
Calc() ne vous est peut-être pas familier et vous ne croyez peut-être pas que calc() fait partie du CSS. Mais cela fait partie de CSS3. L'article suivant vous présente principalement les informations pertinentes sur la fonction calc en CSS3. L'article la présente en détail à travers un exemple de code. Les amis dans le besoin peuvent s'y référer
. Avant-propos
En fait, quand j'apprenais CSS3 auparavant, je n'avais pas remarqué l'attribut calc(). Plus tard, j'ai vu cela en lisant le code d'un grand. auteur, ce qui a ensuite déclenché une série de recherches, d'études et la naissance de ce blog. Bon, assez de bêtises, passons aux choses sérieuses.
Introduction
En fait, la forme de calc() semble très simple pour rappeler aux gens les fonctions en Javascript. Bien sûr, c'est le cas. pas dans la fonction js, mais il a des fonctions similaires et peut être utilisé pour les calculs. Il y a une expression entre parenthèses qui est généralement utilisée pour spécifier la longueur de l'élément. ou padding, il peut être utilisé pour le spécifier. Pour parler franchement, calc() est un attribut de CSS3 qui spécifie la longueur d'un élément. Sa particularité est qu'il peut effectuer des calculs et prend en charge l'utilisation mixte de diverses unités, telles que %, px, em, etc. Cette propriété est donc particulièrement adaptée à ces aménagements adaptatifs.
Compatibilité : il est bien pris en charge dans IE9+, FF4.0+, Chrome19+ et Safari6+ (on dit que le préfixe du fournisseur doit être ajouté lors de son utilisation, mais je l'ai testé et il peut être utilisé sans en l'ajoutant. ), mais le support sur le terminal mobile n'est pas très bon.
Texte :
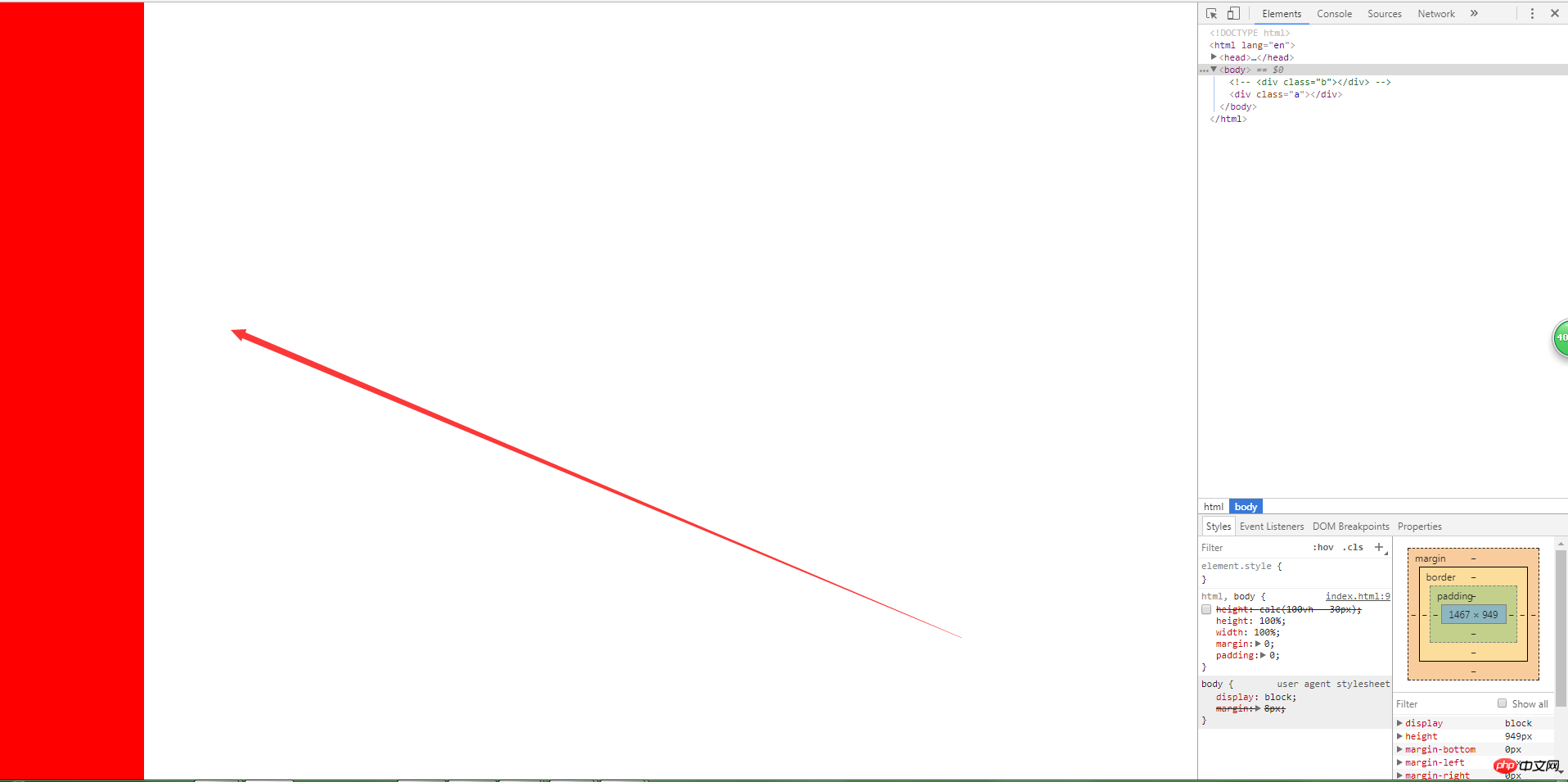
J'ai rencontré un problème très courant dans un projet récemment Je crois que tout le monde l'aura rencontré. Mes besoins Eh bien, le. la hauteur de ma barre latérale est de 100%, tout comme l'exemple suivant :

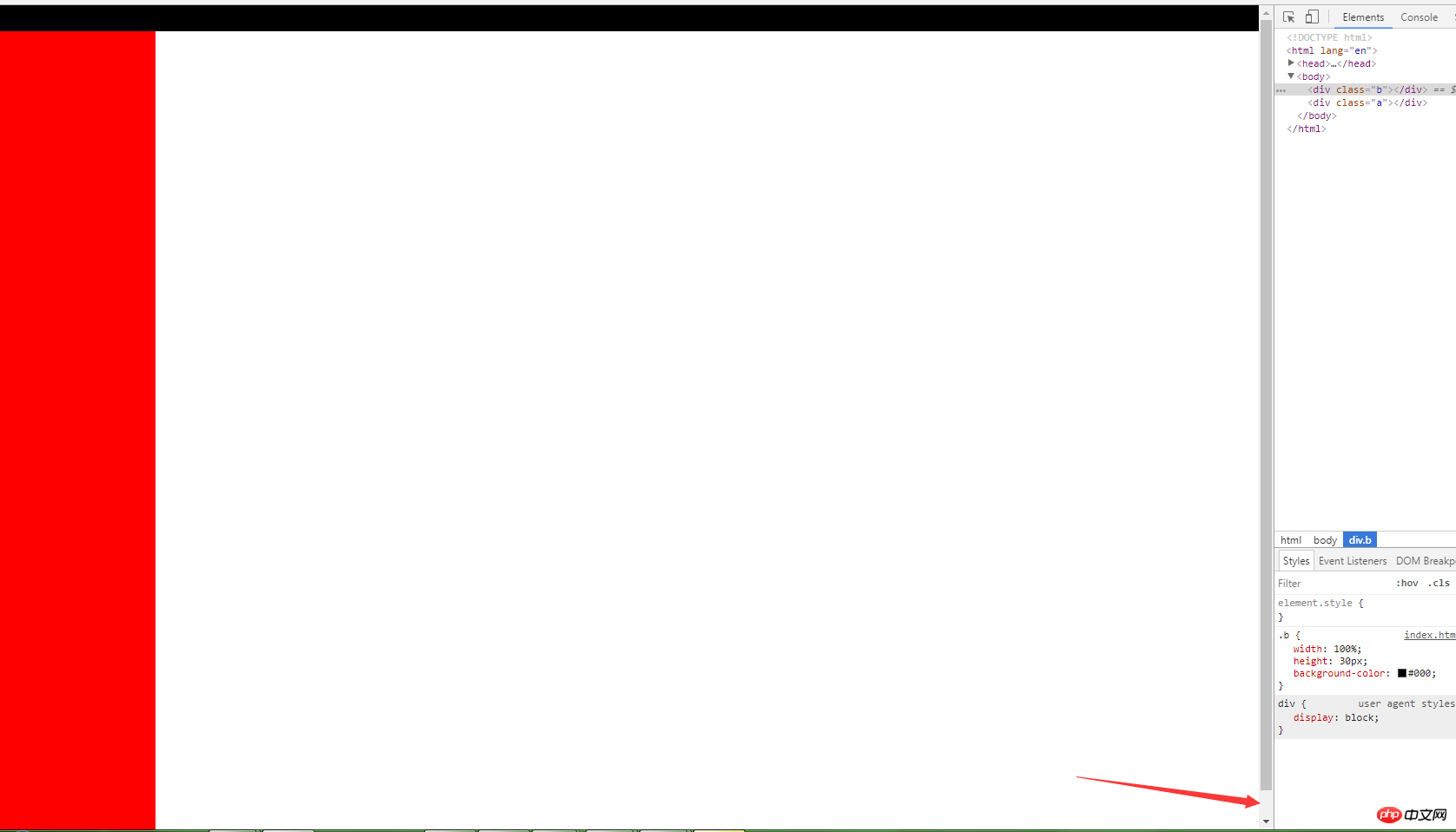
À ce stade, je souhaite en ajouter à la barre de navigation supérieure. L'effet à obtenir est similaire à ceci, mais je suis très déprimé qu'une barre de défilement apparaisse. L'effet est le suivant :

Je ne veux pas qu'il y ait de barre de défilement pour le moment, beaucoup d'étudiants, je dirais, je peux utiliser le positionnement absolu, etc., mais ma barre de navigation supérieure est déjà positionnée de manière absolue, alors j'ai parcouru CSS3 et trouvé une fonction magique, calc (Ah Nilua, ah Niluiah, oh Niluiah !!! , oh Niluiah~~~)
Voici quelques descriptions de fonctions copiées-collées vulgaires et ennuyeuses :
La fonction calc() est utilisée pour la dynamique Calculer la valeur de longueur.
Il est à noter qu'un espace doit être réservé avant et après l'opérateur, par exemple : width: calc(100vh - 10px)
Toute valeur de longueur peut être calculée à l'aide du calc ; () fonction ;
La fonction calc() prend en charge les opérations "+", "-", "*", "/"
La fonction calc() utilise les règles de priorité des opérations mathématiques standard ; ;
Version supportée : CSS3
Compatibilité : (mentionnée au début)
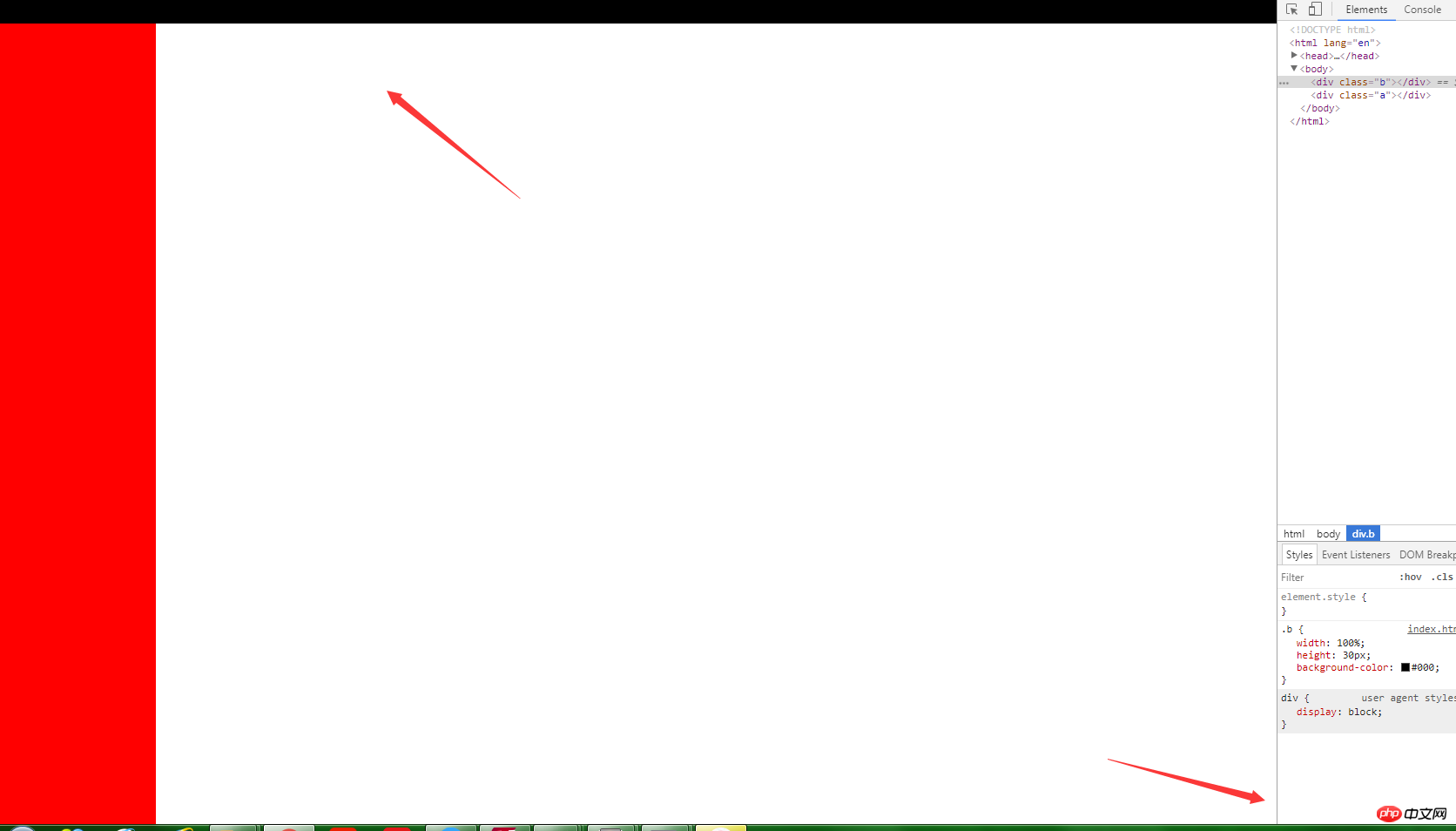
Retour aux affaires, comprenez son contenu, puis voyez ce qu'il peut vous apporter Avantages, comme : éliminer la barre de défilement. Lorsque je règle la hauteur du parent sur height : calc(100vh - 'Ma hauteur de contenu requise'), la barre de défilement disparaît comme par magie, affichant cet effet :

Ding ding ding ding~ ! ! ! N'est-ce pas étonnant, pourquoi cela se produit-il ? Parce que 100vh équivaut à window.innerHeight, qui est la hauteur interne du navigateur, et la hauteur de la barre de défilement est également incluse dans le calcul. Si la hauteur n'est réglée qu'à 100%, c'est la hauteur disponible, et la hauteur de la barre de défilement n'est pas incluse. N'est-ce pas une chose très utile (je l'ai dit à tant de gens qui passent par ici ? bravo, merci ~)
En fait, ce n'est pas seulement élevé, il existe de très nombreux scénarios d'application qui peuvent être réalisés. Par exemple, nous définissons souvent un remplissage ou une marge pour notre ul li. de li ne dépasse pas un certain nombre, cela ne passera pas à la deuxième ligne, mais parfois la ligne se casse juste à cause d'un peu de remplissage ou de marge, laissant un espace vide à gauche ou à droite, ce qui est moche. calc pour résoudre ce problème, donc je ne donnerai pas d'exemples un par un, mon niveau technique est limité, c'est tout. S'il y a des erreurs, j'espère que vous pourrez les signaler. Je souhaite à tous de passer au niveau supérieur. chaque année et votre salaire augmentera encore et encore.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 Quels sont les logiciels du serveur de fichiers ?
Quels sont les logiciels du serveur de fichiers ?
 Comment trouver le plus grand diviseur commun en langage C
Comment trouver le plus grand diviseur commun en langage C
 Quelle est la touche de raccourci pour changer d'utilisateur ?
Quelle est la touche de raccourci pour changer d'utilisateur ?
 Touche de raccourci de veille
Touche de raccourci de veille
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka