Introduction aux modèles de chaînes Vue
Cet article présente principalement l'introduction du modèle de chaîne Vue, qui a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Modèle de chaîne dans Vue
1. Modèle HTML et modèle de chaîne
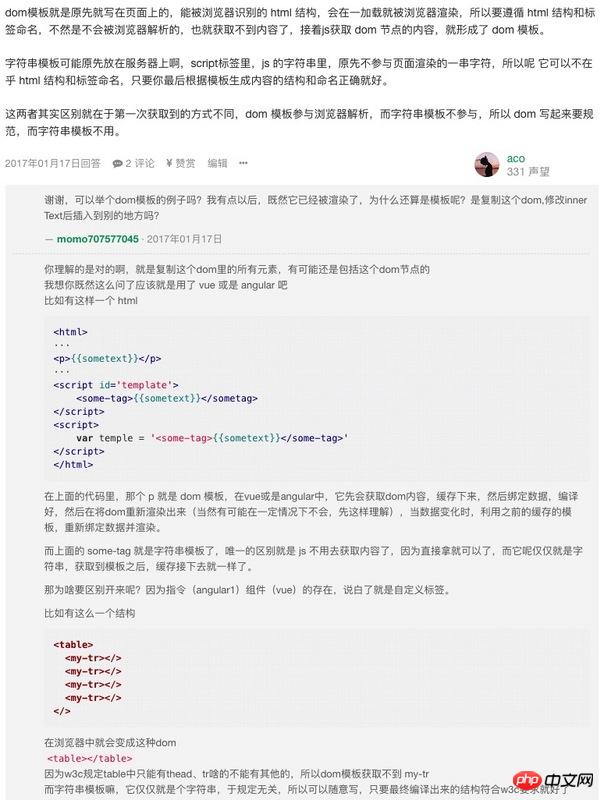
Modèle HTML (modèle dom) : Le modèle monté directement sur la page HTML est la structure HTML initialement écrite sur la page et reconnue par le navigateur. Elle sera restituée par le navigateur. dès qu'il est chargé, puis js obtient le contenu du nœud dom pour former un modèle dom. (c'est-à-dire un modèle sans chaîne)
Modèle de chaîne : une chaîne de caractères qui peut avoir été initialement placée sur le serveur, dans une balise de script ou une chaîne js, et qui n'a pas été initialement impliquée dans le rendu de la page.
2. Attributs des accessoires : les propriétés HTML ne sont pas sensibles à la casse. Par conséquent, lorsque vous utilisez un modèle autre qu'un modèle de chaîne, l'attribut props de camelCase (dénomination de cas de chameau) doit être converti en cas de kebab correspondant (dénomination séparée par des tirets) :
(1)、HTML模板:
Vue.component('child', {
// 在 JavaScript 中使用 camelCase
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})(2)、字符串模板:
<!-- 在 HTML 中使用kebab-case --> <child></child>
3. Casse du nom du composant :
Remarque : lors de l'utilisation d'un composant directement dans le DOM (pas dans un modèle de chaîne ou composant à fichier unique), nous vous recommandons fortement de suivre la spécification W3C pour les noms de composants personnalisés (les lettres doivent être toutes en minuscules et doivent inclure un trait d'union). Cela vous aidera à éviter les conflits avec les éléments HTML actuels et futurs.
(1)、使用 kebab-case:
Vue.component('my-component-name', { /* ... */ });Lors de la définition d'un composant à l'aide de kebab-case (noms séparés par des tirets), vous devez également utiliser kebab lorsque vous faites référence à l'élément personnalisé -case, tel que
(2)、使用 PascalCase:
Vue.component('MyComponentName', { /* ... */ })Lors de la définition d'un composant à l'aide de PascalCase (nom camelCase), vous pouvez utiliser l'une ou l'autre nomenclature lors du référencement de l'élément personnalisé. Cela signifie que 注意,尽管如此,直接在 DOM (即非字符串的模板,如:在单个组件的<template></template>中 或者 index.html中直接CDN引入vue.js的<p id="app"></p>中) 使用时只有 kebab-case 是有效的,使用驼峰式,是不会渲染的。

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au chinois PHP. site web!
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.




