 pm 12:09 PM
Les étapes pour créer un en-tête personnalisé dans WordPress sont les suivantes: modifier le fichier de thème "header.php". Ajoutez le nom et la description de votre site Web. Créez un menu de navigation. Ajoutez une barre de recherche. Enregistrez les modifications et affichez votre en-tête personnalisé.



