Passer des paramètres via les paramètres de l'attribut Vue $route
Cet article présente principalement les paramètres passant par l'attribut Vue $route. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
passage de la valeur vue. Passer des paramètres avec vue sont deux choses différentes
Carte conceptuelle
 Principe
Principe
Le principe du passage des paramètres de vue réside principalement dans Vue.$route.params (également $route.query)
$route est l'attribut de Vue, params est l'attribut de $route, utilisez Pour stocker des paires clé-valeur de données (forme d'objet, {key:value}), stockez-y de nombreux attributs (paires clé-valeur, attributs, valeurs d'attribut)
List :
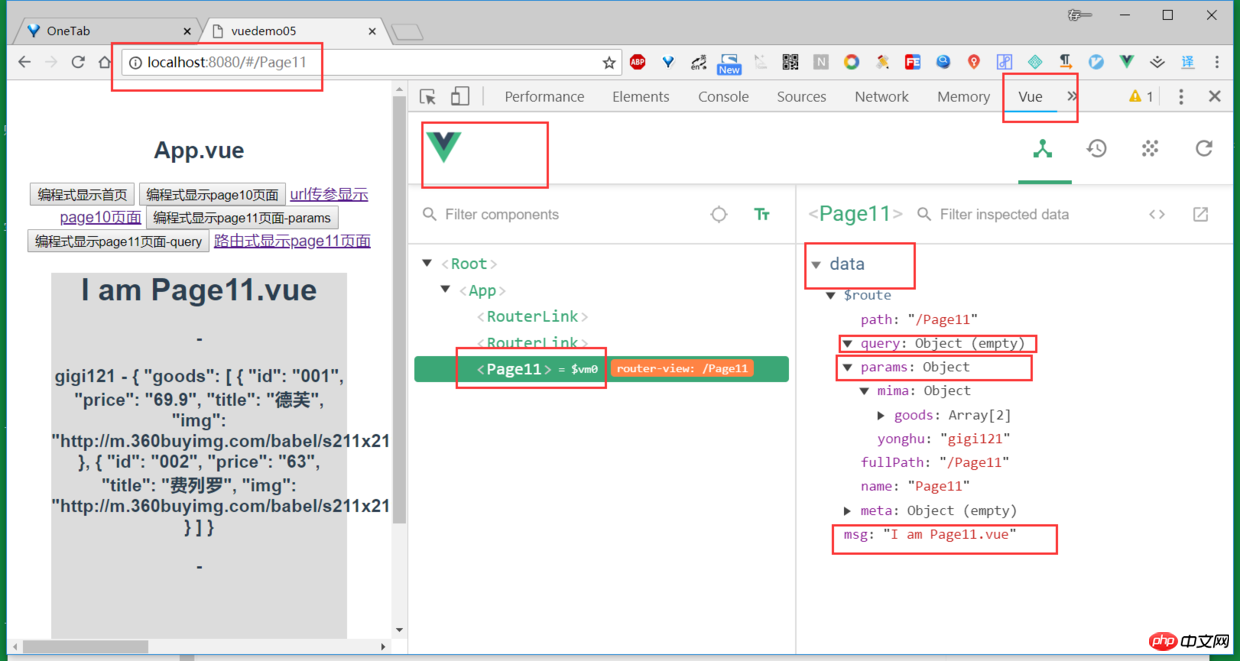
En naviguant à l'aide du plug-in vue devtools (plug-in de l'outil de développement vue), vous pouvez voir les données spécifiques à l'intérieur de l'attribut $route :
$route.params, **Cela peut être a dit que $route est un conteneur intermédiaire**, utilisé Les paramètres d'adaptation sont une méthode de paire clé-valeur, de cette façon, lors de l'exécution d'une action sur cette page, les paramètres sont transmis à $route.params, et sur une autre page, le. les paramètres peuvent être obtenus à partir de $route.params C'est tout 
Définir
//router >> index.js
{
path: '/Page9/:abc/:cde',
name: 'Page9',
component: Page9
}//App.vue
<router-link to="/Page9/gigi/lkjdk7338">
点击就跳转到page9,并同时传参到Vue.$route.params
</router-link>//Page9.vue
<template>
<p class="page1">
<h1 id="nbsp-msg-nbsp">{{ msg }}</h1>
<p>{{this.$route.params}}</p>
<h3 id="拿数据">拿数据</h3>
</p>
</template>
<script>
export default{
name:'Page9',
data(){
return{
msg:'I am Page9.vue'
}
},
methods:{
nsj(){
this.msg = this.$route.params.asd
}
}
}
</script> 
html:
<p><button @click="sj1">点击就跳转到page9,并同时传参到</button></p>
sj1() {
this.$router.push({
path: '/Page9',
name: 'Page9',
params: {
abc: this.mydata,
cde: 'dlj'
}
})C'est très simple :
Obtenez-le simplement directement depuis Vue.$route.params
{{ $route.params.abc }} "gigi" ou la valeur spécifique de this.mydata
Méthode de configuration du chemin non racine vue-router+nginx
Comment vue résout l'ajout dynamique de addRoutes Le problème de rafraîchissement invalide après le routage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Vue-Router : Comment utiliser les méta-informations de routage pour gérer les itinéraires ?
Dec 18, 2023 pm 01:21 PM
Vue-Router : Comment utiliser les méta-informations de routage pour gérer les itinéraires ?
Dec 18, 2023 pm 01:21 PM
Vue-Router : Comment utiliser les méta-informations de routage pour gérer les itinéraires ? Introduction : Vue-Router est le gestionnaire de routage officiel de Vue.js, qui peut nous aider à créer rapidement des applications monopage (SPA). En plus des fonctions de routage courantes, Vue-Router prend également en charge l'utilisation de méta-informations de routage pour gérer et contrôler le routage. Les métainformations de routage sont un attribut personnalisé qui peut être attaché à une route, ce qui peut nous aider à implémenter une logique spéciale ou un contrôle d'autorisation. 1. Qu'est-ce que les métainformations de routage ? Les méta-informations de routage sont
 Comment implémenter un éditeur collaboratif en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 01:37 PM
Comment implémenter un éditeur collaboratif en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 01:37 PM
Les éditeurs collaboratifs en temps réel sont devenus une fonctionnalité standard du développement Web moderne, en particulier dans divers scénarios de collaboration en équipe, d'édition de documents en ligne et de gestion des tâches, la technologie de communication en temps réel basée sur WebSocket peut améliorer l'efficacité de la communication et les effets de collaboration entre les membres de l'équipe. Cet article expliquera comment utiliser WebSocket et JavaScript pour créer un éditeur collaboratif en ligne simple afin d'aider les lecteurs à mieux comprendre les principes et l'utilisation de WebSocket. Comprendre les principes de base de WebSocketWebSo




