
1. Les causes de la mise en cache hors ligne.
Les pages Web antérieures à HTML5 sont toutes sans connexion et doivent être connectées à Internet pour y accéder. Il s'agit en fait d'une fonctionnalité du Web. En fait, ce n'est pas un gros problème à l'ère du PC, mais à l'ère du mobile. À l'ère d'Internet,
L'emplacement du terminal de l'appareil n'est plus fixe et s'appuie sur des signaux sans fil, ce qui réduit la fiabilité du réseau. Par exemple, si vous êtes assis dans un train et traversez un tunnel (15 minutes). ), vous ne pourrez pas accéder au site Internet, ce qui est très gênant.
Et les applications Web hors ligne nous permettent d'interagir avec des sites Web hors ligne.
2. Qu'est-ce qu'une application Web hors ligne ? Pourquoi développer des applications web hors ligne ?
L'application Web hors ligne signifie que lorsque le client ne dispose pas de connexion locale avec le serveur d'applications Web, l'application Web peut être utilisée localement sur le client pour effectuer les opérations associées.
Les applications Web sont devenues de plus en plus complexes et de nombreux domaines utilisent des applications Web. Elle présente cependant un défaut fatal : si l'utilisateur ne dispose pas de connexion à Internet, il
ne peut pas utiliser cette application web. Par conséquent, H5 a ajouté une nouvelle API, qui utilise un mécanisme de mise en cache local pour résoudre ce problème et rend possible le développement d'applications hors ligne.
Pour que l'application Web fonctionne normalement même hors ligne, tous les fichiers de ressources qui composent l'application Web, tels que les fichiers HTML, les fichiers CSS, les scripts JavaScript
fichiers, doivent être Quand le serveur n'établit pas de connexion avec Internet, les fichiers de ressources dans le cache local peuvent également être utilisés pour exécuter normalement l'application Web.
3. Qu'est-ce que le cache local et la différence entre le cache local et le cache Web du navigateur.
Il existe des différences évidentes sur de nombreux aspects entre le cache local des applications Web et le cache des pages Web des navigateurs.
1. Le cache local sert l'ensemble de l'application Web, tandis que le cache des pages Web du navigateur ne sert qu'une seule page Web. Toute page Web dispose d'un cache Web. Le cache local met en cache les pages spécifiées par cache
.
2. La mise en cache des pages Web est dangereuse et peu fiable car nous ne savons pas quelles pages Web sont mises en cache sur le site Web et quelles ressources de la page Web sont mises en cache. Le cache local est fiable. Nous pouvons contrôler quel contenu
est mis en cache et quel contenu
n'est pas mis en cache. Les développeurs peuvent également utiliser des méthodes de programmation pour contrôler les mises à jour du cache et utiliser diverses propriétés. états et événements pour développer des applications
hors ligne plus puissantes.
3. (Certains) navigateurs enregistreront activement leurs propres fichiers de cache pour accélérer le chargement du site Web. Cependant, il existe une condition préalable qui doit être remplie pour mettre en œuvre la mise en cache du navigateur, c'est-à-dire que le réseau doit maintenir une connexion
. Si le réseau n'est pas connecté,
même si le navigateur active la mise en cache d'un site, il ne peut toujours pas ouvrir le site. Vous ne recevrez qu'un message d'erreur. En utilisant des applications Web hors ligne, nous pouvons indiquer activement au navigateur quels fichiers doivent être obtenus ou mis en cache à partir du serveur du site Web, et le site Web reste accessible même lorsque le réseau est hors ligne.
4. Comment implémenter la mise en cache des applications HTML5 ? Qu'est-ce qu'un fichier manifeste ? Quel contenu spécifié dans le fichier doit être mis en cache localement et quel contenu n'a pas besoin d'être mis en cache localement ?
La mise en cache des applications HTML5 est très simple, ne nécessite que trois étapes et ne nécessite aucune API. Il vous suffit d'indiquer au navigateur quels fichiers doivent être mis en cache hors ligne et d'effectuer quelques
paramètres simples sur le serveur et la page Web pour y parvenir.
4-1. Créez un fichier cache.manifest et assurez-vous que le fichier a le contenu correct.
4-2. Définissez le type de contenu sur le serveur.
4-3. Tous les fichiers HTML pointent vers cache.manifest.
Implémentation spécifique :
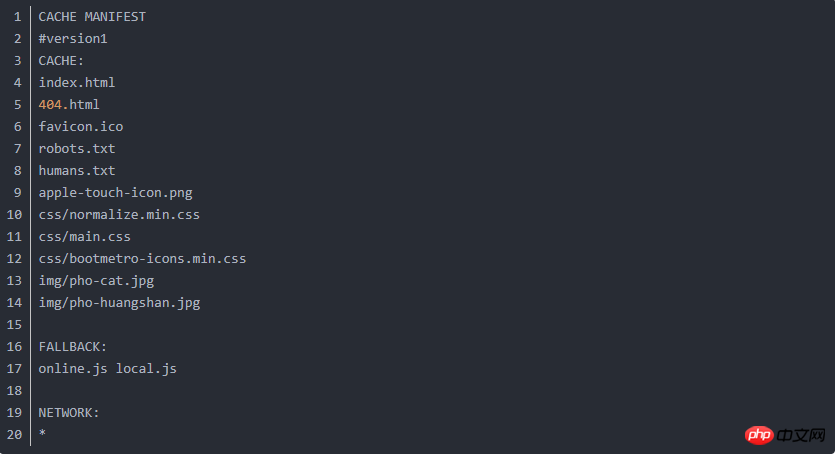
4-1 : Tout d'abord, nous créons un fichier nommé cache.manifest. Vous pouvez utiliser le Bloc-notes sur la plateforme Windows (d'autres IDE peuvent également être utilisés). Le contenu du fichier est le suivant :

Remarques :
1. " pour enregistrer ce fichier. Le rôle du fichier est d'informer le navigateur, c'est-à-dire de définir des paramètres spécifiques pour les fichiers de ressources dans le cache local.
2. Dans le fichier manifeste, vous pouvez ajouter des commentaires pour fournir certaines instructions ou explications nécessaires. Les lignes de commentaires commencent par les caractères "#".
3. La partie après CACHE répertorie les fichiers que nous devons mettre en cache.
4. Spécifiez deux fichiers de ressources dans chaque ligne après FALLBACK. Le premier fichier de ressources est un fichier de ressources qui peut être utilisé lorsqu'il est accessible en ligne, et le deuxième fichier de ressources est
ne peut pas être un fichier de ressources alternatif. utilisé lors de l’accès en ligne.
5. Après RÉSEAU, vous pouvez spécifier une liste blanche en ligne, c'est-à-dire lister les fichiers que nous ne souhaitons pas stocker hors ligne, car leur contenu nécessite généralement un accès à Internet pour être significatif.
De plus, dans cette partie, nous pouvons utiliser le raccourci : joker *. Cela indiquera au navigateur que le serveur d'applications récupère tous les fichiers ou URL qui ne sont pas mentionnés dans la section d'affichage.
4-2 : Définir le type de contenu sur le serveur.
Lors de l'exécution ou du test d'une application Web hors ligne, le serveur doit être configuré de manière à ce qu'il prenne en charge le type MIME texte/cache-manifest (spécifié dans h5
Le type MIME du fichier manifeste est text/cache-manifest). Par exemple, lors de la configuration du serveur Apache, vous devez rechercher le fichier
{apache_home}/conf/mime.type (.htaccess), et ajouter le code suivant à la fin du fichier :
texte /cache-manifest .manifest . Les étapes dans le serveur IIS de Microsoft sont les suivantes :
(1) Cliquez avec le bouton droit pour sélectionner le site Web par défaut ou le site Web qui doit être ajouté, et la boîte de dialogue des propriétés apparaîtra
(2). Sélectionnez la balise "http Header" (3). Sous Mappage MIME, cliquez sur le bouton Type de fichier (4). Nouveau bouton (5). Saisissez « manifest » dans le texte de l'extension associée, saisissez « text/cache-manifest » dans la zone de texte du type de contenu, puis cliquez sur le bouton OK. 4-3 : Définissez la direction du fichier HTML.<html manifest=”/cache.manifest” >
CHCHE MANIFEST CACHE: #version<span style="color:#cc0000;">2</span> (更改这个数字以便让浏览器重新下载) myapp.html myapp.css myapp.js
applicationCache.onupdateready= function(){
var reload = confirm(“A new version of this application is available\n and will be used the next time you reload.\n”);
if(reload) location.reload();
}//下面所有的事件处理程序都使用此函数来显示状态消息
//由于都是通过调用status函数来显示状态,因此所有处理程序都返回false来阻止浏览器显示其默认状态消息
function status(msg){
doucment.getElementById(“statusline”).innerHTML= msg;
console.log(msg); //同时在控制台输出此消息,便于调试
}
//每当应用程序载入的时候,都会检查该清单文件
//也总会首先触发“checking”事件
window.applicationCache.onchecking = function(){
status(“checking for a new version.”);
return false;
}
//如果没有改动,同时应用程序也已经缓存了
//”noupdate”事件被触发,整个过程结束
window.applicationCache.onnoupdate = function(){
}
//如果还未缓存应用程序,或者清单文件有改动
//那么浏览器会下载并缓存清单中的所有资源
//触发”downloading”事件,同时意味着下载过程开始
window.applicationCache.ondownloading = function(){
status(“Downloading new version”);
window.progresscount = 0;
return false;
}
//在下载过程中会间断性触发“progress“事件
//通常是在每个文件下载完毕的时候
window.applicationCache.onprogress = function(e){
varprogress = “”;
if(e && e.lengthComputable)
progress = “ ”+Math.round(100*e.loaded/e.total)+”%”
else
progress = “(“+(++progresscount)+”)”
return false;
}
//当下载完成并且首次将应用程序下载到缓存中时,浏览器会触发“cached“事件
window.applicationCache.oncached = function(e){
status(“Thisapplication is now cached locally”);
return false;
}
//当下载完成并将缓存中的应用程序更新后,浏览器会触发”updaterady”事件
//要注意的是:触发此事件的时候,用户任然可以看到老版本的应用程序
window.applicationCache.onupdateready = function(e){
status(“Anew version has been downloaded. Reload to run it”);
return false;
}
//如果浏览器处于离线状态,检查清单列表失败,则会触发“error“事件
//当一个未缓存的应用程序引用一个不存在的清单文件,也会触发此事件
window.applicationCache.onerror = function(e){
status(“Couldn’tload manifest or cache application”);
return false;
}
//如果一个缓存的应用程序引用一个不存在的清单文件,会触发“obsolete“
//同时将应用从缓存中移除之后不会从缓存而是通过网络加载资源
window.applicationCache.onobsolete = function(e){
status(“Thisapplication is no longer cached. Reload to get the latest version from thenetwork.”);
return false;
}État du cache :
缓存的状态可以通过window.applicationCache.status获得,其状态主要包括如下6种:
const unsigned short UNCACHED=0;//未缓存(应用程序没有设置manifest属性:未缓存) const unsigned short IDLE=1;//空闲状态(清单文件已经检查完毕,并且已经缓存了最新的应用程序) const unsigned short CHECKING=2;//检查中(浏览器正在检查清单文件) const unsigned short DOWNLOADING=3;//下载中(浏览器正在下载并缓存清单中列举的所有文件) const unsigned short UPDATEREADY=4;//更新准备中(已经下载和缓存了最新版的应用程序) const unsigned short OBSOLETE =5;//过期状态(清单文件不存在,缓存将被清除) readonly attribute unsigned short status;
六、ApplicationCache对象还定义了两个方法update()和swapCache():
(1).update
显式调用了更新缓存算法以检测是否有最新版本的的应用程序。这导致浏览器检测同一个清单文件(并触发相同的事件),
这和第一次载入应用程序时的效果是一样的。
(2).swapCache
它告诉浏览器可以弃用老缓存,所有的请求都从新缓存中获取。注意,这并不会重新载入应用程序:所有已经载入的html文件
、图片、脚本等资源都不会改变。但是,之后的请求将从最新的缓存中获取。这会导致“版本错乱”的问题,因此一般不推荐使用
,除非应用程序设计得很好,确保这样的方式没有问题。只有ApplicationCache.UPDATEREADY和
ApplicationCache.ABSOLETE 时调用 swapCache()才有意义(当状态OBSOLETE时,调用它可以立即弃用废弃的缓存,
让之后所有的请求都通过网络获取)。如果状态属性是其他数值的时候调用swapCache()方法,它就会抛出异常。
七、如何判断在线还是离线状态?
离线web应用指的是将自己“安装”在应用程序缓存中的程序,使得哪怕在浏览器处于离线状态时依然可访问它。为了在离线状态可用,
Web应用需要可以告知别人自己是离线还是在线,同时当网络连接的状态发生改变时候也能“感知”到。通过navigator.onLine属性,
navigator.onLine是HTML5定义用来检测设备是在线还是离线。对应的值为false或true。但是不同浏览器表现并不一致。
IE 6+和Safari 5+能够正确的检测到网络已断开,并将navigator.onLine设为flase。
Firefox 3+和Opera 10.6+也支持navigator.onLine。但需要手动讲浏览器设置为脱机模式才能让浏览器正常工作。
Chrome 11及以上版本始终将navigator.onLine设为true。(不过作者的Chrome 21已经能正常使用了)
HTML5定义了online&offline事件用于监听网络状态变化。
window.addEventListener('online', callback); // 离线到上线
window.addEventListener('offline', callback); // 上线到离线
目前除了IE(IE只支持navigator.onLine属性)外,其他最新浏览器都支持这个事件。
八、离线Web应用实战。
通过一个简单的记事本程序——PermaNote,来解释如何使用。程序将用户的文本保存到localStorage中,并且在网络连接可用的时候,
将其上传到服务器,PermaNote只允许用户编辑单个笔记。
PermaNote应用包含3个文件,一个应用清单文件、一个html页面文件,一个实现逻辑的js文件。
Demo: http://xuanfengge.com/demo/201506/appcache/permanote.html
①.premanote.appcache部分:
CACHE MANIFEST # PermaNote v8 permanote.html permanote.js NETWORK: note
②.permanote.html部分:
<!DOCTYPEHTML>
<html manifest= permanote.appcache”>
<head>
<title>PermaNote Editor</title>
<script src=” permanote.js”></script>
<style type=”text/css”>
#editor {width:100%;height:250px}
#statusline{width:100%}
</style>
</head>
<body>
<p id=”toobar”>
<button id=”savebutton”onclick = “save()”>save</button>
<button onclick = “sync()”>SyncNote</button>
<button onclick = “applicationCache.update()”>UpdateApplication</button>
<textarea id=”editor”></textarea>
<p id=”statusline”></p>
</p>
</body>
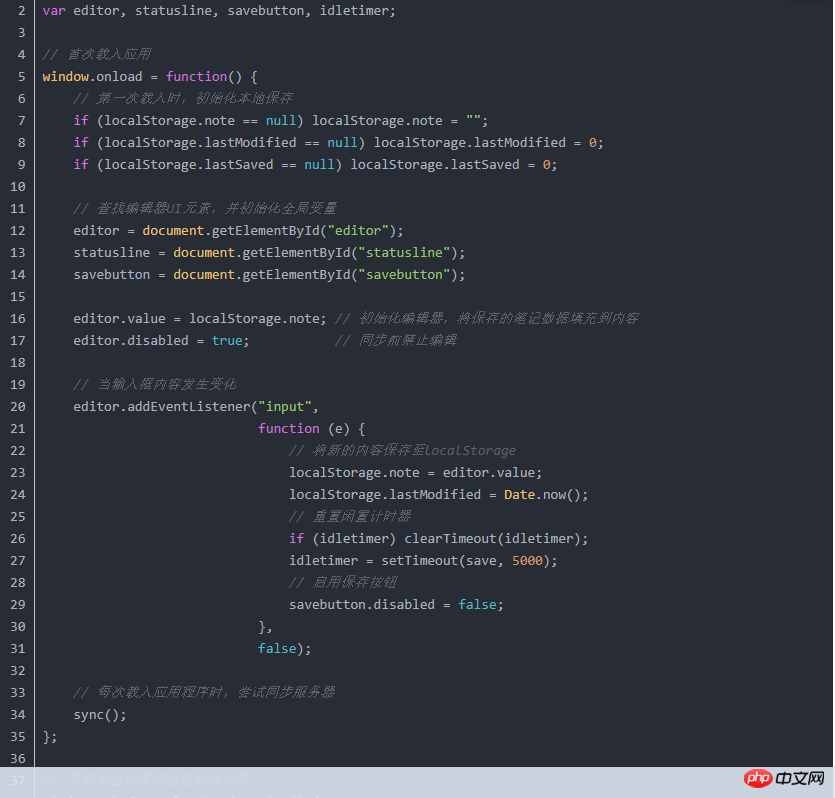
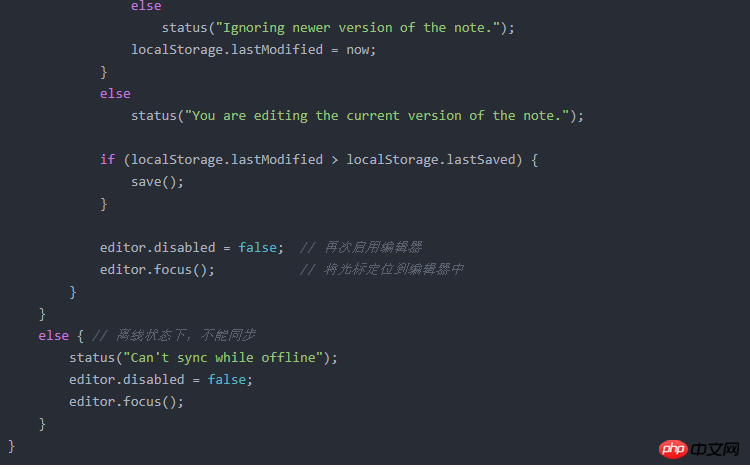
</html>③.permanote.js部分
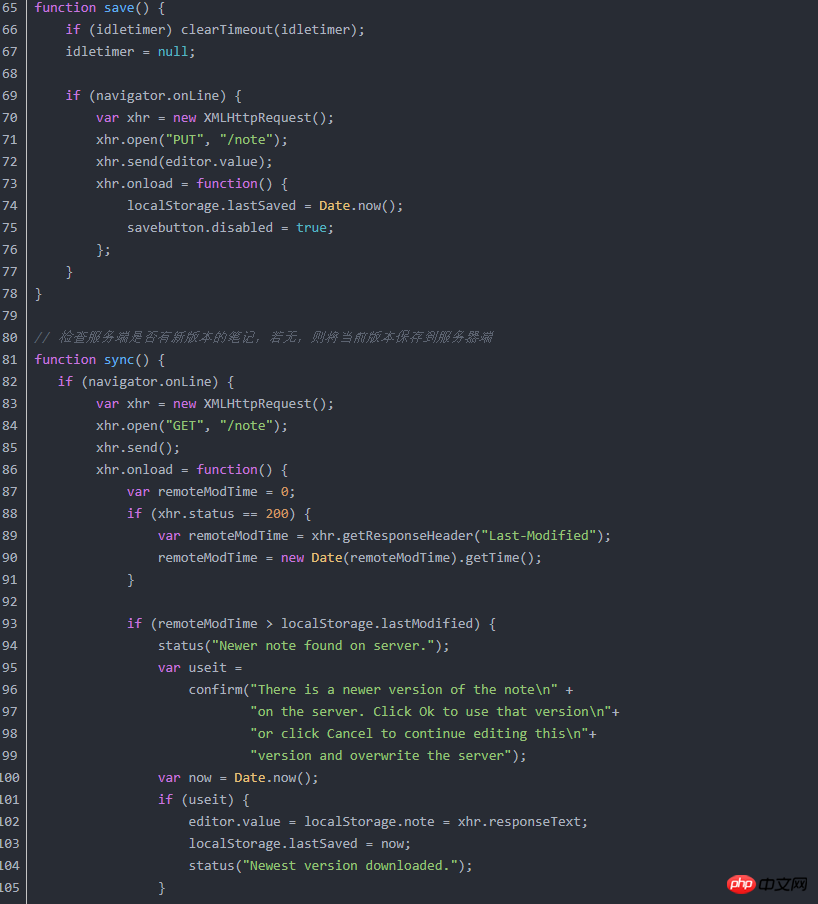
status()函数用于显示状态栏消息,save()函数将笔记本保存到服务器,sync()用于确保本地与服务器文本的同步。
应用程序的时间处理程序解释:
(1).onload
尝试和服务器同步,一旦有新版本的笔记并且完成同步后,就启用编辑器窗口。
save()和sync()函数发出HTTP请求,并在XMLHttpRequest对象上注册一个onload时间处理程序来获取上传或者
下载完成的提醒。
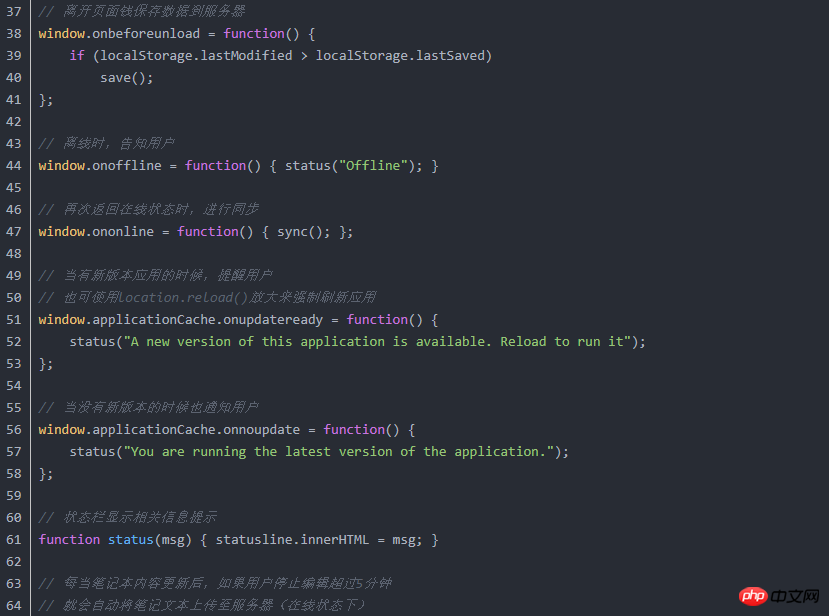
(2).onbeforeunload
在未上传前,把当前版本的笔记数据保存到服务器上。
(3).oninput
每当textarea输入框内容发生变化时,都将其内容保存到localStorage中,并启动一个计时器。当用户停止编辑超过5秒
,将自动把数据保存到服务器。
(4).onoffline
当浏览器进入离线状态时,在状态栏显示离线消息。
(5).ononline
当浏览器回到在线状态时,同步服务器,检查是否有新版本的数据,并且保存当前版本的数据。
(6).onupdateready
如果新版本的应用已缓存,则在状态栏展示消息告知用户。
(7).onnoupdate
如果应用程序缓存没有发生变化,则同时用户仍在运行当前版本。




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment utiliser la fonction moyenne
Comment utiliser la fonction moyenne
 tableau d'insertion de mots
tableau d'insertion de mots
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 Comment résoudre le problème selon lequel pycharm ne trouve pas le module
Comment résoudre le problème selon lequel pycharm ne trouve pas le module
 Quelle est la touche de raccourci pour copier et coller ctrl ?
Quelle est la touche de raccourci pour copier et coller ctrl ?
 Le rôle du système d'exploitation Linux
Le rôle du système d'exploitation Linux
 vue instructions communes
vue instructions communes