 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser NodeJS + Lighthouse + Gulp pour créer un outil de test automatisé des performances de sites Web
Comment utiliser NodeJS + Lighthouse + Gulp pour créer un outil de test automatisé des performances de sites Web
Comment utiliser NodeJS + Lighthouse + Gulp pour créer un outil de test automatisé des performances de sites Web
Cet article présente principalement comment utiliser NodeJS + Lighthouse + Gulp pour créer des outils de test automatisés des performances de sites Web. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Hypothèses. Vous ne savez toujours pas ce qu'est Lighthouse
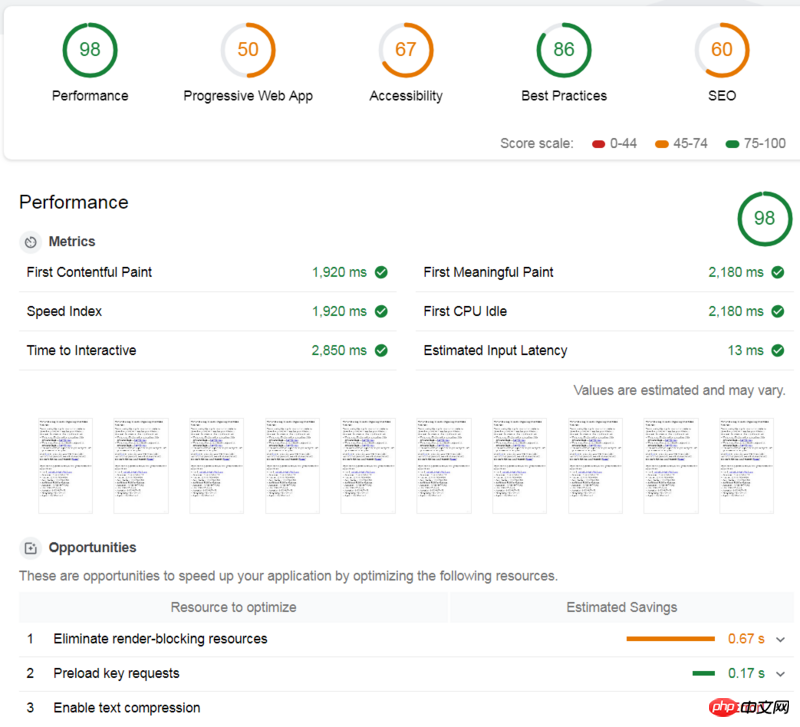
Lighthouse est un outil open source appartenant à Google qui peut détecter automatiquement la qualité d'un site Web. Il possède une interface conviviale, un fonctionnement simple, des méthodes d'utilisation diverses et des perspectives complètes. utilisez-le pour tester n'importe quelle page Web, les utilisateurs ordinaires, le contrôle qualité et les développeurs peuvent démarrer rapidement.
Position de démarrage
Facteur de difficulté +1
Il existe de nombreuses façons d'utiliser Lighthouse. La plus simple consiste à utiliser les outils de développement de Chrome. Les étapes sont les suivantes :
- Ouvrez le navigateur Chrome
- Appuyez sur F12
- Ouvrez l'onglet Audits dans la fenêtre contextuelle
- Cliquez sur Effectuer un audit...Vérifiez tout
- Exécuter un audit
- Installer Node
- Installer Lighthouse
npm install -g lighthouse - exécuter en ligne de commande
lighthouse <url></url>
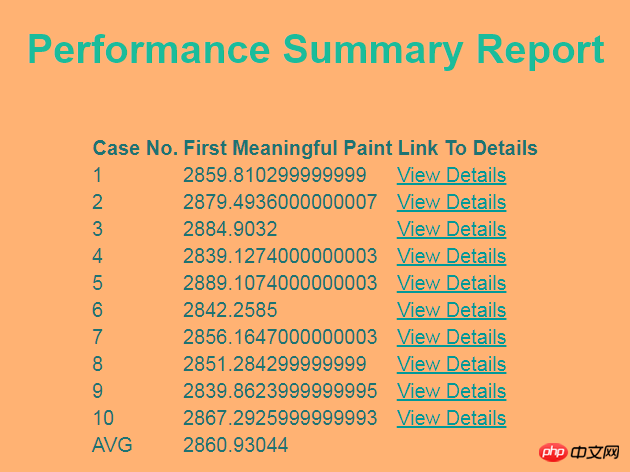
après. chaque exécution de Lighthouse sur la page Web. La valeur moyenne peut également être vue si l'utilisateur Si vous êtes intéressé par les détails d'une certaine exécution, vous pouvez cliquer sur le lien pour la voir. Le résultat final ressemble à ceci : first-meaningful-paintfirst-meaningful-paint

 Configuration de l'environnement
Configuration de l'environnement
Installer le nœud 8
Installer les dépendances Package
Configurationnpm i lighthouse --save-dev npm i chrome-launcher --save-dev npm i fs-extra --save-dev npm i gulp --save-dev
Créez le fichier de configuration Lighthouse
dans le répertoire racine du projet. Ici, nous utilisons tous la configuration par défaut. Pour utiliser la configuration par défaut, vous devez la déclarer. dans le fichier de configuration . lighthouse-config.jsextends: 'lighthouse:default'
module.exports = {
extends: 'lighthouse:default'
}- Lighthouse La plupart de cet article concerne la ligne de commande et la ligne de commande les paramètres sont les mêmes Peut être utilisé pour la limitation de nœud
- Cet article concerne la simulation de réseau
- Paramètres de configuration par défaut spécifiques à la configuration par défaut
- Le test de page Web simule différentes vitesses de réseau
- L'émulation simule différents appareils
- Codage
dans le projet Créez
dans le répertoire racine et introduisez d'abord tous les outils dépendants :gulpfile.js
const gulp = require('gulp');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
const printer = require('lighthouse/lighthouse-cli/printer');
const Reporter = require('lighthouse/lighthouse-core/report/report-generator');
const fs = require('fs-extra');
const config = require('.lighthouse-config.js');async function write(file, report) {
try {
await fs.outputFile(file, report);
} catch (Error e) {
console.log("error while writing report ", e);
}
}--headless
async function launchChrome() {
let chrome;
try {
chrome = await chromeLauncher.launch({
chromeFlags: [
"--disable-gpu",
"--no-sandbox",
"--headless"
],
enableExtensions: true,
logLevel: "error"
});
console.log(chrome.port)
return {
port: chrome.port,
chromeFlags: [
"--headless"
],
logLevel: "error"
}
} catch (e) {
console.log("Error while launching Chrome ", e);
}
}async function lighthouseRunner(opt) {
try {
return await lighthouse("https://www.baidu.com", opt, config);
} catch (e) {
console.log("Error while running lighthouse");
}
}, et le deuxième paramètre est déclaré pour générer un rapport html (rapports en csv. et d'autres formats peuvent également être générés) ). result.lhr
function genReport(result) {
return Reporter.generateReport(result.lhr, 'html');
} dans le résultat (c'est l'indicateur qui nous préoccupe le plus. Les lecteurs peuvent le remplacer selon leurs propres besoins. Pour des indicateurs spécifiques, veuillez vous référer à Lighthouse). start
async function run(timestamp, num) {
let chromeOpt = await launchChrome();
let result = await lighthouseRunner(chromeOpt);
let report = genReport(result);
await printer.write(report, 'html', `./cases/lighthouse-report@${timestamp}-${num}.html`);
return result.lhr.audits['first-meaningful-paint'].rawValue;
await chrome.kill();
}下面, 我们可以正式开始写一个 gulp task 啦,首先获得当前时间戳,用于最终生成的报告命名,然后声明一个数组,用于记录每次跑 Lighthouse 生成的 first-meaningful-paint 毫秒数,然后跑10次 Lighthouse, 使用提前创建的模板文件,根据这10的结果,生成一个汇总报告,这里,笔者使用了Lighthouse对外暴露的工具函数进行字符串的替换。
gulp.task('start', async function() {
let timestamp = Date.now();
let spent = [];
for(let i=0; i<p>最后的最后, 执行:</p><pre class="brush:php;toolbar:false">gulp start万事大吉。
附上汇总界面的模板源码:
nbsp;html>
<meta>
<meta>
<title>Lighthouse Summary Report</title>
<style>
body {
font-family: sans-serif;
}
table {
margin: auto;
}
tr {
border: 1px solid grey;
}
h1 {
text-align: center;
margin: 30px auto 50px auto
}
</style>
| Case No. | First Meaningful Paint | Link To Details |
|---|
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
jQuery+AJAX+PHP+MySQL开发搜索无跳转无刷新的功能
关于vue中extend,mixins,extends,components,install的操作
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





