
Cet article présente principalement l'explication détaillée du routage laravel (routeur) avec des images et des textes. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
. Explication graphique détaillée du routage de Laravel (routeur)
Routage de base de Laravel :
Dans /routes/web.php, écrivez un
Route::get('/hello',function(){
return 'hello , can you hear me ?';
});Ensuite, vous pouvez voir

facteur directement dans le navigateur

Texte original :

Essayons d'abord d'appeler le contrôleur :
Route::get('/menu','Menu\MenuIndexController@index');
Il s'agit d'obtenir directement la requête à envoyer about, et d'appeler la méthode about du contrôleur StaticPagesController

<?php
namespace App\Http\Controllers\Menu;//修改命名空间
use App\Http\Controllers\Controller;//引用基础controller
use Illuminate\Http\Request;
class MenuIndexController extends Controller
{
//
public function index(){
return view('menu/index');
}
}Aller à la vue :

@extends('layouts.default') @section('content') <h5>菜单页</h5> @stop @section('title','菜单页')
Effet de navigateur :

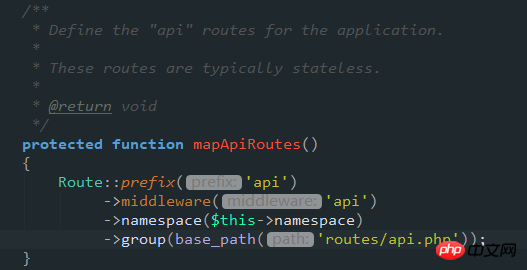
Les routes définies dans le fichier routes/api.php sont imbriquées dans un groupe de middleware de routage via le traitement de app/Providers/RoutesServiceProvider Dans ce groupe de middleware de routage, toutes les routes seront automatiquement ajoutées/préfixe api, donc vous. vous n'avez pas besoin de l'ajouter manuellement à chaque route dans le fichier de routage. Vous pouvez modifier le préfixe de routage et d'autres options du groupe de middleware de routage en éditant la classe RouteServiceProvider

Don ; Cela ne change rien, je ne sais pas quelles choses magiques se produiront si les choses sous-jacentes sont modifiées ;
Parfois, vous devez enregistrer une route pour répondre à plusieurs actions de requête HTTP - cela peut être fait via la méthode de correspondance à réaliser. Alternativement, vous pouvez utiliser la méthode any pour enregistrer une route afin de répondre à toutes les actions de requête HTTP :
Route::match(['get','post'],'returnReturn','Menu\MenuIndexController@returnReturn'); Route::any('returnAny','Menu\MenuIndexController@returnAny');
Redirection de route :
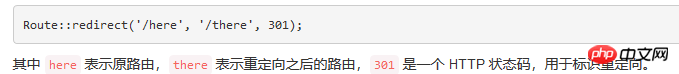
Si vous devez définir une redirection vers une autre route URI, vous pouvez utiliser Route : :redirect
Route::redirect('motherfucker','menu',301);
Entrez enculé dans le navigateur et vous accéderez au menu ;
301 est un code d'état, la valeur par défaut est 301, texte original :

Bien sûr, vous devez également accéder directement à la couche de vue (view), puis le reste des données (peut-être des données entières) est fourni par l'API, donc l'itinéraire qui passe directement à la vue est comme ceci :
Route ::view('staticView','static_pages/staticView');
Notez que static_pages/staticView utilise ici des barres obliques. Les barres obliques inverses signaleront une erreur indiquant que impossible de trouver static_pagesstaticView ;
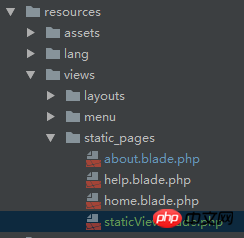
La page statique se trouve à :

Effet d'accès direct au navigateur :

Bien sûr, il y a une autre opération intéressante, Route::view passe le troisième paramètre, qui est utilisé pour le rendu des données dans la vue
Route::view('staticViewData','static_pages/staticViewData',['name'=>'jack','like'=>'money']);
Le tableau passé est naturellement [' name'=>'jack','like'=> ;'money'],
Utilisation sur la page :
@extends('layouts.default')
@section('content')
<h2>this is static view data</h2>
{{$name}} likes {{$like}}
@stop()
@section('title','static view data')Puis effet navigateur :

Bien sûr, vous voulez du skin , ce n'est naturellement pas possible :
Route::view('staticViewData','static_pages/staticViewData',['name'=>'jack','like'=>'money','jump'=>'<a href="/about">']);
Le code source analysera les balises comme du texte ordinaire et ajoutera avant et après. Ce qui précède est tout le contenu de cet article. J'espère que cela sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Cours recommandés :Le dernier didacticiel vidéo pratique de Laravel Mall
Interprétation complète du framework Laravel et didacticiel vidéo pratique
Apprenez facilement Laravel - Bases
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 Comment taper des guillemets doubles en latex
Comment taper des guillemets doubles en latex
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 git annuler le commit soumis
git annuler le commit soumis
 biscuit
biscuit
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C