Exemples de valeurs de retour de then et catch dans ES6 Promise
Cet article présente principalement des exemples de valeurs de retourde then et catch dans ES6 Promise. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
. 1.catch est le sucre syntaxique de then
donc then方法与catch方法均会返回一个Promise对象 (oui, même si le retour est une certaine valeur, ou renvoie une erreur, ou ne renvoie pas de valeur)
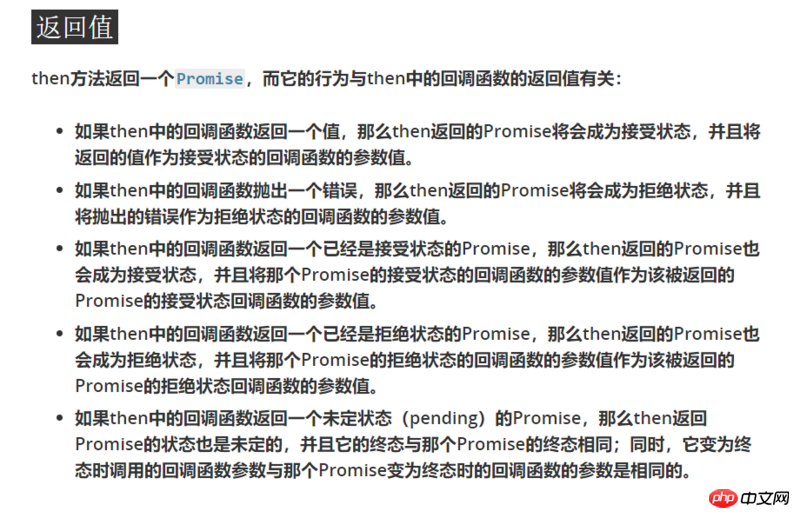
Jetons un coup d'oeil à la définition de MDN On peut le dire ici par souci de rigueur C'est un peu brouillon 
Pour faire simple, il est divisé en return 值(无return的情况下即返回undefined,也是返回值), throw error, return Promise
2. Parlons de la valeur de retour et lançons la condition d'erreur.
1. Situation de la valeur de retour : La promesse renvoyée par
deviendra le statut Fulfilled.
La valeur de retour sera 作为新Promise对象下一个then的回调函数的参数值, postez le code pour voir l'exemple
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; return value; })
.then((value) => {console.log(value); });Le résultat de sortie est le suivant : 
Appel du fufill la valeur de retour de la fonction sera transmise à la prochaine fonction de rappel
Retour à la question ci-dessus, si 没有return呢,那么就会返回undefined
(c'est-à-dire que la fonction renvoie un défini sans retour, la fondation doit être solide)
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; })
.then((value) => {console.log(value);});Le résultat de sortie est le suivant : 
2. Erreur de lancement : La promesse renvoyée par
deviendra Rejected statut, 下一步执行catch中的回调函数 ou then的第二个回调函数参数
Voici quelque chose qui a prêté à confusion auparavant.
Répétez encore cette phrase : catch为then的语法糖,它是then(null, rejection)的别名。
En d'autres termes, catch est aussi then, il est utilisé pour détecter les erreurs, et son paramètre est le deuxième paramètre de then.
Donc, s'il y a return 值 dans le catch, le nouvel objet Promise sera également dans l'état d'acceptation.
Regardez l'exemple :
var example = new Promise((fulfill, reject)=>{
let i = 1;
reject(i);
})
example
.catch(()=>{console.log('我是第一个catch的回调函数'); return 1;})
.then(() =>{console.log('我是第一个then的回调函数'); throw Error })
.catch(()=>{console.log('我是第二个catch的回调函数')})
.then(() => {console.log('我是第二个then的回调函数')})Le résultat est le suivant : 
Après avoir appelé la fonction de rejet, la promesse est rejetée, donc 执行第一个catch的回调函数
La fonction de rappel du premier catch return 1, donc 执行第一个then的回调函数
La fonction de rappel du premier puis throw Error, donc 执行第二个catch的回调函数
La fonction de rappel du deuxième catch ruturn undefined(如上文所言), donc 执行第二个then的回调函数
3. Le cas de la promesse de retour
Quant au cas de la promesse de retour, c'est la même chose que je ne me sentais tout simplement pas très à l'aise lorsque je suis entré en contact. avec la syntaxe Promise : il sera automatiquement généré pour vous. ! Plus tard, après avoir lu une partie de l'analyse du code source, j'ai à peu près compris pourquoi c'était comme ça. Je mettrai le lien ci-dessous
Utilisez les connaissances nouvellement acquises pour pratiquer et bloqué un moyen de lire les images. Plug-in :
https://github.com/Joeoeoe/-i...
Veuillez signaler ce qui n'est pas bien écrit, haha
Ce qui précède représente l'intégralité du contenu de cet article, j'espère que cela aidera tout le monde à apprendre. Utile, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Introduction à l'héritage et au super classe ES6
jQuery-Ajax demande des données Json et les charge au premier plan- fin de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






