
Cet article présente principalement l'utilisation de swoole pour créer un serveur (Partie 2), qui a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
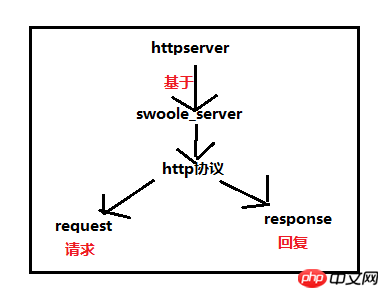
HttpServer est basé sur swoole_server, donc les méthodes HttpServer sous swoole_server peuvent être utilisées
httpsevrer qui ne peut être invoquée que par le client

1. Test
<?php $http = new swoole_http_server("0.0.0.0", 8811);
$http->on('request', function($request, $response) {
echo 'nihao';
$response->end('hello swoole');
});
$http->start();Exécutez php et ouvrez le navigateur
Serveur
Ici nous avons trouvé un phénomène étrange
1 Le contenu de echo(var_dump,print_rd) est en fait affiché sur le serveur
2. ne peut passer que par end (content) La méthode
end ne peut être appelée qu'une seule fois. Si vous devez envoyer des données au client plusieurs fois, veuillez utiliser la méthode d'écriture
Pensez-vous à un ensemble de fonctions que nous avons utilisé à la fois dans TCP et UDP auparavant ? Je comprends cette fonction comme une configuration, nous allons donc la configurer
$http->set([ 'enable_static_handler' => true, 'document_root' => "/www/wwwroot/server",//设置根目录这里根据你自己的路径来写 ]);

De manière générale, http_server
avec document_root est défini Le processus est le suivant : 1. Tout d'abord, vous accéderez au fichier sous le chemin relatif à
document_root selon l'url, ce qui est similaire au principe de configuration d'un nom de domaine pour accéder aux fichiers. 2. Si ce fichier est non, alors notre serveur http exécutera $http->on('request'function($request, $response)); et fera les réponses correspondantes
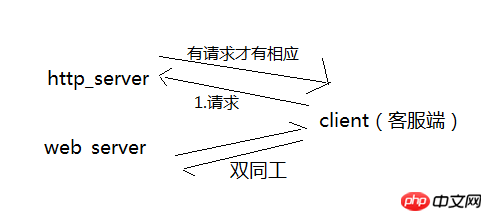
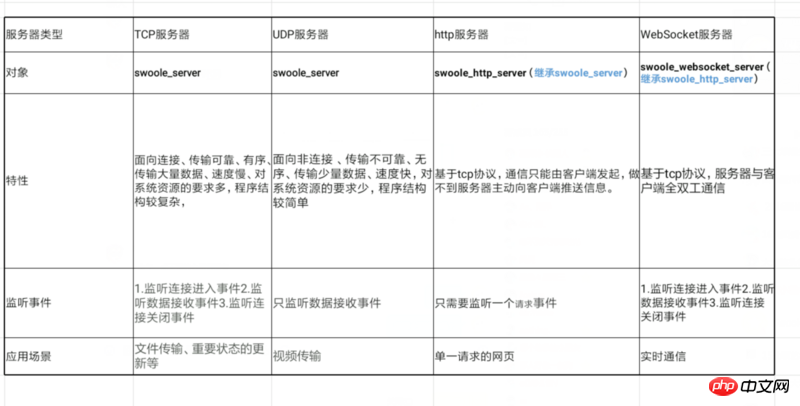
1. Caractéristiques : (1) Le protocole HTTP a un défaut : la communication ne peut être initiée que par le client, et le serveur ne peut pas transmettre activement les informations vers le client.
La plus grande fonctionnalité de WebSocket est que le serveur peut activement transmettre des informations au client, et le client peut également envoyer activement des informations au serveur. Il s'agit d'un véritable dialogue bidirectionnel égal et d'un type de technologie de transmission de serveur.
(2)Web_Socket hérite de http_server
full duplex, il est très approprié pour les salles de discussion
2 . En parlant de ça, faisons un test simple ! (1) Écrivons d'abord un fichier web_server.php
$server = new swoole_websocket_server("0.0.0.0", 8811);
//Web_Socket继承http_server,所以它也可以拥有同样的set方法
//包括 $server->on('request', function($request, $response) {}也是可以有的
$server->set(
[
'enable_static_handler' => true,
'document_root' => "/www/wwwroot/server",
]
);
//监听websocket连接打开事件
$server->on('open', 'onOpen');
function onOpen($server, $request) {
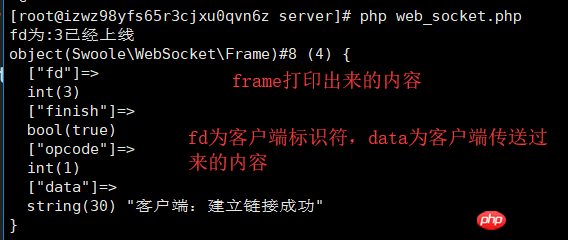
echo "fd为:".$request->fd."已经上线\n";
}
// 监听ws消息事件
$server->on('message', function ( $server, $frame) {
var_dump($frame);
$msg='fd为'.$frame->fd.'说:'.$frame->data;//$frame->data为客户端传递过来的信息
$server->push($frame->fd, $msg);
});
$server->on('close', function ($server, $fd) {
echo "client {$fd} closed\n";
});
$server->start();<script>
var url='ws://你的ip地址:8811';
var ws =new WebSocket(url);
ws.onopen=function (evt) {
ws.send('客户端:建立链接成功');
console.log(evt);
}
ws.onmessage=function(evt){
console.log(evt);
console.log('服务器回复:'+evt.data);
}
ws.onclose=function(evt){
console.log(evt);
}
ws.onerror=function(evt){
console.log(evt);
}
</script>
你可以根据这个来写一个基于web_socket的聊天室,十分有趣

Comment utiliser swoole pour créer un serveur (Partie 1)
Introduction à Swoole pour apprendre Swooled
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile