
Cet article présente principalement l'animation parabolique implémentée par React, qui a une certaine valeur de référence. Maintenant, je la partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Une animation parabolique React simple et universelle
.
import { parabola } from "./parabola"
...
onAnimate = () => {
const config = {
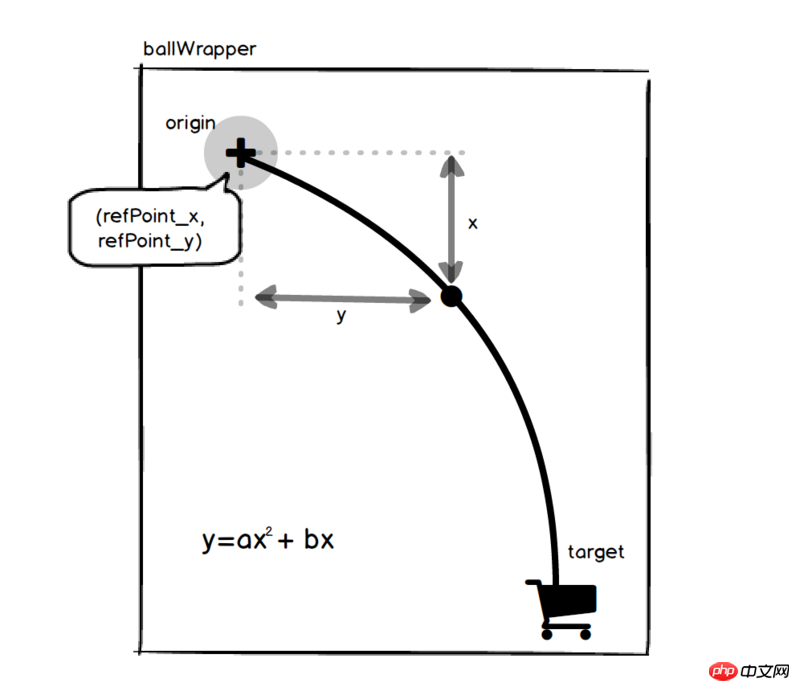
ballWrapper: this.$wrapper, //小球的父容器
origin: this.$origin, //动画起点DOM
target: this.$target, //动画目标DOM
time: 600, //[可选]持续时间
a: 0.02, //[可选]抛物线参数
callback: this.updateLocation, //回调函数
finish: animationDone, //[可选]动画完成执行函数
offset: 8 //[可选]动画尺寸
}
parabola(config)
}
...
Ce qui précède est tout le contenu de ce Article, j'espère qu'il sera utile. L'apprentissage de tout le monde est utile. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!