Balises associées dans la balise HTML body 2
Balise de liste ul ol dl
Il existe trois types de balises de liste :
Liste non ordonnée ul
Oui Liste de séquences ol
Liste de définitions dl
Liste non ordonnée< ul >, chaque élément de la liste non ordonnée est< >
<body>
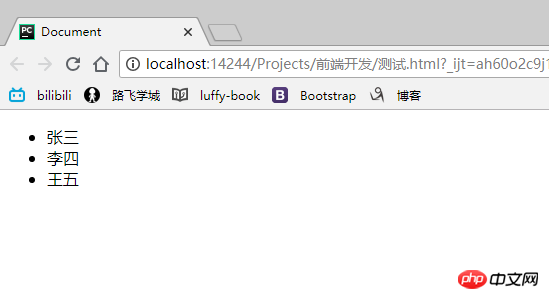
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>
Remarque :
- li ne peut pas exister seul et doit être enveloppé dans ul ; à l'inverse, le « fils » de ul ne peut être autre chose que li.
- La fonction de ul n'est pas d'ajouter des petits points au texte, mais d'ajouter la "sémantique" de la liste non ordonnée.
Attribut
- type="valeur d'attribut". Les valeurs d'attribut peuvent être sélectionnées : disque (point plein, par défaut), carré (point carré plein), cercle (cercle creux)

<body>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
</body>
attribut :
- type="valeur d'attribut" ; la valeur de l'attribut peut être : 1, a, A, i, I combiné avec l'attribut de début pour indiquer le début ; point
- dl n'a aucun attribut. Les sous-éléments de dl ne peuvent être que dt et dd
- dt : le titre de la liste, cette balise est obligatoire
- dd : la liste des listes Item, vous n'avez pas besoin d'écrire
- style="border--collapse;collapse;": La ligne cellulaire et la bordure du tableau sont fusionnées
- largeur : largeur. L'unité est le pixel
- hauteur : hauteur. L'unité est en pixels
- bordercolor : La couleur de la bordure du tableau
- align : Le mode horizontal du tableau. La valeur de l'attribut peut être renseignée : gauche droite centre
- Remarque : Il ne s'agit pas de définir l'alignement du contenu dans le tableau. Si vous souhaitez définir l'alignement du contenu, vous devez le faire. définir l'étiquette de la cellule < td > Définir
- cellspacing : la distance entre les cellules (marges) . L'unité est le pixel, la valeur par défaut est 0
- bgcolor="": la couleur de fond du tableau
- background="path": image d’arrière-plan. La priorité de l'image de fond est supérieure à la couleur de fond
- < tr > row
- bgcolor : Définit la couleur d'arrière-plan des cellules de cette ligne
- hauteur : la hauteur d'une ligne
- align="center" : le contenu d'une ligne est affiché horizontalement au centre, valeurs : gauche, centre, droite
- valign="center": Le contenu d'une ligne est centré verticalement, valeurs : haut, milieu, bas
- <d > >
- valign : l'alignement vertical du contenu. Les valeurs d'attribut sont : haut milieu bas
- largeur : valeur absolue ou valeur relative (%)
- hauteur : hauteur de la cellule
- bgcolor : Définir la couleur d'arrière-plan de la cellule
- background : Définir l'image d'arrière-plan de la cellule
- cellule Fusion de cellules
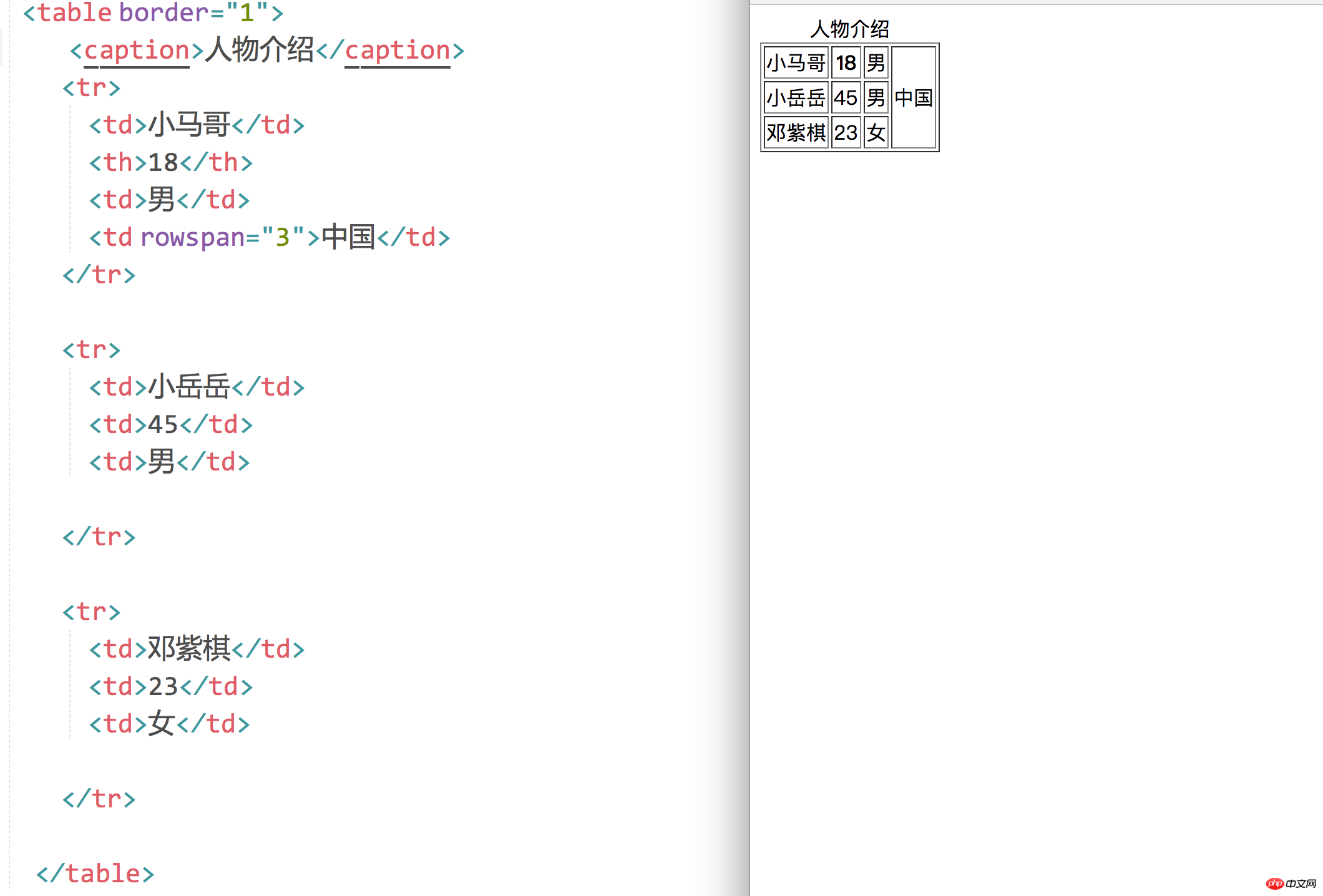
- rowspan : fusionner verticalement. Par exemple, rowspan="2" signifie que la cellule actuelle occupe deux positions de cellule dans la direction verticale
name:表单的名称,用于JS来操作或控制表单时使用
id:表单的名称,用于JS来操作或控制表单时使用
action:指定表单数据的处理程序,一般是PHP
method:表单数据的提交方式,一般取值:get(默认)和 post
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
Multipart/form-data:上传附件时,必须使用这种编码方式。
type="text":文本类型。属性值可以为:
注:如果要限制上传文件的类型,需要配合JS来实现验证,对上传文件的安全检查:一是扩展名的检查,二是文件数据内的检查
text(默认):文本类型
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生不能互斥,如果想要互斥,必须要有相同的name属性)
checkbox:多选按钮,名字相同的按钮作为一组进行选择
checked:将单选按钮或多选按钮默认处于选择状态。当< input >标签的type="radio"时,可以用这个属性,属性值也是checked
hidden:隐藏框,在表单中包含不希望用户看见的信息
button:普通按钮,结合JS代码进行使用
submit:提交按钮,传送当前表单的数据给服务器或者其他程序处理,这个按钮不需要写value自动就会有"提交"文字,点击按钮后,这个表单就会被提交到form标签的action属性中指定的我那个页面区
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片
file:文件选择框
value="内容":文本框里的默认内容
size="50":表示文本框可以显示五十个字符,一个英文或一个中文都算一个字符
注:size属性值的单位不是像素
readonly:文本框只读,不能编辑。因为它的属性值是readonly,所以属性值可以不写
disabled:文本框只读,不能编辑。光标点不进去,属性值可以不写
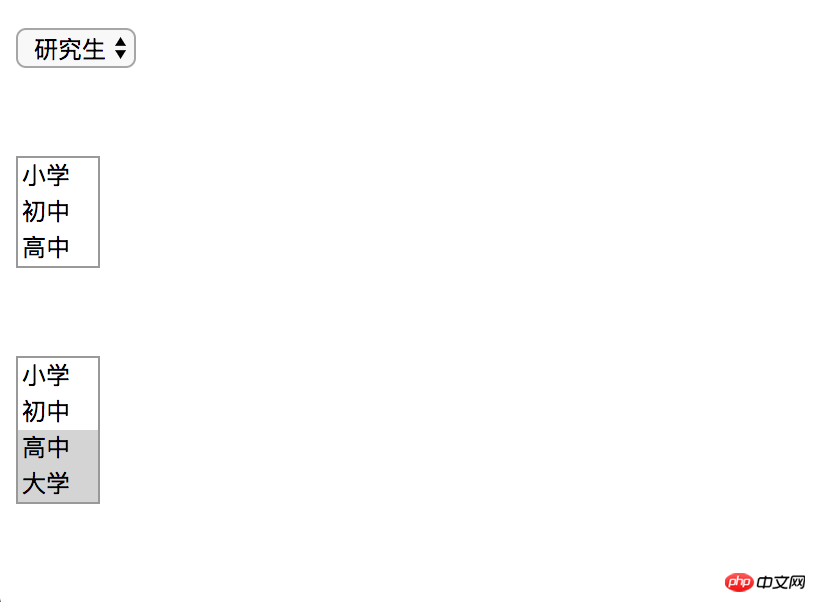
mutiple:可以对下啦列表中的选项进行多选,没有属性值
size="":如果属性值大于 1,则列表为滚动视图,默认属性值为1,即下拉视图
selected:预选中。没有属性值
value:提交给服务器的值
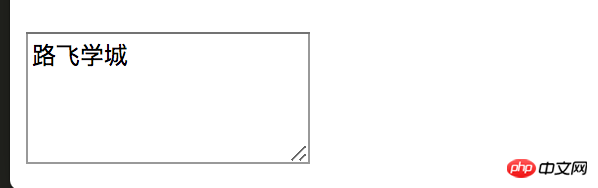
rows="":指定文本区域的行数
cols="":指定文本区域的列数
readonly:只读
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>

Une table
est composée de chacun Les lignes sont composées de <table>. <tr>Nous devons donc nous rappeler qu'un tableau est composé de lignes (les lignes sont constituées de colonnes), et non de lignes et de colonnes. <td>