
Cet article présente principalement les méthodes les plus courantes pour effectuer des requêtes HTTP en JavaScript. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent
JavaScript a de bons modules et méthodes à envoyer. Requêtes HTTP qui peuvent être utilisées pour envoyer ou recevoir des données à partir de ressources côté serveur. Dans cet article, nous aborderons certaines méthodes populaires pour effectuer des requêtes HTTP en JavaScript.
Ajax
Ajax est le moyen traditionnel d'effectuer des requêtes HTTP asynchrones. Les données peuvent être envoyées à l'aide de la méthode HTTP POST et reçues à l'aide de la méthode HTTP GET. Voyons comment envoyer une requête GET. J'utiliserai JSONPlaceholder, une API REST en ligne gratuite pour les développeurs qui renvoie des données aléatoires au format JSON.
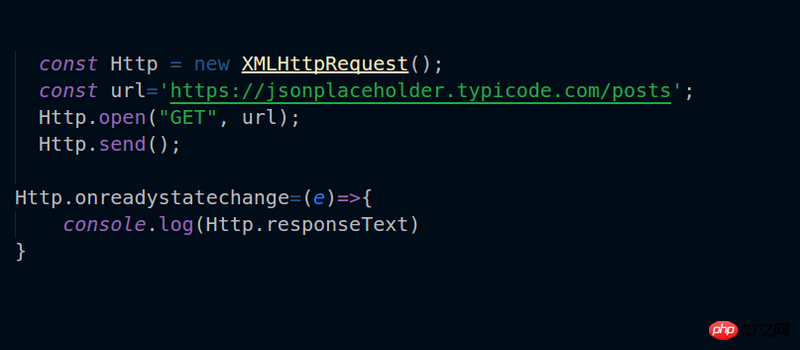
Pour effectuer des appels HTTP en Ajax, vous devez initialiser une nouvelle méthode XMLHttpRequest(), en spécifiant le point de terminaison de l'URL et la méthode HTTP (GET dans ce cas). Enfin, nous utilisons la méthode open() pour lier la méthode HTTP et le point de terminaison de l'URL, et appelons la méthode send() pour déclencher la requête.
Nous enregistrons la réponse HTTP sur la console à l'aide de la propriété XMLHTTPRequest.onreadystatechange qui contient un gestionnaire d'événements à appeler lorsque l'événement readystatechanged se déclenche.

Si vous regardez la console du navigateur, elle renverra un tableau de données au format JSON. Mais comment savoir si la demande est aboutie ? En d’autres termes, comment gérer la réponse en utilisant Ajax ?
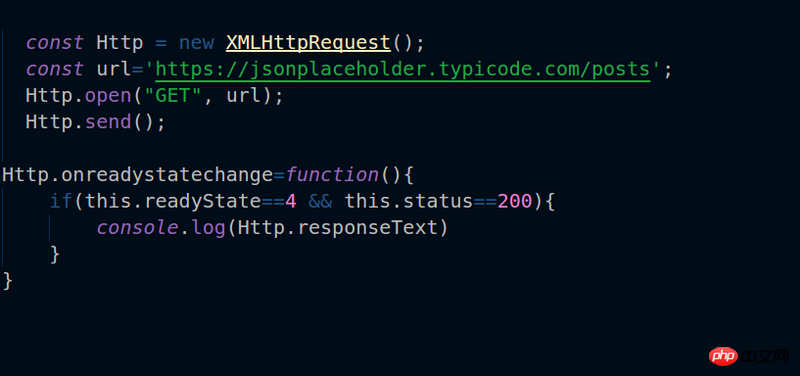
Le onreadystatechange a deux méthodes, readyState et status qui nous permettent de vérifier l'état de la demande.

Si readyState est égal à 4, cela signifie que la demande a été complétée.
En plus d'utiliser JavaScript pour effectuer des appels Ajax directement, il existe d'autres méthodes d'appel HTTP plus puissantes, telles que la méthode $.AjaxjQuery.
Méthodes jQuery
jQuery dispose de nombreuses méthodes pour gérer facilement les requêtes HTTP. Pour utiliser ces méthodes, vous devez inclure la bibliothèque jQuery dans votre projet.
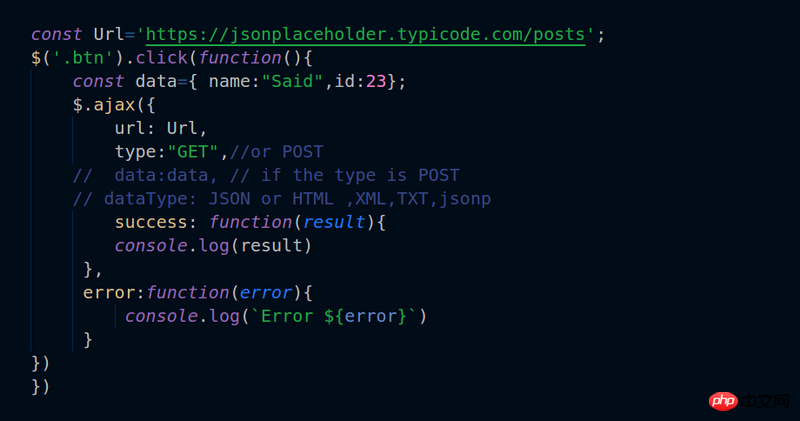
$.ajax
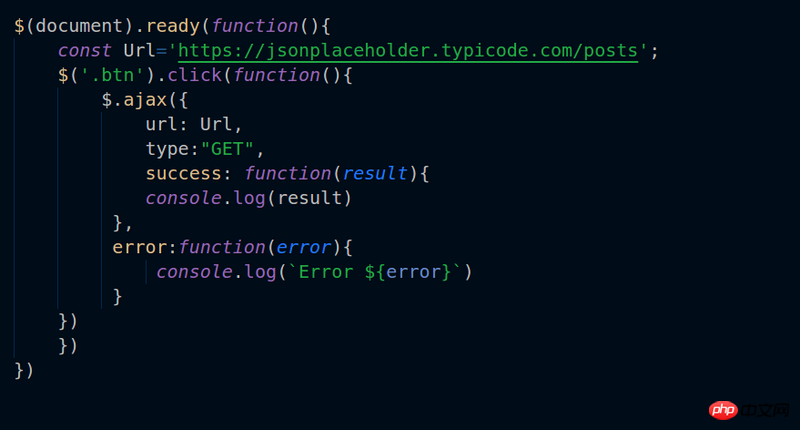
jQuery Ajax est l'un des moyens les plus simples de passer des appels HTTP.

La méthode $ .ajax nécessite de nombreux paramètres, dont certains sont obligatoires et d'autres facultatifs. Il contient deux options de rappel, réussite et erreur, pour gérer la réponse reçue.
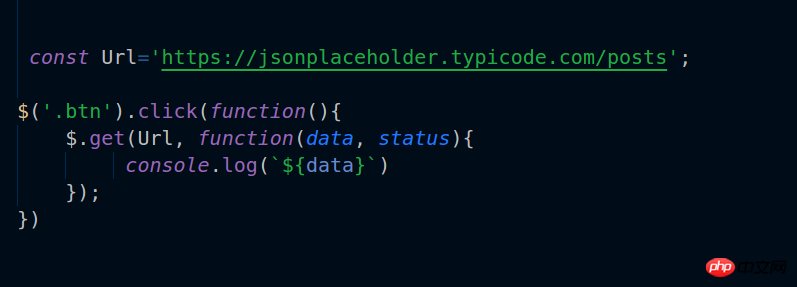
Méthode $.get
La méthode $.get est utilisée pour effectuer des requêtes GET. Il nécessite deux paramètres : l'adresse de la requête et la fonction de rappel.

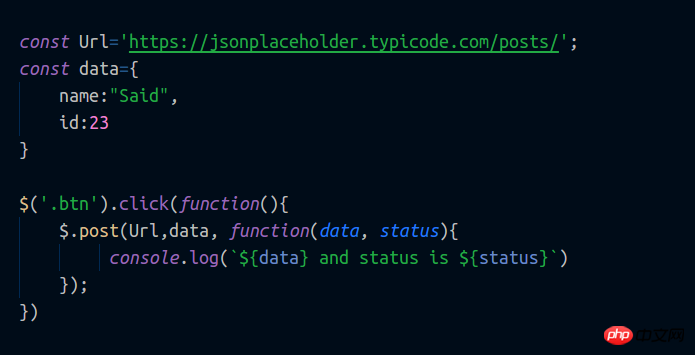
$.post
La méthode $.post est une autre façon de publier des données sur le serveur. Il prend trois paramètres : l'URL demandée, les données que vous souhaitez envoyer et la fonction de rappel.

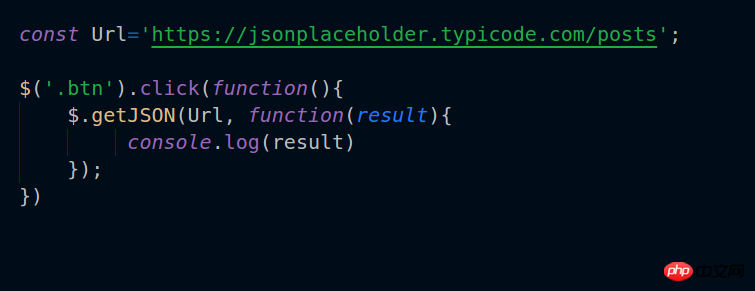
$ .getJSON
La méthode $.getJSON récupère uniquement les données au format JSON. Il nécessite deux paramètres : l'url et la fonction de rappel.

jQuery dispose de toutes ces méthodes pour demander ou publier des données sur un serveur distant. Mais vous pouvez en fait combiner toutes ces méthodes en une seule : méthode $.ajax, comme le montre l'exemple suivant : 
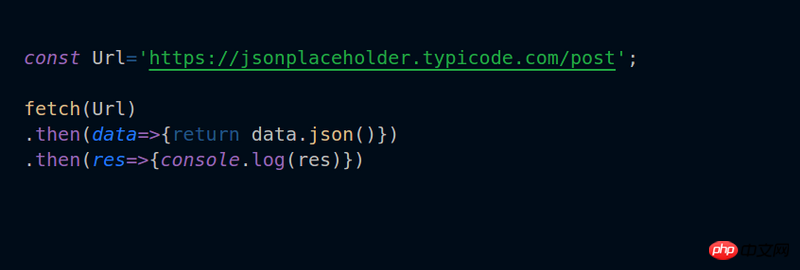
Fetch
fetch est une nouvelle API Web puissante, qui vous permet pour faire des requêtes asynchrones. En fait, la récupération est l’un des moyens les meilleurs et les plus appréciés pour effectuer des requêtes HTTP. Il renvoie une "Promesse", qui est une fonctionnalité intéressante d'ES6. Si vous n'êtes pas familier avec ES6, vous pouvez lire cet article sur ES6. Les promesses nous permettent de gérer les requêtes asynchrones de manière plus intelligente. Voyons comment fonctionne la technologie de récupération.

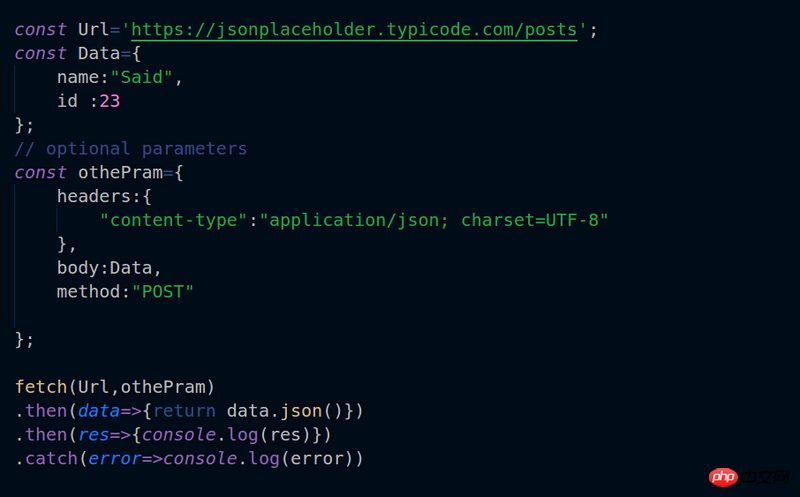
La fonction fetch nécessite un paramètre obligatoire : endpointURL. Il possède d'autres paramètres facultatifs, comme le montre l'exemple suivant : 
Comme vous pouvez le constater, fetch présente de nombreux avantages pour effectuer des requêtes HTTP. De plus, il existe d'autres modules et plugins dans fetch qui nous permettent d'envoyer et de recevoir des requêtes côté serveur, comme Axios.
Axios
Axios est une bibliothèque open source pour faire des requêtes HTTP, et fournit de nombreuses fonctionnalités puissantes. Voyons comment cela fonctionne.
Utilisation :
Tout d'abord, vous devez inclure Axios. Il existe deux manières d'inclure Axios dans votre projet.
Tout d'abord, vous pouvez utiliser npm : npm install axios --save
Ensuite, vous devez l'importer import axios from 'axios'
Faire la requête en utilisant axios :
Utiliser Axios, vous pouvez récupérer et publier des données depuis le serveur en utilisant GET et POST.

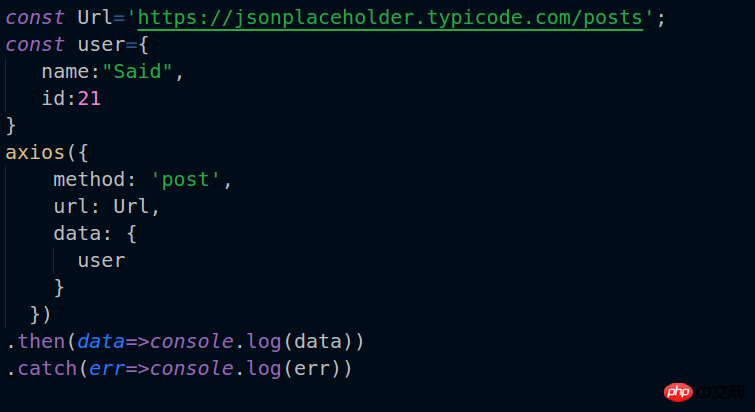
axios prend un paramètre obligatoire et peut également prendre un deuxième paramètre facultatif. Cela met certaines données sous forme d’une simple requête.
POST : 
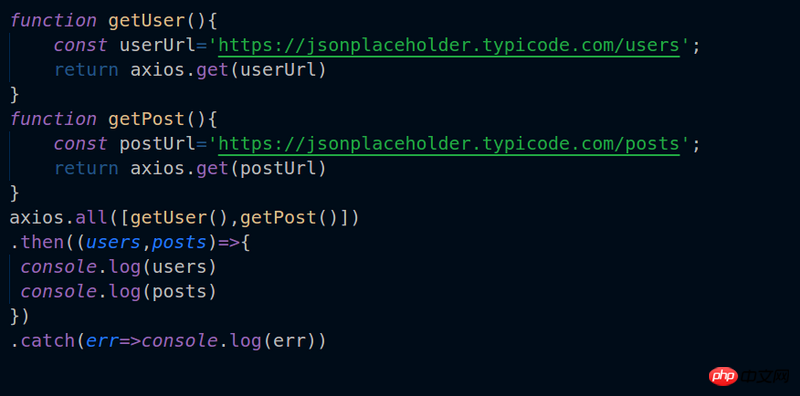
Axios renvoie "Promesse". Si vous êtes familier avec les promesses, vous savez probablement que les promesses peuvent exécuter plusieurs requêtes. Vous pouvez utiliser axios pour faire la même chose et exécuter plusieurs requêtes simultanément.
Axios prend en charge de nombreuses autres méthodes et options.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à la façon dont Ajax implémente l'accès inter-domaines
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!