 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment implémenter la mise en page de composition avec HTML+CSS et DIV
Comment implémenter la mise en page de composition avec HTML+CSS et DIV
Comment implémenter la mise en page de composition avec HTML+CSS et DIV
Cet article présente principalement comment implémenter la composition avec HTML+CSS et DIV. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
HTML CSS + div pour y parvenir. composition. Mise en page
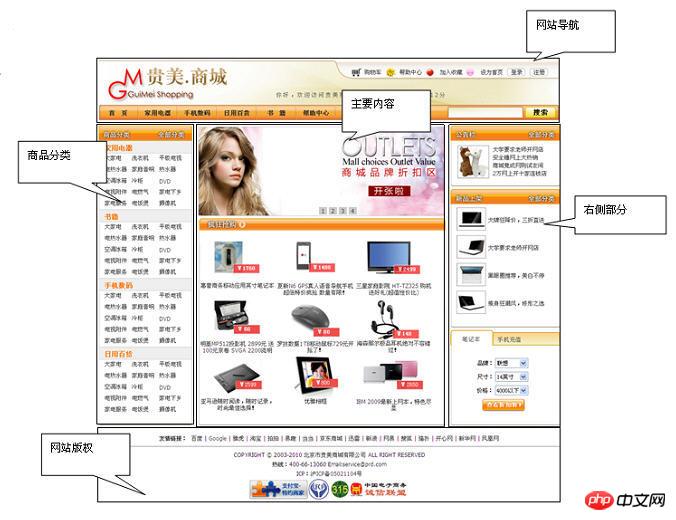
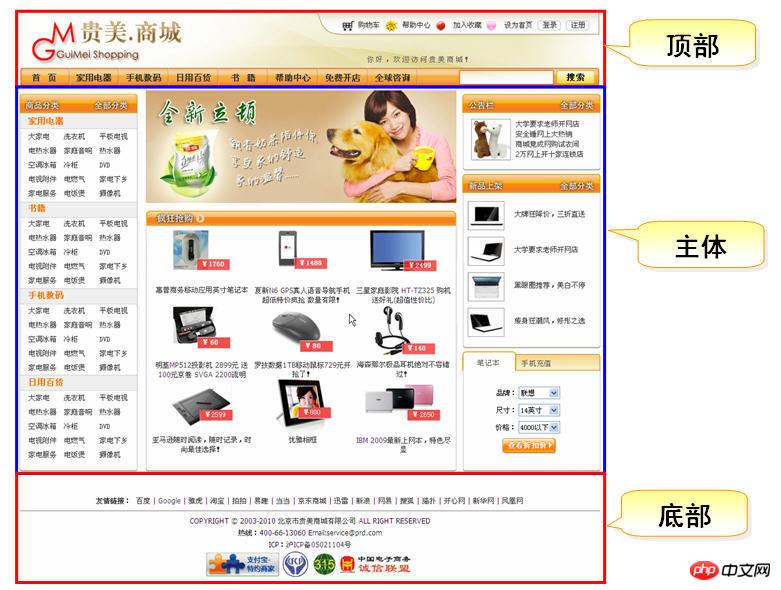
1. Une page Web peut être considérée comme composée de « boîtes », comme le montre la figure :

Comme on peut le voir sur Dans la figure ci-dessus, la page est divisée en trois parties : supérieure (navigation sur le site Web), centrale et inférieure (déclaration de droit d'auteur). La partie centrale de
est divisée en gauche (classification des produits), centrale (partie principale). , et à droite. Ces sections sont comme des boîtes de
, divers contenus sont placés dans ces "boîtes", et la page est constituée par ces "boîtes"
Analyse de la disposition des cas. :

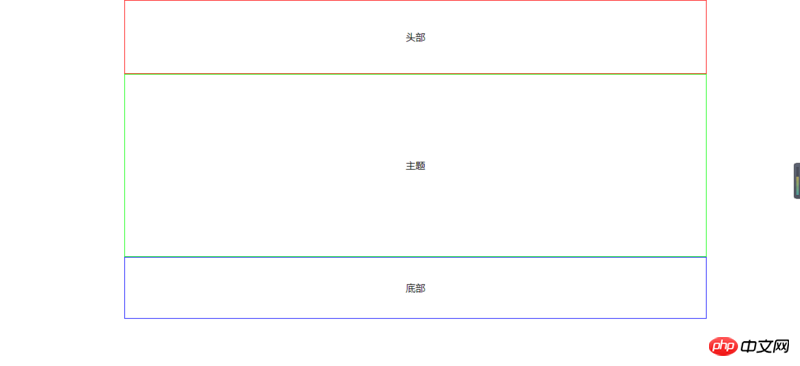
Cas de mise en page à une seule colonne :
Le code est le suivant :
nbsp;html>
<meta>
<title>单列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #0f0;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #00f;
line-height:100px;
}
p{
text-align:center;
}
</style>
<p>
</p><p>头部</p>
<p>主题</p>
<p>底部</p>
Résultats en cours d'exécution :

Cas de mise en page à double colonne :
Le code est le suivant :
nbsp;html>
<meta>
<title>双列布局</title>
<style>
body{
margin:0;
}
.box{
width:80%;
margin:0 auto;
overflow:hidden;
}
.box .left{
width:30%;
height:400px;
background-color:#0f0;
float:left;
}
.box .right{
width:70%;
height:400px;
background-color:#f00;
float:left;
}
</style>
<p>
</p><p></p>
<p></p>
Le résultat d'exécution est le suivant :

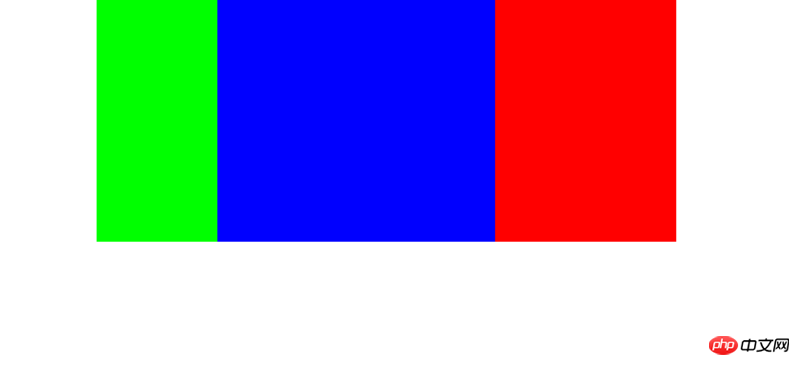
Cas de disposition à trois colonnes :
Le code est le suivant :
nbsp;html>
<meta>
<title>三列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .left{
width:200px;
height:400px;
background-color:#0f0;
position:absolute;
}
.box .center{
height:400px;
background-color:#00f;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#f00;
position:absolute;
right:0;
top:0;
}
</style>
<p>
</p><p></p>
<p></p>
<p></p>
Le résultat d'exécution est le suivant :

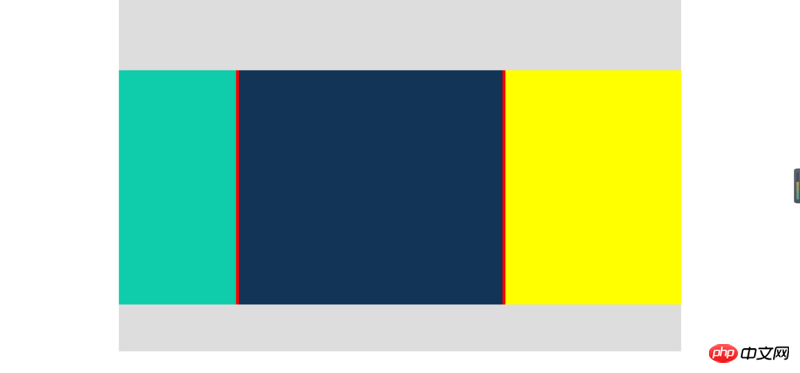
Cas de mise en page mixte :
Le code est le suivant :
nbsp;html>
<meta>
<title>混合布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.header{
height:120px;
background-color:#ddd;
}
.main{
height:400px;
background-color:#f00;
position:relative;
}
.main .left{
width:200px;
height:400px;
position:absolute;
left:0;
top:0;
background-color:#0fccaa;
}
.main .center{
height:400px;
margin:0 305px 0 205px;
background-color:#123456;
}
.main .right{
width:300px;
height:400px;
position:absolute;
right:0;
top:0;
background-color:#ff0;
}
.footer{
height:80px;
background-color:#ddd;
}
</style>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
<p></p>
<p></p>
Les résultats d'exécution sont les suivants :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention à PHP Chinese net !
Recommandations associées :
Explication détaillée de la méthode frontale de transmission des paramètres entre les pages HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 PHP et Python: comparaison de deux langages de programmation populaires
Apr 14, 2025 am 12:13 AM
PHP et Python: comparaison de deux langages de programmation populaires
Apr 14, 2025 am 12:13 AM
PHP et Python ont chacun leurs propres avantages et choisissent en fonction des exigences du projet. 1.Php convient au développement Web, en particulier pour le développement rapide et la maintenance des sites Web. 2. Python convient à la science des données, à l'apprentissage automatique et à l'intelligence artificielle, avec syntaxe concise et adaptée aux débutants.
 PHP: un langage clé pour le développement Web
Apr 13, 2025 am 12:08 AM
PHP: un langage clé pour le développement Web
Apr 13, 2025 am 12:08 AM
PHP est un langage de script largement utilisé du côté du serveur, particulièrement adapté au développement Web. 1.Php peut intégrer HTML, traiter les demandes et réponses HTTP et prend en charge une variété de bases de données. 2.PHP est utilisé pour générer du contenu Web dynamique, des données de formulaire de traitement, des bases de données d'accès, etc., avec un support communautaire solide et des ressources open source. 3. PHP est une langue interprétée, et le processus d'exécution comprend l'analyse lexicale, l'analyse grammaticale, la compilation et l'exécution. 4.PHP peut être combiné avec MySQL pour les applications avancées telles que les systèmes d'enregistrement des utilisateurs. 5. Lors du débogage de PHP, vous pouvez utiliser des fonctions telles que error_reportting () et var_dump (). 6. Optimiser le code PHP pour utiliser les mécanismes de mise en cache, optimiser les requêtes de base de données et utiliser des fonctions intégrées. 7
 Statut actuel de PHP: un regard sur les tendances de développement Web
Apr 13, 2025 am 12:20 AM
Statut actuel de PHP: un regard sur les tendances de développement Web
Apr 13, 2025 am 12:20 AM
Le PHP reste important dans le développement Web moderne, en particulier dans la gestion de contenu et les plateformes de commerce électronique. 1) PHP a un écosystème riche et un fort soutien-cadre, tels que Laravel et Symfony. 2) L'optimisation des performances peut être obtenue via Opcache et Nginx. 3) PHP8.0 introduit le compilateur JIT pour améliorer les performances. 4) Les applications natives dans le cloud sont déployées via Docker et Kubernetes pour améliorer la flexibilité et l'évolutivité.
 PHP vs autres langues: une comparaison
Apr 13, 2025 am 12:19 AM
PHP vs autres langues: une comparaison
Apr 13, 2025 am 12:19 AM
PHP convient au développement Web, en particulier dans le développement rapide et le traitement du contenu dynamique, mais n'est pas bon dans les applications de la science des données et de l'entreprise. Par rapport à Python, PHP présente plus d'avantages dans le développement Web, mais n'est pas aussi bon que Python dans le domaine de la science des données; Par rapport à Java, PHP fonctionne moins bien dans les applications au niveau de l'entreprise, mais est plus flexible dans le développement Web; Par rapport à JavaScript, PHP est plus concis dans le développement back-end, mais n'est pas aussi bon que JavaScript dans le développement frontal.
 La pertinence durable de PHP: est-elle toujours vivante?
Apr 14, 2025 am 12:12 AM
La pertinence durable de PHP: est-elle toujours vivante?
Apr 14, 2025 am 12:12 AM
PHP est toujours dynamique et occupe toujours une position importante dans le domaine de la programmation moderne. 1) La simplicité de PHP et le soutien communautaire puissant le rendent largement utilisé dans le développement Web; 2) sa flexibilité et sa stabilité le rendent exceptionnelle dans la gestion des formulaires Web, des opérations de base de données et du traitement de fichiers; 3) PHP évolue et optimise constamment, adapté aux débutants et aux développeurs expérimentés.
 Objectif de PHP: Construire des sites Web dynamiques
Apr 15, 2025 am 12:18 AM
Objectif de PHP: Construire des sites Web dynamiques
Apr 15, 2025 am 12:18 AM
PHP est utilisé pour créer des sites Web dynamiques, et ses fonctions principales incluent: 1. Générer du contenu dynamique et générer des pages Web en temps réel en se connectant à la base de données; 2. Traiter l'interaction utilisateur et les soumissions de formulaires, vérifier les entrées et répondre aux opérations; 3. Gérer les sessions et l'authentification des utilisateurs pour offrir une expérience personnalisée; 4. Optimiser les performances et suivre les meilleures pratiques pour améliorer l'efficacité et la sécurité du site Web.
 PHP: la fondation de nombreux sites Web
Apr 13, 2025 am 12:07 AM
PHP: la fondation de nombreux sites Web
Apr 13, 2025 am 12:07 AM
Les raisons pour lesquelles PHP est la pile technologique préférée pour de nombreux sites Web incluent sa facilité d'utilisation, son soutien communautaire solide et son utilisation généralisée. 1) Facile à apprendre et à utiliser, adapté aux débutants. 2) Avoir une énorme communauté de développeurs et des ressources riches. 3) Largement utilisé dans WordPress, Drupal et d'autres plateformes. 4) Intégrez étroitement aux serveurs Web pour simplifier le déploiement du développement.
 PHP vs Python: fonctionnalités et fonctionnalités de base
Apr 13, 2025 am 12:16 AM
PHP vs Python: fonctionnalités et fonctionnalités de base
Apr 13, 2025 am 12:16 AM
PHP et Python ont chacun leurs propres avantages et conviennent à différents scénarios. 1.PHP convient au développement Web et fournit des serveurs Web intégrés et des bibliothèques de fonctions riches. 2. Python convient à la science des données et à l'apprentissage automatique, avec une syntaxe concise et une bibliothèque standard puissante. Lors du choix, il doit être décidé en fonction des exigences du projet.



