laravel dingo/api ajoute l'authentification jwt-auth
Cet article présente principalement l'ajout de l'authentification jwt-auth à laravel dingo/api. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Nous avons découvert Laravel Dingo. plus tôt. /apiCréer une API simple pour que l'API soit ouverte à tous. Comment afficher et restreindre les appels à l'API ? Vous pouvez utiliser jwt-auth pour vérifier l'authentification par jeton Web JSON
1. Installez d'abord le plug-in jwt-auth et utilisez composer pour l'installer sur la ligne de commande
composer require tymon/jwt-auth '0.5.*'
2. Publiez ensuite
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\JWTAuthServiceProvider"
Un fichier jwt.php est généré dans /config/
3. Générer la clé
php artisan jwt:generate
Si la commande ne peut pas être exécutée, vous pouvez modifier la clé définie par changeme dans le /config/jwt Fichier .php
'secret' => env('JWT_SECRET', 'changeme'),
4. Modifiez /app/Api/Controllers/HelloController.php en
<?php
namespace App\Api\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
//添加jwt-auth认证
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class HelloController extends Controller
{
public function index()
{
return '{content:Helloworld!}';
}
//添加jwt-auth认证
public function authenticate(Request $request)
{
// grab credentials from the request
$credentials = $request->only('email', 'password');
try {
// attempt to verify the credentials and create a token for the user
if (! $token = JWTAuth::attempt($credentials)) {
return response()->json(['error' => 'invalid_credentials'], 401);
}
} catch (JWTException $e) {
// something went wrong whilst attempting to encode the token
return response()->json(['error' => 'could_not_create_token'], 500);
}
// all good so return the token
return response()->json(compact('token'));
}
}5. Ajouter un routage (/routes/web.php)
$api->post('auth', 'App\Api\Controllers\HelloController@authenticate');
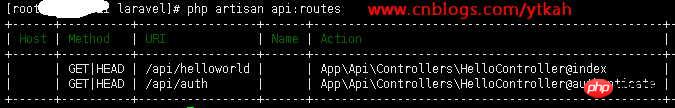
6. Tester le routage : php artisan api :routes, si l'invite suivante apparaît Correct

URL d'accès : ***.com/api/auth affiche une erreur car aucun jeton n'est ajouté
Remodifiez hellocontrol et routes
<?php
namespace App\Api\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class HelloController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return '{content:Helloworld!}';
}
public function authenticate(Request $request)
{
// grab credentials from the request
$credentials = $request->only('email', 'password');
try {
// attempt to verify the credentials and create a token for the user
if (! $token = JWTAuth::attempt($credentials)) {
return response()->json(['error' => 'invalid_credentials'], 401);
}
} catch (JWTException $e) {
// something went wrong whilst attempting to encode the token
return response()->json(['error' => 'could_not_create_token'], 500);
}
// all good so return the token
return response()->json(compact('token'));
}
//添加user
public function user()
{
JWTAuth::parseToken();
$user = JWTAuth::parseToken()->authenticate();
return $user;
}
}name('home');
$api = app('Dingo\Api\Routing\Router');
$api->version('v1', function ($api) {
$api->get('helloworld', 'App\Api\Controllers\HelloController@index');
$api->post('auth', 'App\Api\Controllers\HelloController@authenticate');
$api->get('auth', 'App\Api\Controllers\HelloController@user');
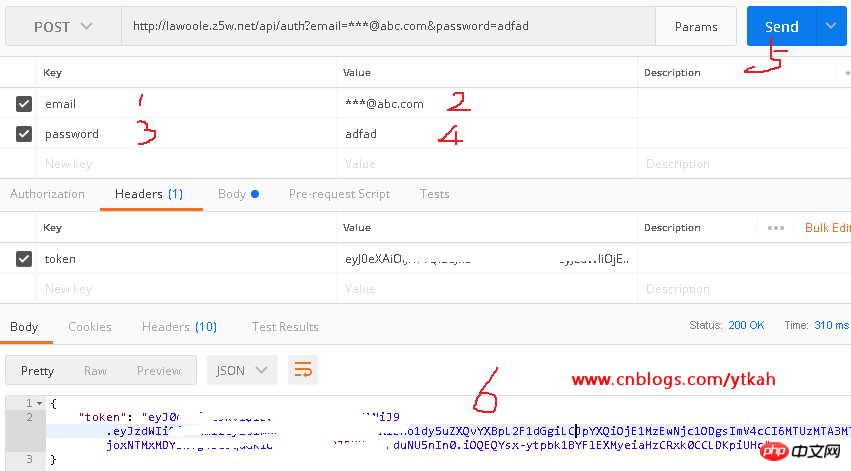
});Utilisez le plug-in postman de Google Chrome pour obtenir le jeton. est la méthode de publication. Les étapes sont indiquées dans la figure ci-dessous

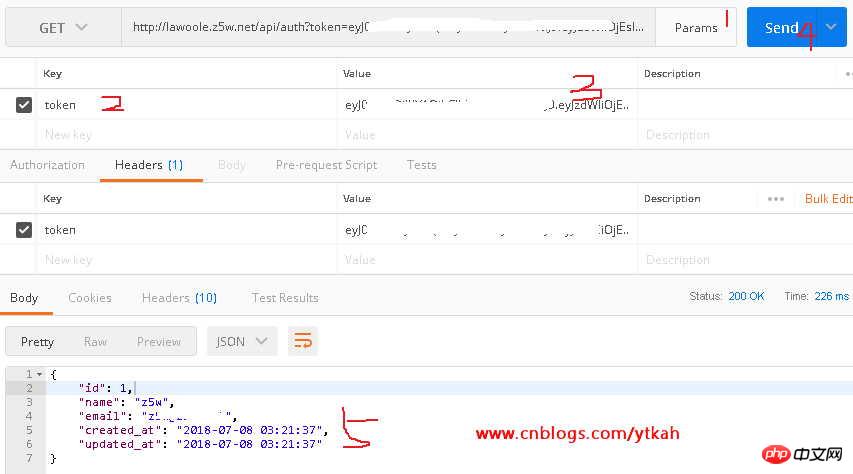
Copiez le jeton obtenu et collez-le dans le jeton de vérification de l'utilisateur dans la deuxième étape. l'utilisateur que nous venons d'enregistrer

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention au. Site Web chinois PHP !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Méthode pour obtenir le code de retour lorsque l'envoi par e-mail de Laravel échoue. Lorsque vous utilisez Laravel pour développer des applications, vous rencontrez souvent des situations où vous devez envoyer des codes de vérification. Et en réalité ...
 La tâche de calendrier Laravel n'est pas exécutée: que dois-je faire si la tâche n'est pas en cours d'exécution après le calendrier: Exécuter la commande?
Mar 31, 2025 pm 11:24 PM
La tâche de calendrier Laravel n'est pas exécutée: que dois-je faire si la tâche n'est pas en cours d'exécution après le calendrier: Exécuter la commande?
Mar 31, 2025 pm 11:24 PM
Laravel Schedule Tâche d'exécution de dépannage non réactif Lorsque vous utilisez la planification des tâches de calendrier de Laravel, de nombreux développeurs rencontreront ce problème: Schedule: Exécuter ...
 Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
La méthode de traitement de l'échec de l'e-mail de Laravel à envoyer le code de vérification est d'utiliser Laravel ...
 Comment implémenter la fonction de table personnalisée de clic pour ajouter des données dans l'administrateur DCAT?
Apr 01, 2025 am 07:09 AM
Comment implémenter la fonction de table personnalisée de clic pour ajouter des données dans l'administrateur DCAT?
Apr 01, 2025 am 07:09 AM
Comment implémenter la fonction du tableau de Cliquez sur personnalisé pour ajouter des données dans DCATADMIN (Laravel-Admin) lors de l'utilisation de DCAT ...
 Laravel - Serveur de vidage
Aug 27, 2024 am 10:51 AM
Laravel - Serveur de vidage
Aug 27, 2024 am 10:51 AM
Laravel - Dump Server - Le serveur de dump Laravel est livré avec la version de Laravel 5.7. Les versions précédentes n'incluent aucun serveur de dump. Le serveur de vidage sera une dépendance de développement dans le fichier laravel/laravel composer.
 Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
L'impact du partage des connexions redis dans Laravel Framework et sélectionnez Méthodes Lors de l'utilisation de Laravel Framework et Redis, les développeurs peuvent rencontrer un problème: grâce à la configuration ...
 Laravel Multi-Lenant Extension Stancl / Tenancy: Comment personnaliser l'adresse hôte d'une connexion de base de données de locataire?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Lenant Extension Stancl / Tenancy: Comment personnaliser l'adresse hôte d'une connexion de base de données de locataire?
Apr 01, 2025 am 09:09 AM
Connexion de la base de données des locataires personnalisés dans le package d'extension multi-locataire Laravel Stancl / location Lors de la construction d'applications multi-locataires à l'aide du package d'extension multi-locataire Laravel Stancl / location, ...
 Laravel – URL de l'action
Aug 27, 2024 am 10:51 AM
Laravel – URL de l'action
Aug 27, 2024 am 10:51 AM
Laravel - URL d'action - Laravel 5.7 introduit une nouvelle fonctionnalité appelée « URL d'action appelable ». Cette fonctionnalité est similaire à celle de Laravel 5.6 qui accepte la méthode string in action. L'objectif principal de la nouvelle syntaxe introduite par Laravel 5.7 est de diriger






