 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la transition des composants intégrés de Vue (image et texte)
Explication détaillée de la transition des composants intégrés de Vue (image et texte)
Explication détaillée de la transition des composants intégrés de Vue (image et texte)
Cet article présente principalement l'explication détaillée (images et texte) de la transition des composants intégrés de Vue. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
<.>Concepts de base
Vue propose de nombreuses façons différentes d'appliquer des effets de transition lors de l'insertion, de la mise à jour ou de la suppression du DOM
- Dans les transitions et animations CSS La classe d'application automatique
- peut être utilisée avec des bibliothèques d'animation CSS tierces, telles que Animate.css
- Utilisez JavaScript dans la fonction de crochet de transition pour manipuler directement le DOM
- Peut être utilisé avec des bibliothèques d'animation JavaScript tierces, telles que Velocity.js
Utilisation simple
- Utilisez
pour contrôler l'affichage et le masquage, et utilisez le composant de transition pour contrôler son processus de modification
v-if/v-show - Un sous-composant de page
routeur-view disparaît et se cache, utilisez le composant de transition pour contrôler son processus de changement
<template> // 子组件 <transition> <router-view></router-view> </transition> // if/show控制 <transition> <p></p> </transition> </template>
Introduction du nom de classe
Ce qui précède est le site officiel de vuejs présentant les notes que j'enregistre habituellement ci-dessous. Combiné avec des images et des textes, c'est plus facile à comprendre
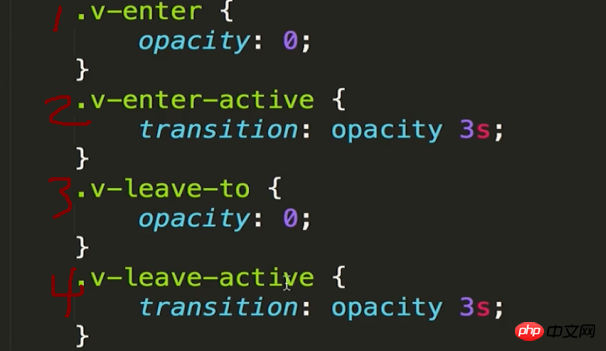
: Définir l'état de départ pour entrer dans la transition. Il prend effet avant l'insertion de l'élément et est supprimé à l'image suivante après l'insertion de l'élément.
v-enter: Définit l'état dans lequel la transition prend effet. S'applique tout au long de la transition, prend effet avant l'insertion de l'élément et est supprimé une fois la transition/animation terminée. Cette classe peut être utilisée pour définir des temps de processus, des retards et des fonctions de courbe pour la saisie des transitions.
v-enter-active:
v-enter-toVersion 2.1.8 et supérieure Définir l'état final d'entrée dans la transition. Prend effet à l'image suivante après l'insertion de l'élément (en même temps est supprimé) et est supprimé une fois la transition/animation terminée.v-enter: Définit l'état de départ de la transition sortante. Il prend effet immédiatement lorsque la transition de sortie est déclenchée et est supprimé à l'image suivante.
v-leave: Définit l'état dans lequel la transition de sortie prend effet. S'applique tout au long de la transition de sortie, prend effet immédiatement lorsque la transition de sortie est déclenchée et est supprimé une fois la transition/animation terminée. Cette classe peut être utilisée pour définir des temps de processus, des retards et des fonctions de courbe pour les transitions de sortie.
v-leave-active:
v-leave-toVersion 2.1.8 et supérieure Définit l'état final de la transition de sortie. Prend effet à l'image suivante après le déclenchement de la transition de sortie (en même temps est supprimé), et est supprimé une fois la transition/animation terminée.v-leave
. Principes du changement


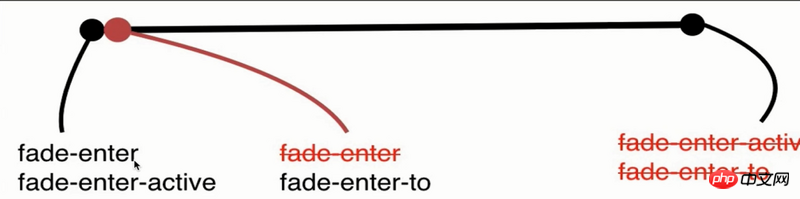
Le processus d'animation apparaît :
L'image avant le début : Cliquez pour faire apparaître l'animation, l'élément passe de aucun à bloquer, l'image avant le début de l'animation, insérez l'attribut
opacity:0« 1 » et l'opacité du moniteur Le temps de changement d'attribut est de 3 s « 2 »Deuxième image de l'animation : , attribut
opacity:0« 1 » Supprimer, provoquant « 2 »Écouter les changements de temps d'exécutionLa dernière image de l'animation : L'animation se termine, supprimez tout

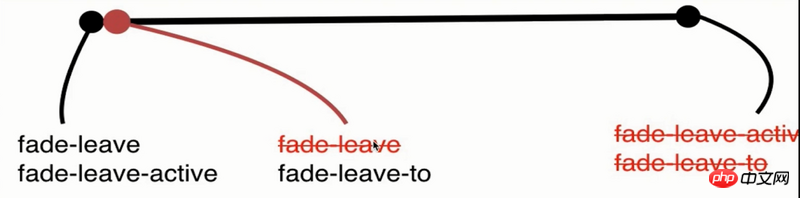
Le processus d'animation disparaît :
Démarrez l'image précédente : Cliquez sur Disparaître l'animation, l'élément passe de bloc à aucun, une image avant le début de l'animation, insérez uniquement le temps de changement de l'attribut d'opacité de surveillance est de 3 s " 4"
animation Deuxième image : insertion, "3" opacité de l'attribut : 0 provoque "2" pour surveiller les changements d'événements d'exécution
La dernière image de l'animation : L'animation se termine et tous les
Analyse de vue à l'aide d'un élément pour implémenter la navigation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





