Écrire des interfaces API RESTful avec Node
Cet article présente principalement l'utilisation de Node pour écrire des interfaces API RESTful. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Avant-propos
. Cet article expliquera à travers un petit projet avec une liste de tâches qui sépare le front-end et le back-end, comment utiliser Node pour créer une interface API de style RESTful.
Création d'un serveur HTTP
Apprenons d'abord comment créer un serveur HTTP avec Node (les lecteurs familiers peuvent l'ignorer directement).
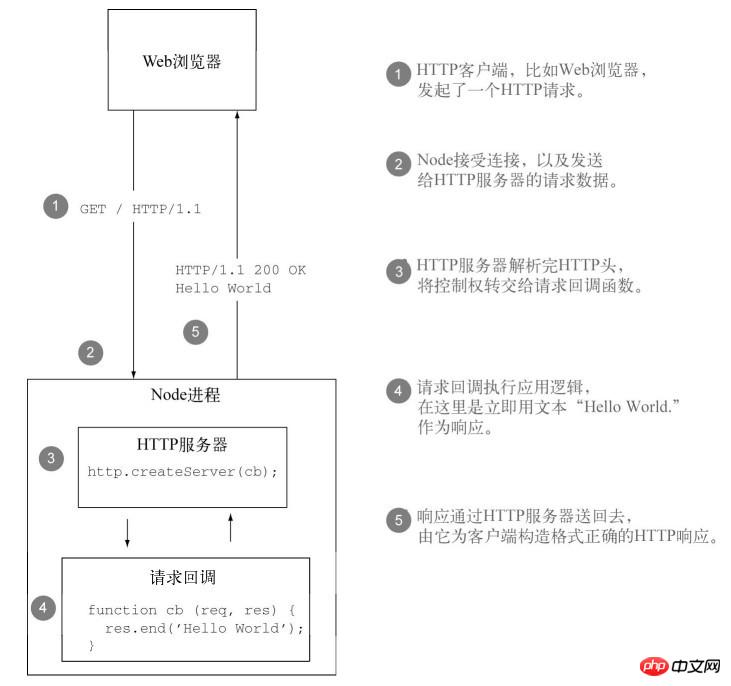
Il est très pratique de créer un serveur HTTP avec Node. Pour créer un serveur HTTP, vous devez appeler la fonction http.createServer() Elle n'a qu'un seul paramètre, qui est une fonction de rappel. chaque fois qu'il reçoit une requête HTTP. Ce rappel recevra deux paramètres, des objets de requête et de réponse, généralement abrégés en req et res :
var http = require('http')
var server = http.createServer(function(req, res){
res.end('Hello World')
})
server.listen(3000, '127.0.0.1')Exécutez le code ci-dessus et accédez à http://localhost:3000 dans le navigateur. Vous devriez alors voir une page de texte brut contenant « Hello World ».
Chaque fois que le serveur reçoit une requête HTTP, il utilisera les nouveaux objets req et res 触发 fonction de rappel.
Avant de déclencher la fonction de rappel, Node analyse les en-têtes HTTP de la requête et les fournit au rappel de la requête dans le cadre de l'objet req. Mais Node ne commencera pas à analyser le corps de la requête avant que la fonction de rappel ne soit déclenchée. Cette approche est différente de certains frameworks côté serveur. Par exemple, PHP analyse l'en-tête et le corps de la requête avant l'exécution de la logique du programme.
Node n’écrira automatiquement aucune réponse au client. Après avoir appelé la fonction de rappel de requête, il est de votre responsabilité de terminer la réponse à l'aide de la méthode res.end() (voir la figure ci-dessous). De cette façon, vous pouvez exécuter n'importe quelle logique asynchrone souhaitée pendant la durée de vie de la requête avant de terminer la réponse. Si vous ne parvenez pas à terminer la réponse, la demande sera suspendue jusqu'à ce que le client expire ou elle restera ouverte. 
Construire un serveur HTTP n'est que le début. Voyons ensuite comment définir les champs dans 响应状态码 et 响应头, et comment définir 处理异常 correctement.
Définir l'en-tête de réponse
Vous pouvez utiliser res.setHeader(field, value) pour définir l'en-tête de réponse correspondant. Voici le code :
var http = require('http')
var server = http.createServer(function(req, res){
var body = '<h1 id="Hello-Node">Hello Node</h1>'
res.setHeader('Content-Length', body.length)
res.setHeader('Content-Type', 'text/html')
res.end(body)
})
server.listen(3000)Définir le code d'état
<.>Nous Il est souvent nécessaire de renvoyer un code d'état HTTP autre que le code d'état par défaut 200. Une situation plus courante consiste à renvoyer un code d'état 404 Not Found lorsque la ressource demandée n'existe pas.Ceci peut être réalisé en réglant
. Cette propriété peut se voir attribuer une valeur à tout moment pendant la réponse du programme, mais avant le premier appel à res.write() ou res.end(). res.statusCode属性
var http = require('http')
var server = http.createServer(function(req, res) {
var body = '<p>页面丢失了</p>'
res.setHeader('Content-Type', 'text/html;charset=utf-8')
res.statusCode = 404
res.end(body)
})
server.listen(3000, '127.0.0.1') (REST) en 2000. Il s'agit d'une application web basée sur le protocole HTTP 表征状态转移. 接口风格Selon les réglementations, telles que GET, POST, PUT et DELETE, correspondent respectivement à l'acquisition, la création, la mise à jour et la suppression de ressources.
Le protocole HTTP définit les 8 méthodes standards suivantes :
- GET : Demande d'obtention de la ressource spécifiée.
- HEAD : Demande l'en-tête de réponse de la ressource spécifiée.
- POST : Soumettez les données à la ressource spécifiée.
- PUT : Demander au serveur de stocker une ressource.
- DELETE : Demander au serveur de supprimer la ressource spécifiée.
- TRACE : Fait écho à la requête reçue par le serveur, utilisée principalement à des fins de test ou de diagnostic.
- CONNECT : Réservé dans le protocole HTTP/1.1 aux serveurs proxy pouvant modifier la connexion à un pipeline.
- OPTIONS : Renvoie les méthodes de requête HTTP prises en charge par le serveur.
- GET : Obtenir
- POST : Ajouté
- PUT : Mise à jour
- DELETE : Supprimer
, et le format de données interactif a été convenu comme étant 前后端分离 Une fois les données ajoutées par le front-end soumises au serveur, le serveur le stockera dans le serveur json. L'interface front-end est la suivante : 内存
nbsp;html> <meta> <title>Title</title> <script></script> <script></script> <p> </p><h1 id="Todo-List">Todo List</h1>
- {{ item }}
pour récupérer le verbe HTTP de la requête et le traiter en fonction de la situation. Le code est le suivant : req.method
var http = require('http')
var items = []
http.createServer(function(req, res) {
// 设置cors跨域
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.setHeader('Content-Type', 'application/json')
switch (req.method) {
// 设置了cors跨域
// post请求时,浏览器会先发一次options请求,如果请求通过,则继续发送正式的post请求
case 'OPTIONS':
res.statusCode = 200
res.end()
break
case 'GET':
let data = JSON.stringify(items)
res.write(data)
res.end()
break
case 'POST':
let item = ''
req.on('data', function (chunk) {
item += chunk
})
req.on('end', function () {
// 存入
item = JSON.parse(item)
items.push(item.item)
// 返回到客户端
let data = JSON.stringify(items)
res.write(data)
res.end()
})
break
}
}).listen(3000)
console.log('http server is start...')小结
当然,一个完整的RESTful服务还应该实现PUT谓词和DELETE谓词,如果你真的读懂了本文,那么相信这对你已经不再是问题了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






