 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser la console JavaScript pour améliorer votre flux de travail
Comment utiliser la console JavaScript pour améliorer votre flux de travail
Comment utiliser la console JavaScript pour améliorer votre flux de travail
Cet article présente principalement comment utiliser la console JavaScript pour améliorer le processus de travail. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
En tant que développeur Web, c'est très important Il faut savoir déboguer le code. Dans le développement back-end, nous utilisons souvent des bibliothèques externes pour enregistrer les journaux et formater et afficher les journaux dans certains cas. Sur le front-end, nous utilisons des points d'arrêt et des consoles, mais la console de notre navigateur est beaucoup plus puissante que nous le pensons.
Quand on pense à la console, la première chose qui nous vient à l'esprit est console.log, non ? Mais il existe bien plus de méthodes qu’on ne le pense. Voyons maintenant comment tirer le meilleur parti de la console et je vais vous donner quelques conseils pour rendre ces méthodes plus lisibles
Qu'est-ce que la console ?
La console JavaScript est une fonctionnalité intégrée aux navigateurs modernes qui est livrée avec des outils de développement prêts à l'emploi dans une interface de type shell. Il permet aux développeurs de :
Afficher les journaux d'erreurs et d'avertissements qui se produisent sur une page Web.
Utilisez les commandes JavaScript pour interagir avec les pages Web.
Déboguez votre application et parcourez le DOM directement dans le navigateur.
Inspecter et analyser l'activité du réseau
Fondamentalement, il vous permet d'écrire, de gérer et de surveiller du JavaScript dans votre navigateur.
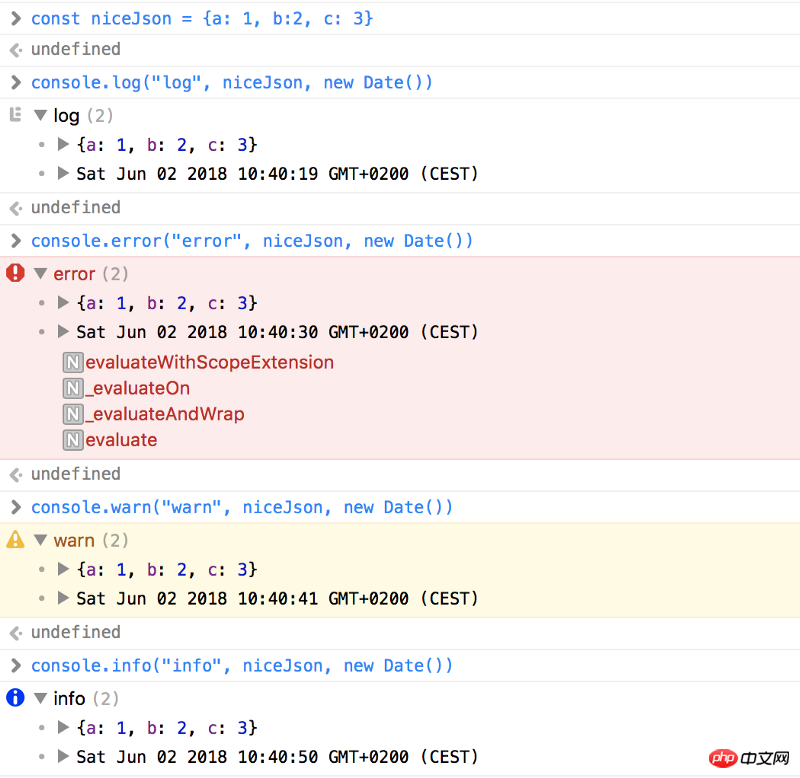
Console.log, Console.error, Console.warn et Console.info
Ce sont probablement les méthodes les plus couramment utilisées. Vous pouvez transmettre plusieurs paramètres à ces méthodes. Chaque argument est évalué et concaténé dans une chaîne délimitée par des espaces, mais pour les objets ou les tableaux, vous pouvez naviguer entre leurs propriétés.

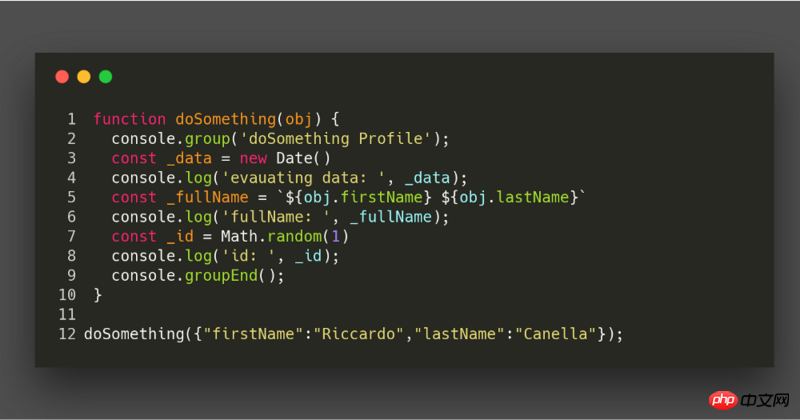
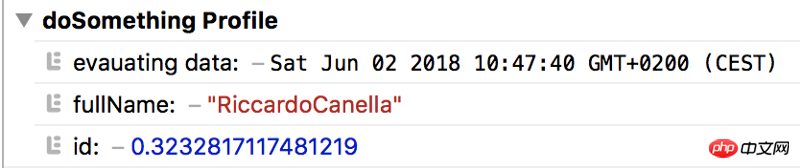
Console.group
Lors de la vérification de la logique et du flux du code, nous pouvons utiliser beaucoup de console.log() pour détecter, mais vous trouverez que le contrôle Il y a beaucoup d'impressions de la station. Cette méthode vous permet de regrouper une série de console.logs (et de messages d'erreur, etc.) sous des groupes réductibles. La syntaxe est très simple : il suffit de console.log tout ce que nous voulons regrouper avant console.group() (ou console.groupCollapsed() si nous voulons qu'il soit fermé par défaut). Puis console.groupEnd() ajoute un groupe de fermeture à la fin. 

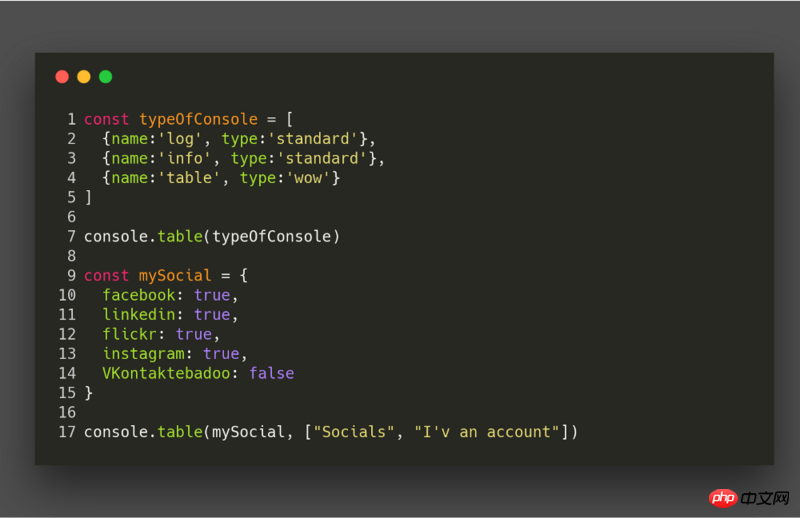
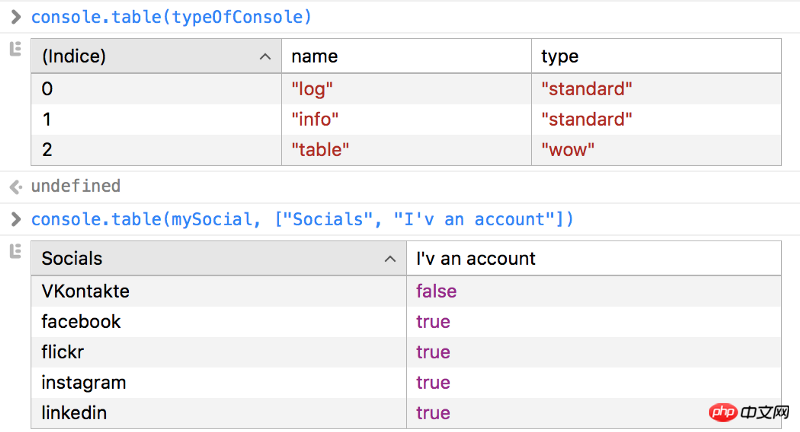
Console.table
Ma vie a changé depuis que j'ai découvert console.table. Afficher des tableaux JSON ou JSON très volumineux dans un fichier console.log est une mauvaise expérience. Cette console.table nous permet de visualiser ces structures dans un joli tableau où l'on peut nommer les colonnes et les passer en paramètres.

Très bien et très utile en débogage :

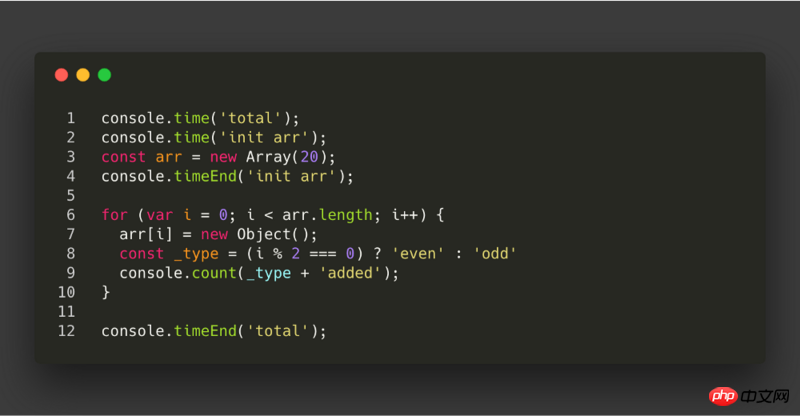
Console.count, Console.time et Console.timeEnd
Ces trois méthodes sont un couteau suisse pour tout développeur ayant besoin de déboguer. Le console.count compte et le résultat est le nombre de fois que count() a été appelé sur la même ligne et avec la même étiquette. Le console.time démarre le minuteur avec le nom spécifié comme paramètre d'entrée et peut exécuter jusqu'à 10 000 minuteurs simultanément sur une page Web spécifique. Une fois démarré, nous utilisons un appel à console.timeEnd pour arrêter le chronomètre et imprimer le temps écoulé sur la console.

Le résultat ressemblera à ceci :

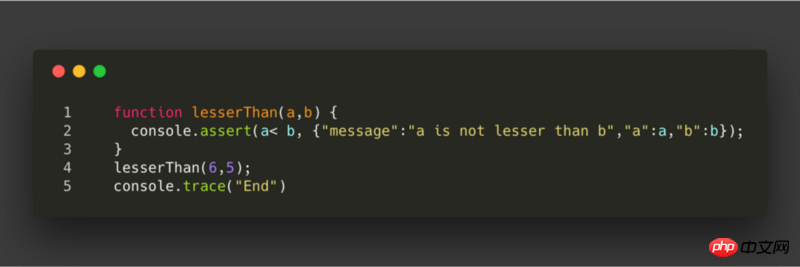
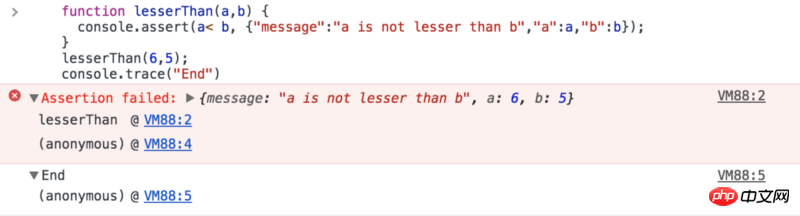
Console.trace et Console.assert
ces La méthode imprime simplement la trace de la pile à partir de l'emplacement du code où elle a été appelée. Imaginez que vous créez une bibliothèque JS et que vous souhaitez informer l'utilisateur de l'endroit où les erreurs sont générées. Dans ce cas, ces méthodes sont très utiles. Le console.assert est comme console.trace, mais imprime uniquement les conditions qui ne sont pas remplies.

Comme nous pouvons le voir, le résultat est exactement ce que React (ou toute autre bibliothèque) nous montre lorsqu'il génère une exception.

Supprimer toutes les consoles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et





