 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Exemple de code expliquant comment utiliser Canvas pour implémenter la signature en ligne
Exemple de code expliquant comment utiliser Canvas pour implémenter la signature en ligne
Exemple de code expliquant comment utiliser Canvas pour implémenter la signature en ligne
Dans notre vie quotidienne, il existe déjà de nombreux scénarios dans lesquels la technologie de signature en ligne est utilisée. Cet article présente principalement l'exemple de code sur la façon d'utiliser Canvas pour implémenter la signature en ligne. L'éditeur pense que c'est plutôt bien. avec vous et donnez-le à tout le monde. Suivons l'éditeur pour y jeter un coup d'œil
Avec le développement rapide de la technologie informatique et réseau, la technologie de signature en ligne est de plus en plus utilisée dans les bureaux sans papier. Cette opération intuitive et pratique peut non seulement améliorer considérablement l'efficacité et l'utilisation du bureau. méthodes de stockage numérique pour éviter des problèmes tels que les difficultés liées au stockage et à la récupération traditionnels des signatures papier. Dans notre vie quotidienne, il existe déjà de nombreux scénarios dans lesquels la technologie de signature en ligne est utilisée, tels que : signature automatique sur point de vente, signature de livraison express, signature commerciale d'une banque ou d'un organisme gouvernemental, etc. Récemment, je travaille sur les besoins de traitement des affaires de l'entreprise, qui impliquent également des signatures en ligne. Nous utilisons la technologie Canvas pour la mettre en œuvre. Parlons ensuite de la façon d'utiliser Canvas pour mettre en œuvre des signatures en ligne !
Qu'est-ce que Canvas ?
Canvas est un nouvel élément HTML5, utilisé pour dessiner des graphiques sur des pages Web. Il a été introduit par Apple dans le navigateur Web Safari 1.3. La raison de l'extension HTML est que HTML Le dessin. Les fonctionnalités de Safari sont disponibles dans le composant Dashboard du bureau Mac OS X, et Apple souhaitait également un moyen de prendre en charge les graphiques scriptés dans Dashboard. Les deux navigateurs Firefox 1.5 et Opera 9 ont également suivi l'exemple de Safari et ont commencé à prendre en charge Canvas.
Maintenant, la balise Canvas est l'une des plus grandes améliorations du HTML5, car elle nous permet de mettre en œuvre la conception graphique des pages Web sans utiliser d'images. C'est comme un canevas qui n'a pas la capacité de se dessiner lui-même, mais il affiche l'API de dessin au client JavaScript. Avec le support de JavaScript, nous pouvons l'utiliser dans le cadre du canevas pour obtenir l'effet souhaité.
Sélection de la technologie
Cette fonction peut être implémentée qu'elle soit Canvas, SVG ou Flash, mais pourquoi avons-nous choisi Canvas ?
Tout d'abord, puisque nous devons prendre en charge fonctionnellement les plates-formes mobiles, nous pouvons simplement abandonner Flash. Il n'a pas de support convivial du côté mobile, mais Canvas et SVG ont tous deux de bonnes capacités multiplateformes. choisissons-nous ? Comparons-les ci-dessous.
Canvas est basé sur des pixels et fournit des fonctions de dessin 2D. Les fonctions fournies sont plus primitives et adaptées au traitement des pixels, au rendu dynamique et au dessin de gros volumes de données. n'enregistre pas le processus après le dessin, les performances de dessin seront meilleures et les principaux fabricants ont déjà implémenté le mécanisme d'accélération matérielle de Canvas.
SVG est un vecteur, fournissant une série d'éléments graphiques avec des fonctions plus complètes et établissant un grand nombre d'objets interactifs. Il est meilleur en interaction dans la nature, mais ses performances seront plus faibles. et est plus adapté à l'affichage d'images statiques, aux scénarios d'application pour la visualisation et l'impression de documents haute fidélité.
Les deux ont leurs propres domaines d'expertise. Sur la base de ce qui précède, nous avons choisi Canvas pour implémenter la fonction de signature.
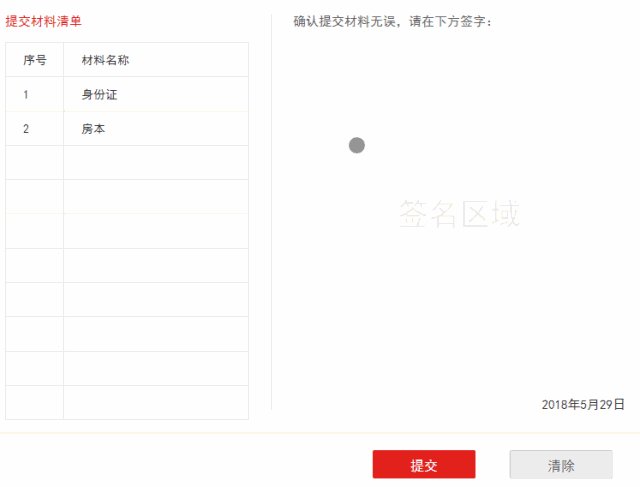
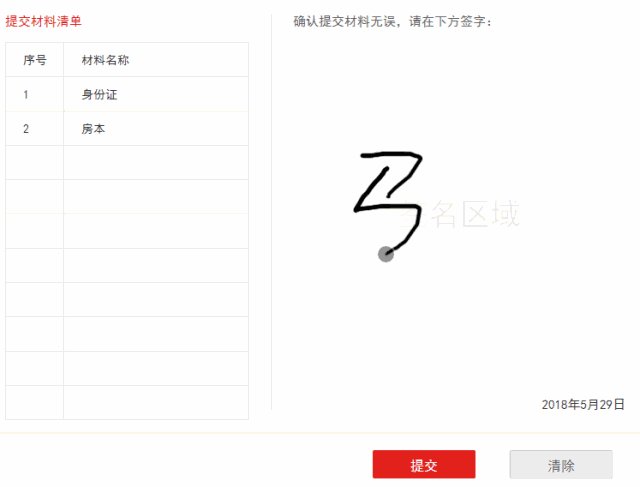
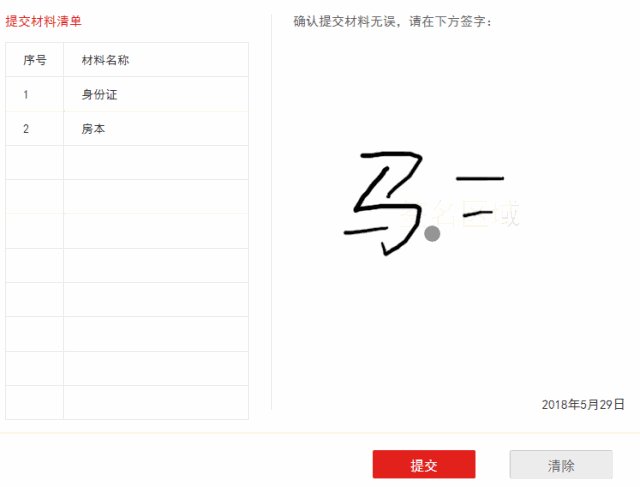
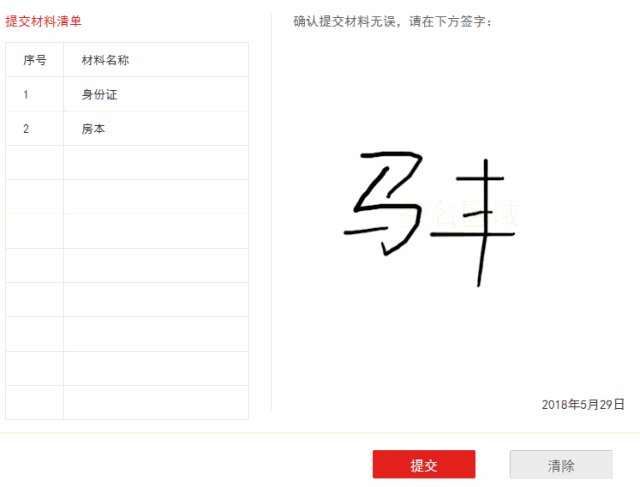
Maintenant, examinons l'effet de mise en œuvre.

Après avoir compris la source de Canvas, la sélection de la technologie et l'effet de présentation final, nous écrirons ensuite à partir des cinq parties de la création, du dessin, de la surveillance, du redessin et du traitement de l'image. , entrons ensemble dans le monde du dessin sur toile.
Créer Canvas
Tout d'abord, nous devons déterminer si le navigateur prend en charge Canvas :
isCanvasSupported = (): boolean => {
let elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}Choisissez ensuite de créer un canevas ou d'afficher des invites en fonction du résultat du jugement
{isCanvasSupported ?
<canvas ref={canvas => (this.canvas = canvas)} height={canvasHeight} width={canvasWidth}>
:对不起,当前浏览器暂不支持此功能!
}Nous savons que chaque nœud Canvas a un Nous pouvons obtenir l'objet contextuel correspondant en lui passant directement la chaîne "2d" comme seul paramètre via la méthode getContext() de l'objet Canvas. Ensuite, nous obtenons l'élément Canvas via ref, puis obtenons un environnement de dessin sur le canevas via la méthode getContext().
let cxt = this.canvas.getContext('2d');
this.setState({cxt: cxt});L'environnement est prêt, commençons à dessiner !
Dessinez
Dessinez d'abord le chemin de départ :
cxt.beginPath();
Puis définissez la largeur de la ligne actuelle :
cxt.lineWidth = 5;
Définissez la couleur de la ligne :
cxt.strokeStyle = '#000';
Grâce à moveTo et lineTo, nous traçons une ligne
cxt.moveTo(0,0); cxt.lineTo(150,0); // 绘制已定义的路径 cxt.stroke()

Cependant , nous avons constaté que dessiner Les lignes sont relativement rigides
À ce stade, nous pouvons changer le style des extrémités de ligne à la fin de la ligne via lineCap et ajouter des extrémités de ligne rondes à chaque extrémité pour réduire la rigidité des lignes
cxt.lineCap = 'round';

同时,我们还可以通过设置 lineJoin,指定条线交汇时为圆形边角
cxt.lineJoin = 'round';


但我们又发现,绘制的线条有明显的锯齿,此时我们就需要借助 Canvas 为我们提供的绘制元素阴影的功能来模糊边缘出现的锯齿,因为有阴影,所以我们可以适当改变 lineWidth 值
cxt.shadowBlur = 1; cxt.shadowColor = '#000';

是不是变得圆润很多,到这里,我们绘制线路的方法已经准备完事,接下来我们来看一下怎么监听画布事件来实现连贯执行绘制吧!
监听画布事件
因为我们需要同时兼容 PC 端和移动端,所以我们需要事先需要判断一下对应执行的事件
this.state = {
events: ('ontouchstart' in window) ? ['touchstart', 'touchmove', 'touchend'] : ['mousedown', 'mousemove', 'mouseup']
}在画布初始化之后,我们开始监听 events[0] 事件
this.canvas.addEventListener(this.events[0], startEventHandler, false);
在startEventHandler函数中监听 events[1] 和 events[2] 事件
this.canvas.addEventListener(events[1], moveEventHandler, false); this.canvas.addEventListener(events[2], endEventHandler, false);
重点来了,我们核心的内容就是计算、描绘划过的路径
moveEventHandler(event: any): void {
event.preventDefault();
const {ctx, isSupportTouch} = this.state;
const evt = isSupportTouch ? event.touches[0] : event;
const coverPos = this.canvas.getBoundingClientRect();
const mouseX = evt.clientX - coverPos.left;
const mouseY = evt.clientY - coverPos.top;
cxt.lineTo(
mouseX,
mouseY
);
cxt.stroke();
}了解 Canvas 的知道, Canvas 画布为我们提供了一个用来作图的平面空间,该空间的每个点都有自己的坐标,x 表示横坐标,y 表示竖坐标。原点 (0, 0) 位于图像左上角,x 轴的正向是原点向右,y 轴的正向是原点向下。
于是我们通过 getBoundingClientRect() 方法获得页面 Canvas 元素相对浏览器视窗的位置左边和顶部的像素距离,再利用 clientX,clientY 事件属性返回当事件被触发时鼠标指针向对于浏览器页面的水平和垂直坐标,最后通过 lineTo 和 stroke 来绘制路径。
同时,我们要记得在 events[2] 事件执行之后,移除 events[1]、events[2] 事件,否则会造成一直绘制。
endEventHandler(event: any): void {
event.preventDefault();
const {events, moveEventHandler, endEventHandler} = this.state;
this.canvas.removeEventListener(events[1], moveEventHandler, false);
this.canvas.removeEventListener(events[2], endEventHandler, false);
}如此反复循环上述事件操作,我们的签字功能就基本实现了。
重新绘制
签字过程中,签错或是签的过于潦草是必不可免的,所以我们需要支持清空签字的功能,这时,我们利用 Canvas 的 clearRect() 方法就可以帮助我们清除画布区域内容。
cxt.clearRect(0, 0, canvasWidth, canvasHeight);
图片处理
绘制之后我们还没完事,我们还需要把绘制的签名上传保存。这时,我们可以利用 toDataURL() 方法将 Canvas 转化成一般的图像文件形式。
通常我们直接执行以操作就能转化成 data URI,然后再利用 ajax 请求上传就完事了。
dataurl = this.canvas.toDataURL('image/png'); //or dataurl = this.canvas.toDataURL('image/jpeg', 0.8);
但是,由于各种业务需求,我们有时需要携带页面其他内容,这时,我们可以借助 html2canvas 来实现。html2canvas 可以帮助我们对浏览器端整个或部分页面进行截屏,并渲染成一个 Canvas ,然后我们在利用 toDataURL() 方法进行处理。
说道 html2canvas,顺便给大家一个绕坑提示,它在一些低版本浏览器截出来的图片是空白的,原因是使用了flex 布局,而html2canvas并不支持 -webkit-flex 或 -webkit-box,所以无法将 HTML 生成 Canvas,从而导致了截出一张白屏。
解决办法:
不使用flex布局
修改 html2canvas 源码,在html2canvas\dist\npm\parsing\display.js 文件中增加 -webkit-flex 和 -webkit-box 也返回 DISPLAY.FLEX; 小结
通过以上几步,我们就基本实现了在线签名的功能。值得注意的是,这个项目我们使用的 React+TypeScript 环境构建,上述代码的实际使用需要结合自己环境进行适当修改。
文中使用的是 Canvas 比较浅层的绘制知识,如果想利用Canvas进动画制作、物理效果模拟、碰撞检测、游戏开发、移动应用开发、大数据可视化开发,还需要我们复习一下之前学过的数学几何、物理方面的知识,然后在慢慢摸索。现在很多成熟的图表插件都是用 Canvas 实现的,例如 Chart.js、ECharts等,里面很多好看炫酷的图表,几乎覆盖了所有图表的实现。Canvas还有很多开源类库,例如 ZRender、createJS、Pixi.js等,ECharts底层也是依赖轻量级的 Canvas 类库 ZRender 进行封装的。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Nous recevons généralement des fichiers PDF du gouvernement ou d'autres agences, certains avec des signatures numériques. Après avoir vérifié la signature, nous voyons le message SignatureValid et une coche verte. Si la signature n'est pas vérifiée, la validité est inconnue. La vérification des signatures est importante, voyons comment le faire en PDF. Comment vérifier les signatures au format PDF La vérification des signatures au format PDF le rend plus fiable et le document est plus susceptible d'être accepté. Vous pouvez vérifier les signatures dans les documents PDF des manières suivantes. Ouvrez le PDF dans Adobe Reader Cliquez avec le bouton droit sur la signature et sélectionnez Afficher les propriétés de la signature Cliquez sur le bouton Afficher le certificat du signataire Ajoutez la signature à la liste des certificats de confiance à partir de l'onglet Confiance Cliquez sur Vérifier la signature pour terminer la vérification.
 La signature Outlook disparaît tous les jours après le redémarrage
Feb 19, 2024 pm 05:24 PM
La signature Outlook disparaît tous les jours après le redémarrage
Feb 19, 2024 pm 05:24 PM
Une signature électronique est importante pour démontrer la légitimité et le professionnalisme et comprend les coordonnées et le logo de l'entreprise. Les utilisateurs d'Outlook se plaignent souvent de la disparition des signatures après le redémarrage, ce qui peut être frustrant pour ceux qui cherchent à accroître la visibilité de leur entreprise. Dans cet article, nous explorerons différents correctifs pour résoudre ce problème. Pourquoi mes signatures Microsoft Outlook continuent-elles de disparaître ? Si vous utilisez Microsoft Outlook pour la première fois, assurez-vous que votre version n'est pas une version d'essai. Les versions d'essai peuvent entraîner la disparition des signatures. De plus, l’architecture des versions doit également correspondre à l’architecture des versions du système d’exploitation. Si vous constatez que votre signature électronique disparaît de temps en temps dans Outlook Web App, cela peut être dû à
 Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
PHP8 est la dernière version de PHP, apportant plus de commodité et de fonctionnalités aux programmeurs. Cette version met un accent particulier sur la sécurité et les performances, et l'une des nouvelles fonctionnalités remarquables est l'ajout de capacités de vérification et de signature. Dans cet article, nous examinerons de plus près ces nouvelles fonctionnalités et leurs utilisations. La vérification et la signature sont des concepts de sécurité très importants en informatique. Ils sont souvent utilisés pour garantir que les données transmises sont complètes et authentiques. La vérification et les signatures deviennent encore plus importantes lorsqu'il s'agit de transactions en ligne et d'informations sensibles, car si quelqu'un est capable de falsifier les données, cela pourrait potentiellement
 Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Les plug-ins de flèches du canevas incluent : 1. Fabric.js, qui possède une API simple et facile à utiliser et peut créer des effets de flèche personnalisés ; 2. Konva.js, qui fournit la fonction de dessiner des flèches et peut créer diverses flèches ; styles ; 3. Pixi.js, qui fournit des fonctions de traitement graphique riches et peut obtenir divers effets de flèche ; 4. Two.js, qui peut facilement créer et contrôler des styles de flèches et des animations 5. Arrow.js, qui peut créer divers effets de flèche ; ; 6. Rough .js, vous pouvez créer des flèches dessinées à la main, etc.
 Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Les détails de l'horloge sur toile incluent l'apparence de l'horloge, les graduations, l'horloge numérique, les aiguilles des heures, des minutes et des secondes, le point central, les effets d'animation, d'autres styles, etc. Introduction détaillée : 1. Apparence de l'horloge, vous pouvez utiliser Canvas pour dessiner un cadran circulaire comme apparence de l'horloge, et vous pouvez définir la taille, la couleur, la bordure et d'autres styles du cadran 2. Lignes d'échelle, tracez des lignes d'échelle dessus ; le cadran pour représenter les heures ou les minutes. Position ; 3. Horloge numérique, vous pouvez dessiner une horloge numérique sur le cadran pour indiquer l'heure et les minutes actuelles ; 4. Aiguille des heures, aiguille des minutes, aiguille des secondes, etc.
 Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Les versions de html2canvas incluent html2canvas v0.x, html2canvas v1.x, etc. Introduction détaillée : 1. html2canvas v0.x, qui est une première version de html2canvas. La dernière version stable est la v0.5.0-alpha1. Il s'agit d'une version mature qui a été largement utilisée et vérifiée dans de nombreux projets ; 2. html2canvas v1.x, il s'agit d'une nouvelle version de html2canvas.
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile





