
Cet article présente principalement l'analyse du bouillonnement d'événements et de la capture d'événements en js. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
联系:
(1)、都是 事件触发时序问题 的术语。 (2)、绑定事件方法(addEventListener)的第三个参数是控制事件触发顺序的,默认为false,即事件冒泡;若为true,即事件捕获。
区别:
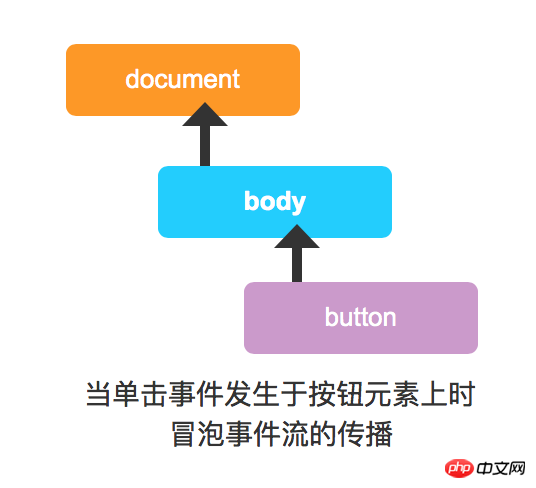
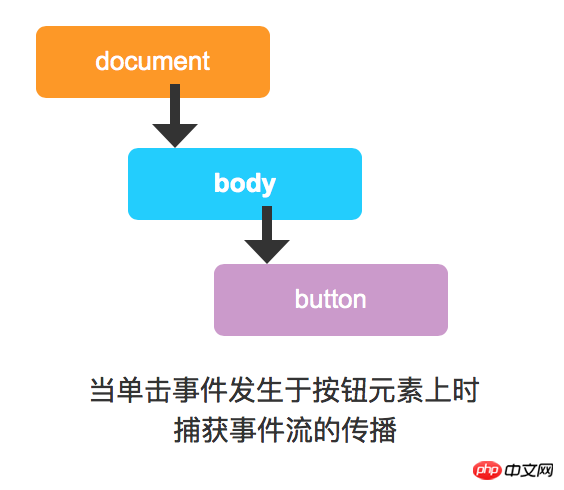
(1)、事件冒泡: 从触发事件的那个节点一直到document,是自下而上的去触发事件。 (2)、事件捕获: 从document到触发事件的那个节点,即自上而下的去触发事件。
(1), icône d'événement bouillonnant :

<p>
</p><p>事件测试</p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
});
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
})
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是儿子=>son 这是父亲=>father (事件冒泡:先son,后father)(2), le code ci-dessus adopte le mécanisme de bouillonnement d'événement :
1. Lorsque l'on clique sur l'élément fils, l'événement click du fils est déclenché en premier, puis l'événement click du père est déclenché, et le contenu correspondant est imprimé
2. Lorsque l'on clique sur l'élément père, seul le père ; est déclenché l'événement Click, car l'élément père bouillonne et il n'y a pas d'élément dom pour définir la fonction d'événement click
(3), empêche l'événement de bouillonner
e.stopPropagation();
Icône de capture d'événement :

<p>
</p><p></p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
},true);
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
},true)
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是父亲=>father 这是儿子=>son (事件捕获:先father,后son)Le code ci-dessus utilise un mécanisme de capture d'événement :
1. Lorsque l'on clique sur l'élément fils, l'événement click du père est d'abord déclenché. Ensuite, déclenchez l'événement click du fils et imprimez le contenu correspondant
2. Lorsque l'on clique sur l'élément père, seul l'événement click du père est déclenché, car l'élément père est capturé par le haut ; jusqu'à ce que l'élément père n'ait pas d'élément dom et que la fonction d'événement click soit définie
(1), définition
事件委托:利用事件冒泡的原理。
(2), utilisation : Lorsqu'il existe plusieurs éléments similaires qui doivent lier des événements, les lier un par un est une perte de temps et n'est pas bon pour les performances pour le moment, vous pouvez les utiliser. délégation d'événement pour ajouter une fonction d'événement à l'un de leurs éléments parents communs pour le gérer
Pour toutes nos situations d'événement, le code est le suivant :
Remarque : l'événement de survol ne peut pas utiliser la délégation d'événement .
(3), Bien que l'exemple ci-dessus n'ajoute pas d'événement de clic à li, pourquoi cliquer sur le li correspondant aura un effet ? Nous pouvons comprendre que : même si nous le faisons ? ne définit pas d'événement de clic pour li. Cependant, l'événement de clic par défaut utilise le bouillonnement temporel. L'événement de clic qui bouillonne vers l'élément de niveau parent
utilise l'attribut cible de l'événement pour déterminer l'élément cliqué
- e.target.nodeName //获取事件触发元素标签的name - e.target.id //获取事件触发元素的id - e.target.className //获取事件触发元素的className - e.target.innerHTML //获取事件触发元素的内容
Explication des astuces pour les tableaux Array en JavaScript
Comment utiliser JS pour implémenter un système numérique simple clock
Comment implémenter une pile en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!