
Cet article présente principalement la conception et le développement de la barre de navigation sur le projet de création d'activité Vue. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Allons-y. pour démarrer directement le projet, j'ai ignoré les opérations de base comme l'introduction d'Element-ui ici
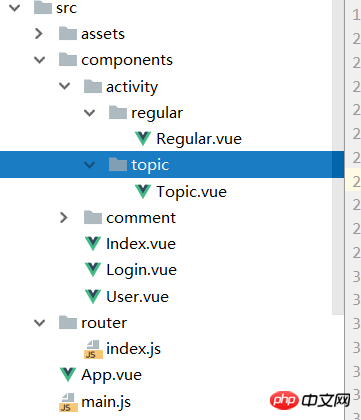
Sur la base de l'analyse du projet, j'ai créé les nouveaux composants suivants. 
Une fois le composant créé, définissons le routage
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Index from 'components/Index'
import Login from 'components/Login'
import Regular from 'components/activity/regular/Regular'
import Topic from 'components/activity/topic/Topic'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/Topic',
component: Topic
},
{
path: '/regular',
component: Regular
}
]
})Ce qu'il convient de noter ici, c'est que le chemin de mon importation est défini
Trouvez la résolution dans build/webpack.base.conf.js et définissez nos composants sur les bits de nos composants
De cette façon, lorsque lors de l'importation, les composants seront Représente le chemin 'src/components'
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'components': resolve('src/components'),
}
}Étant donné que Muse-ui est utilisé, la barre de navigation est copiée directement à partir du document, donc il n'y a pas de code ici. Oui, la documentation d'utilisation est très claire
Parlons de la partie impliquant la syntaxe Vue. Les exigences du titre sur le côté gauche de la barre de navigation en haut du projet changent au fur et à mesure du routage. changements. Il y a un écouteur de surveillance dans Vue. Nous utilisons watch pour surveiller les changements dans $route pour obtenir cet effet
Nav.vue
export default {
name: 'Nav',
data () {
return {
nowRouter: this.$route.name
}
},
watch: {
$route (to, from) {
this.nowRouter = this.$route.name
}
}
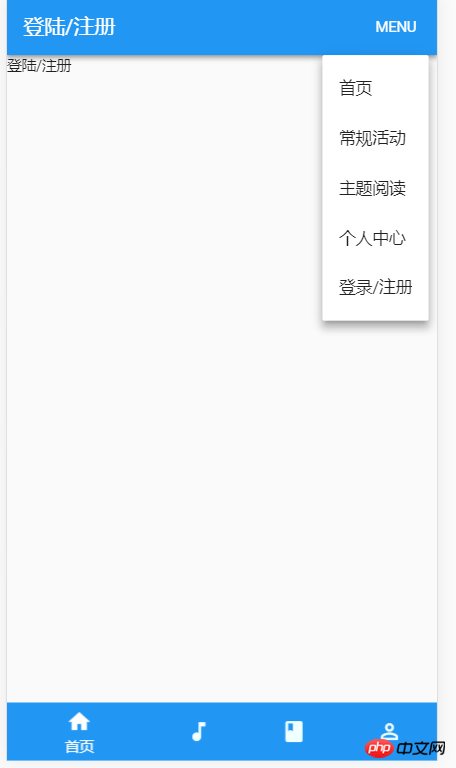
}Définissez-les et exécutez la commande sur la console. npm run devVoyons l'effet

Vous pouvez voir que le prototype de la page a été construit
Ce qui précède représente l'intégralité du contenu de cet article. J'espère que cela sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utilisation simple de l'échafaudage Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 entrée
entrée
 Comment afficher deux divs côte à côte
Comment afficher deux divs côte à côte
 utilisation de l'insertion Oracle
utilisation de l'insertion Oracle
 Où est le nombre de téléspectateurs en ligne à la station b ?
Où est le nombre de téléspectateurs en ligne à la station b ?
 Que faire si phpmyadmin ne parvient pas à importer le fichier SQL
Que faire si phpmyadmin ne parvient pas à importer le fichier SQL