 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation du routage dynamique Vue (passer le routage en arrière-plan, le récupérer en front-end et générer la barre latérale)
Implémentation du routage dynamique Vue (passer le routage en arrière-plan, le récupérer en front-end et générer la barre latérale)
Implémentation du routage dynamique Vue (passer le routage en arrière-plan, le récupérer en front-end et générer la barre latérale)
Cet article présente principalement l'implémentation du routage dynamique Vue (le routage est passé en arrière-plan, et le front-end récupère et génère la barre latérale. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Amis dans le besoin). peut s'y référer
L'enfer est vide, les frères créent des choses sur terre. Bien qu’il soit terreux, il peut guérir les blessures.
Préface
Le projet Vue implémente le routage dynamique de deux manières :
1 Écrivez l'itinéraire sur le front-end et connectez-vous. Les itinéraires sont affichés dynamiquement. en fonction des autorisations du rôle de l'utilisateur. (Routage du contrôle frontal)
Pour plus de détails, veuillez vous référer au projet étape par étape de The Flowery Pants Guy... J'ai regardé ce projet à l'époque Il m'a fallu beaucoup de temps pour comprendre une certaine logique.
Parce que le routage dynamique du maître comporte de nombreuses couches de jugements et est entrecoupé de diverses vues, cela m'a presque dérouté en tant que novice. Cela m'a beaucoup inspiré. , et cet article l'est aussi , m'a fourni beaucoup de logique
2. La table de routage correspondant aux autorisations de l'utilisateur actuel est transmise depuis l'arrière-plan, et le front-end obtient le post-traitement ( routage du traitement back-end) via l'ajustement de l'interface
Ces deux méthodes Chacune a ses propres avantages et l'effet peut être obtenu via la deuxième méthode. centre utilisateur avec une logique très compliquée. Il est difficile de restituer les autorisations des utilisateurs frontaux et de s'inquiéter du routage. Le front-end
n'est pas sûr (les mots ci-dessus sont prononcés par les camarades de classe backend de l'entreprise), eh bien, avec le. attitude consistant à essayer chacun et à exercer ses capacités,
nous avons adopté la deuxième méthode.
Aujourd'hui, nous parlerons de l'idée d'utiliser la table de routage de transfert en arrière-plan pour réaliser un routage dynamique. Parce que certains des projets de l'entreprise utilisent vuex, j'ai trié la partie routage séparément de vuex afin que. tout le monde peut Il y a une inspiration, pas une solution absolue, juste une idée
github :https://github.com/Mrblackant...
Voir en ligne : http://an888.net/antRouter/#/...
Organisation des idées
Les codes correspondant aux quatre étapes suivantes sont abordés ci-dessous , et Cela correspond
1. Les étudiants du backend ont renvoyé une table de routage au format json. J'ai utilisé easymock pour créer une section : table de routage dynamique, vous pouvez vous y référer
2. les étudiants ont renvoyé tous les Format de chaîne, mais ce dont le front-end a besoin ici, c'est d'un objet composant. Écrivez une méthode pour le parcourir et convertir la chaîne en un objet composant ;
Utilisez beforeEach de vue-router, addRoutes, localStorage pour coopérer avec les deux étapes ci-dessus pour obtenir l'effet ;
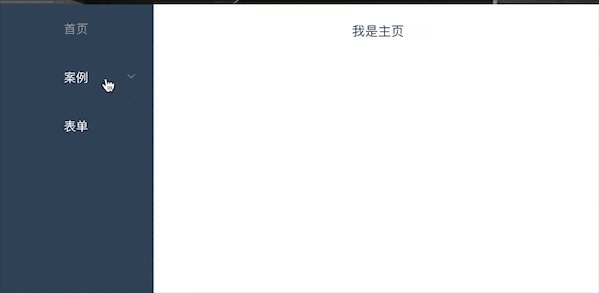
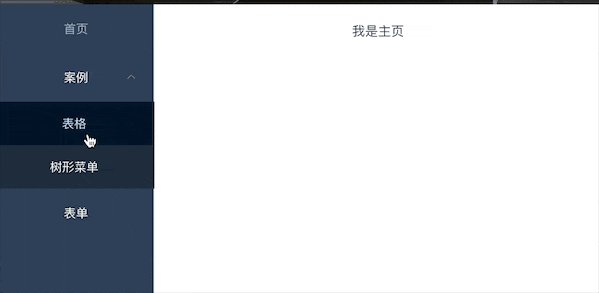
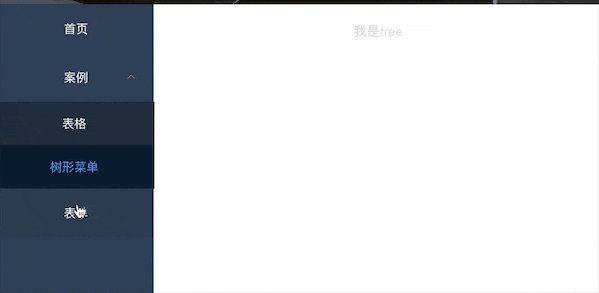
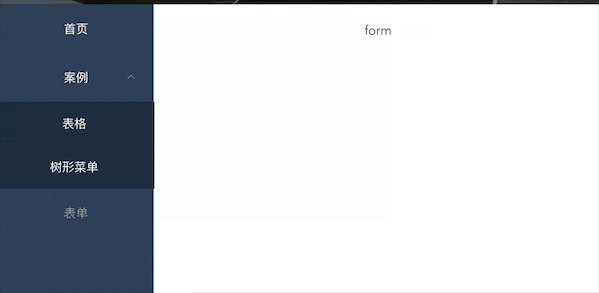
4. La barre de menu de gauche affiche la liste des itinéraires convertis ;
Étapes générales : intercepter l'itinéraire->Obtenir l'itinéraire dans le background-> Enregistrez l'itinéraire dans localStorage (lorsque l'utilisateur se connecte, il ne sera récupéré qu'une seule fois en arrière-plan, et le reste sera récupéré depuis le local, de sorte que l'utilisateur ne mettra à jour l'itinéraire qu'après s'être déconnecté)
Code
1. Table de routage
Chaque itinéraire utilise le composant Mise en page. : colonne de menu de gauche, page de droite, donc sous enfants L'itinéraire de premier niveau est votre propre page développée. La méta contient le nom de l'itinéraire et l'icône correspondant à l'itinéraire ;
Comme il peut y avoir des menus à plusieurs niveaux, il y aura des enfants imbriqués sous les enfants ;
Le routage est au format tableau
"data": {
"router": [
{
"path": "",
"component": "Layout",
"redirect": "dashboard",
"children": [
{
"path": "dashboard",
"component": "dashboard/index",
"meta": {
"title": "首页",
"icon": "dashboard"
}
}
]
},
{
"path": "/example",
"component": "Layout",
"redirect": "/example/table",
"name": "Example",
"meta": {
"title": "案例",
"icon": "example"
},
"children": [
{
"path": "table",
"name": "Table",
"component": "table/index",
"meta": {
"title": "表格",
"icon": "table"
}
},
{
"path": "tree",
"name": "Tree",
"component": "tree/index",
"meta": {
"title": "树形菜单",
"icon": "tree"
}
}
]
},
{
"path": "/form",
"component": "Layout",
"children": [
{
"path": "index",
"name": "Form",
"component": "form/index",
"meta": {
"title": "表单",
"icon": "form"
}
}
]
},
{
"path": "*",
"redirect": "/404",
"hidden": true
}
]
}2. Convertissez le "composant" : "Layout" renvoyé par le backend en. "component": Objet composant de mise en page
En raison de l'émergence du routage multi-niveaux, il est nécessaire d'écrire une méthode récursive de parcours pour s'assurer que chaque composant est converti en objet
Parce que. l'arrière-plan renvoie une chaîne, le composant de chargement doit être Le processus est encapsulé dans une méthode (voir la solution de Master of Flower Pants ici), et cette méthode est utilisée en traversée pour plus de détails, vérifiez ; _import_development.js et _import_production.js sous le dossier router du projet Le répertoire où j'ai mis le fichier
Layout est différent du répertoire des autres fichiers, je le gère donc séparément dans la traversée. Vous pouvez l'ajuster vous-même
const _import = require('./router/_import_' + process.env.NODE_ENV)//获取组件的方法
import Layout from '@/views/layout' //Layout 是架构组件,不在后台返回,在文件里单独引入
function filterAsyncRouter(asyncRouterMap) { //遍历后台传来的路由字符串,转换为组件对象
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
**加粗文字** if (route.component === 'Layout') {//Layout组件特殊处理
route.component = Layout
} else {
route.component = _import(route.component)
}
}
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children)
}
return true
})
return accessedRouters
}3. Utilisez beforeEach et addRoutes , localStorage pour coopérer pour mettre en œuvre
beforeEach route interception, entrez le jugement, s'il s'avère qu'il n'y a pas de données de routage localement , puis utilisez l'arrière-plan axios pour le récupérer une fois. Après la récupération, utilisez localStorage pour le stocker et utilisez addRoutes pour ajouter dynamiquement des routes,
ps : beforeEach est bon ou mauvais. Si vous faites une étape prudente, ce sera le cas. entrez dans sa boucle infinie. Le navigateur va planter. Vous devez faire un jugement au début. Une fois que vous avez obtenu l'itinéraire, vous pouvez directement global.antRouter est de transmettre les données dans le menu de gauche. composant pour le rendu
import axios from 'axios'
var getRouter //用来获取后台拿到的路由
router.beforeEach((to, from, next) => {
if (!getRouter) {//不加这个判断,路由会陷入死循环
if (!getObjArr('router')) {
axios.get('https://www.easy-mock.com/mock/5a5da330d9b48c260cb42ca8/example/antrouter').then(res => {
getRouter = res.data.data.router//后台拿到路由
saveObjArr('router', getRouter) //存储路由到localStorage
routerGo(to, next)//执行路由跳转方法
})
} else {//从localStorage拿到了路由
getRouter = getObjArr('router')//拿到路由
routerGo(to, next)
}
} else {
next()
}
})
function routerGo(to, next) {
getRouter = filterAsyncRouter(getRouter) //过滤路由
router.addRoutes(getRouter) //动态添加路由
global.antRouter = getRouter //将路由数据传递给全局变量,做侧边栏菜单渲染工作
next({ ...to, replace: true })
}
function saveObjArr(name, data) { //localStorage 存储数组对象的方法
localStorage.setItem(name, JSON.stringify(data))
}
function getObjArr(name) { //localStorage 获取数组对象的方法
return JSON.parse(window.localStorage.getItem(name));
}4. Obtenez l'itinéraire parcouru et restituez le menu de gauche
La troisième partie ci-dessus attribuera une valeur à global.antRouter, qui est une variable globale (peut être remplacée par vuex). Obtenez la route dans le menu et restituez-la Ici, nous nous référons au Le Maître de. Pantalon fleuri Pour la partie mise en page, je ne posterai pas le code ici
J'ai peu de talent et de connaissances, donc j'espère que vous pourrez me corriger, notamment pour la partie interception de routage Il devrait y en avoir beaucoup. les domaines d'optimisation. Les corrections sont les bienvenues
Ce qui précède est le résumé de cet article. Tout le contenu, j'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Vue et Element-UI pour implémenter le chargement paresseux des images
Jul 22, 2023 pm 04:05 PM
Comment utiliser Vue et Element-UI pour implémenter le chargement paresseux des images
Jul 22, 2023 pm 04:05 PM
Comment utiliser Vue et Element-UI pour implémenter le chargement paresseux d'images. Le chargement paresseux est une technologie qui retarde le chargement des images, ce qui peut efficacement augmenter la vitesse de chargement des pages, économiser de la bande passante et améliorer l'expérience utilisateur. Dans le projet Vue, nous pouvons utiliser Element-UI et certains plug-ins pour implémenter la fonction de chargement différé d'image. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter le chargement paresseux d'images et joindra des exemples de code correspondants. 1. Installez les dépendances nécessaires avant de commencer
 Comment implémenter les fonctions de sélection de calendrier et de date à l'aide de Vue et Element-UI
Jul 22, 2023 pm 05:30 PM
Comment implémenter les fonctions de sélection de calendrier et de date à l'aide de Vue et Element-UI
Jul 22, 2023 pm 05:30 PM
Introduction à l'utilisation de Vue et Element-UI pour implémenter les fonctions de sélection de calendrier et de date : dans le développement front-end, les fonctions de sélection de calendrier et de date sont l'une des exigences les plus courantes. Vue et Element-UI sont une paire d'outils de développement très puissants. Leur combinaison permet d'implémenter facilement des fonctions de sélection de calendrier et de date. Cet article expliquera comment utiliser Vue et Element-UI pour créer une fonction simple de sélection de calendrier et de date, et fournira des exemples de code pour aider les lecteurs à comprendre les étapes et méthodes spécifiques de mise en œuvre. Préparation : au début
 Comment utiliser Vue et Element-UI pour implémenter des fonctions de filtrage de données et de recherche
Jul 21, 2023 pm 08:40 PM
Comment utiliser Vue et Element-UI pour implémenter des fonctions de filtrage de données et de recherche
Jul 21, 2023 pm 08:40 PM
Comment utiliser Vue et Element-UI pour implémenter des fonctions de filtrage de données et de recherche dans le développement Web moderne, les fonctions de filtrage de données et de recherche sont des exigences très courantes et importantes. Vue et Element-UI sont actuellement des frameworks frontaux très populaires. Ils fournissent de nombreux outils et composants puissants qui peuvent nous aider à mettre en œuvre facilement des fonctions de filtrage et de recherche de données. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter ces fonctions et fournira des exemples de code détaillés. Tout d'abord, nous devons préparer un
 Comment créer une interface Web réactive à l'aide de Vue et Element-UI
Jul 20, 2023 pm 11:01 PM
Comment créer une interface Web réactive à l'aide de Vue et Element-UI
Jul 20, 2023 pm 11:01 PM
Comment créer une interface Web réactive à l'aide de Vue et Element-UI Dans le développement Web, le design réactif est une technologie essentielle. Vue.js et Element-UI sont deux frameworks frontaux très populaires. Ils fournissent tous deux des outils et des composants riches pour créer des interfaces Web réactives modernes. Cet article expliquera comment utiliser Vue et Element-UI pour créer une interface Web réactive et présentera le processus de mise en œuvre spécifique à travers des exemples de code. Tout d'abord, nous devons nous assurer que Vu est installé
 Comment utiliser Vue et Element-UI pour implémenter la fonction de notification de message
Jul 21, 2023 pm 12:40 PM
Comment utiliser Vue et Element-UI pour implémenter la fonction de notification de message
Jul 21, 2023 pm 12:40 PM
Comment utiliser Vue et Element-UI pour implémenter des fonctions de notification de messages Avec le développement continu de la technologie frontale, de plus en plus de sites Web et d'applications doivent implémenter des fonctions de notification de messages afin d'afficher des informations importantes aux utilisateurs en temps opportun. Dans le développement de Vue, cette fonction peut être rapidement réalisée en combinant le framework Element-UI. Cet article présentera en détail comment utiliser Vue et Element-UI pour implémenter la fonction de notification de message et fournira des exemples de code pertinents. 1. Le travail de préparation est mis en œuvre à l'aide de Vue et Element-UI
 Comment utiliser Vue et Element-UI pour regrouper et résumer les données
Jul 21, 2023 pm 02:37 PM
Comment utiliser Vue et Element-UI pour regrouper et résumer les données
Jul 21, 2023 pm 02:37 PM
Comment utiliser Vue et Element-UI pour regrouper et résumer des données. Dans le développement front-end, nous rencontrons souvent des situations où nous devons regrouper et résumer des données. Vue est un framework JavaScript très populaire et Element-UI est une bibliothèque de composants basée sur Vue. Elle fournit un riche ensemble de composants d'interface utilisateur qui peuvent nous aider à créer rapidement des pages. Cet article expliquera comment utiliser Vue et Element-UI pour regrouper et résumer des données, et l'illustrera avec des exemples de code. Travaux préparatoires
 Comment utiliser Vue et Element-UI pour implémenter la fonction de tri par glisser-déposer
Jul 22, 2023 pm 04:12 PM
Comment utiliser Vue et Element-UI pour implémenter la fonction de tri par glisser-déposer
Jul 22, 2023 pm 04:12 PM
Comment utiliser Vue et Element-UI pour implémenter la fonction de tri par glisser-déposer Préface : Dans le développement Web, la fonction de tri par glisser-déposer est une fonction courante et pratique. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter la fonction de tri par glisser-déposer et démontrera le processus d'implémentation à travers des exemples de code. 1. Configuration et installation de l'environnement Node.js Avant de commencer, vous devez installer Node.js. Vous pouvez visiter https://nodejs.org/ pour télécharger et installer la version correspondant au système d'exploitation. Installer VueCL
 Comment utiliser Vue et Element-UI pour implémenter la fonction de liste déroulante de liaison à plusieurs niveaux
Jul 20, 2023 pm 11:43 PM
Comment utiliser Vue et Element-UI pour implémenter la fonction de liste déroulante de liaison à plusieurs niveaux
Jul 20, 2023 pm 11:43 PM
Comment utiliser Vue et Element-UI pour implémenter la fonction de liste déroulante à plusieurs niveaux Introduction : Dans le développement Web, la liste déroulante de liaison à plusieurs niveaux est une méthode d'interaction courante. En sélectionnant une option dans une liste déroulante, le contenu des listes déroulantes suivantes peut être modifié de manière dynamique. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter cette fonction et fournira des exemples de code. 1. Préparation Tout d'abord, nous devons nous assurer que Vue et Element-UI ont été installés. Il peut être installé via la commande suivante : npmins





