Savez-vous pourquoi CSS3 ne sera pas suivi de CSS4 ?
Pour faire simple, à partir de CSS3, la spécification CSS a été divisée en plusieurs modules (modules) pour des mises à niveau individuelles, ou de nouvelles exigences ont été établies en tant que nouveau module et standardisées. Par conséquent, il n'y aura plus à l'avenir de changements dits majeurs de numéro de version tels que CSS4 et CSS5, mais seulement une certaine transition CSS au niveau du module.
Avant l'introduction de la modularité
Selon le groupe de travail CSS, il n'y avait pas de notion de versions dans l'histoire du CSS, seulement la notion de "niveau". Par exemple, CSS3 est en fait CSS niveau 3, CSS2 est CSS niveau 2 et CSS niveau 1 est bien sûr CSS1. Chaque niveau s'appuie sur le précédent.
Tout le monde sait que CSS1 est obsolète depuis longtemps. CSS2 est en fait fondamentalement obsolète. Cependant, CSS1, CSS2 (et CSS2.1) étaient à l’époque des spécifications vastes et complètes. De plus, lorsque CSS2 est devenu le standard final, l’étape CR n’avait pas encore été définie dans le processus de spécification du W3C.
Plus tard, le W3C a encore amélioré le processus de développement des spécifications, exigeant que chaque spécification passe par les cinq étapes suivantes :
1 Draft de travail
(WD, Working Draft) <.>
2. Projet de travail final (LC/LCWD, projet de travail du dernier appel) 3. Recommandation du candidat (CR, recommandation du candidat)4. Recommandation proposée
(PR, Recommandation proposée)
5. Norme recommandée
(REC, Recommandation)
En raison de la Le CSS2 original n'est pas passé par l'étape CR, il y a donc de nombreux problèmes. Le groupe de travail CSS a été submergé de « corrections de bugs » sans fin. En conséquence, ils ont décidé de faire une révision de CSS2, qui est CSS2.1 (CSS Level 2 Revision 1).
En d’autres termes, CSS2.1 n’est en fait qu’une version révisée de CSS2, sans changements substantiels. Certains contenus de CSS2 ont été considérés comme immatures par le groupe de travail CSS et ont été supprimés de CSS2.1. Ces contenus supprimés sont considérés comme étant ramenés à l'étape CR du processus - ce qui équivaut à la nécessité d'un « rembobinage ». (Plus tard, ces contenus ont été essentiellement révisés et complétés dans CSS niveau 3 sous la forme de modules CSS.)
CSS2.1 et les spécifications CSS précédentes ont écrit tout le contenu dans un seul document. À mesure que les fonctionnalités CSS deviennent de plus en plus complexes, les spécifications CSS deviennent de plus en plus longues. La version PDF de CSS2.1 compte 430 pages. Cela entraîne de grands inconvénients pour les errata et les mises à niveau ultérieures. Parce que la progression de la mise à niveau des différentes parties du document ne peut pas être forcée à être cohérente.
Le groupe de travail CSS a donc décidé de suivre la voie modulaire à partir de CSS2.1. C'est-à-dire que le contenu qui doit être mis à niveau est séparé en modules indépendants et que de nouvelles exigences sont également établies en tant que nouveaux modules. Depuis, CSS est entré au niveau 3.
Après l'introduction de la modularité
Après que CSS ait emprunté la voie modulaire, il existe trois types de modules, et leur dénomination est très remarquable.
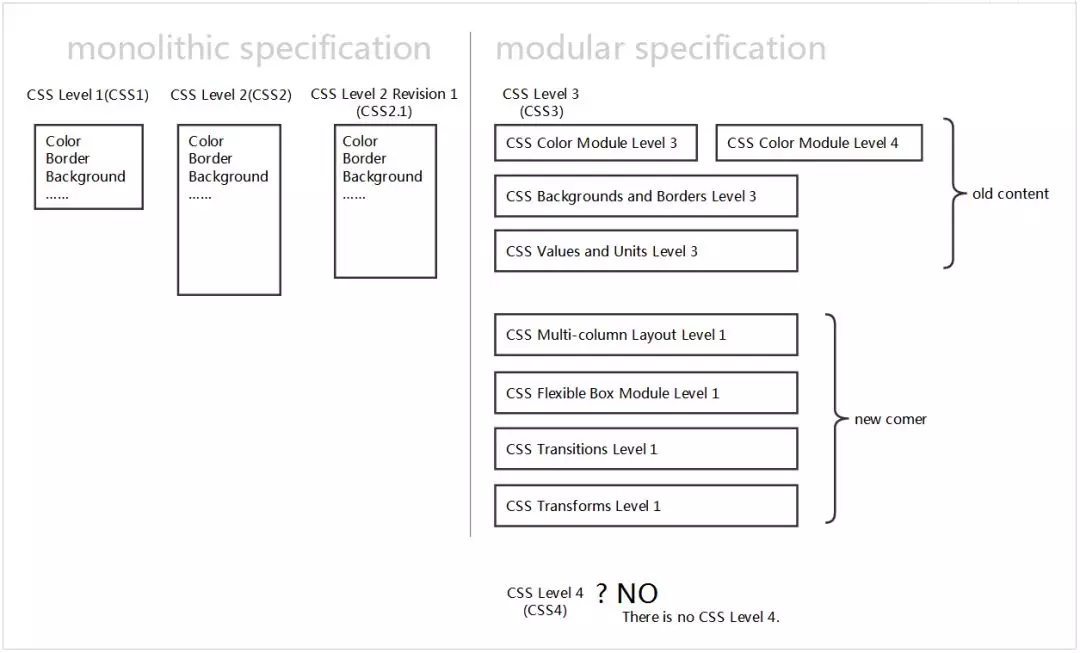
Modules originaux de CSS Niveau 2 : Sélecteur, Couleur, Valeurs et unités, Arrière-plans et Bordures, etc. Ce sont tous des modules séparés de la spécification CSS d'origine. La dénomination de ces modules commencera au niveau 3 au début, comme les sélecteurs niveau 3, les arrière-plans CSS et les bordures niveau 3, car ils démarrent tous sur la base du niveau CSS 2.
Nouveaux modules : mise en page multi-colonnes, transitions, boîte flexible, transformations, etc. sont tous des modules nouvellement ajoutés. Des fonctionnalités similaires n'existaient pas en CSS auparavant. Par conséquent, leur dénomination commencera à partir du niveau 1, comme CSS Transitions Level 1, CSS Flexible Box Module Level 1.
Bien sûr, il y a aussi des éléments que CSS2.1 a supprimés de CSS2. Comme mentionné précédemment, "le contenu en CSS2 supprimé par CSS2.1 est considéré comme étant retombé au stade CR", et la plupart du contenu sera "réincarné" sous la forme de CSS niveau 3. Une fois qu'ils entreront dans le stade CR , ils le feront. Il remplacera le contenu correspondant précédent et deviendra la nouvelle norme.
OK, l'avancement de la spécification de l'un des modules ci-dessus du stade WD au stade REC signifie soit la naissance d'un nouveau module CSS, soit la renaissance d'un ancien module CSS !
J'espère que l'image suivante pourra expliquer la dénomination des modules CSS de manière plus intuitive :
 Les modules auront également le niveau 4 ou supérieur
Les modules auront également le niveau 4 ou supérieur
Les CSS au niveau 3 n'évolueront pas vers le niveau 4 en raison de la stratégie de "modularisation" adoptée. Pour cette raison, CSS ne verra théoriquement jamais CSS4. Cependant, un certain module en CSS peut atteindre le niveau 4 ou supérieur. Par exemple, CSS Color Module a commencé son parcours de mise à niveau vers le niveau 4 (https://www.w3.org/TR/css-color-4/).
Voici ce que dit l'instantané CSS 2017 :
Il n'y a pas de niveau CSS 4. Les modules indépendants peuvent atteindre le niveau 4 ou au-delà, mais CSS le langage n'a plus de niveaux (« CSS niveau 3. " car un terme est utilisé uniquement pour le différencier des versions monolithiques précédentes.)
Il n'y a pas de niveau CSS 4. Les modules indépendants peuvent atteindre le niveau 4 ou supérieur, mais le langage CSS n'aura plus ce niveau. (« CSS niveau 3 » en tant que concept sert simplement à le distinguer de la version précédente, vaste et complète.)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






