 interface Web
interface Web
 js tutoriel
js tutoriel
 Appelez baidu-aip-SDK via node.js pour implémenter la fonction de reconnaissance de carte d'identité
Appelez baidu-aip-SDK via node.js pour implémenter la fonction de reconnaissance de carte d'identité
Appelez baidu-aip-SDK via node.js pour implémenter la fonction de reconnaissance de carte d'identité
Cet article présente principalement la fonction d'appel de baidu-aip-SDK via node.js pour réaliser la reconnaissance des cartes d'identité. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
.Dans un projet récent, le client avait besoin de mettre en œuvre la fonction de reconnaissance de carte d'identité. Après une planification raisonnable, il a décidé d'utiliser la reconnaissance de carte d'identité de Baidu AI.
La reconnaissance de carte d'identité est un type de reconnaissance de texte. Il existe de nombreuses fonctions similaires, comme la reconnaissance du permis de conduire, etc. Les principes sont les mêmes.
Pour les débutants du front-end, si vous souhaitez réaliser cette fonction en vous appuyant sur la page, js ne peut pas y parvenir. On peut dire avec certitude que le backend coopère pour y parvenir. Le processus de mise en œuvre consiste à télécharger une image sur le backend, qui utilise des langages côté serveur tels que Java et PHP pour appeler le SDK de Baidu AI, puis renvoie les paramètres obtenus à la page frontend pour affichage. L'appel à cette interface doit être côté serveur. Si le front-end souhaite l'implémenter, il ne peut être implémenté que via node.js.
Ensuite, expliquons l'ensemble du processus en détail :
1.node
Vous devez d'abord télécharger et installer node. Le tutoriel d'installation de node est clair sur le site officiel. ou l'instance du didacticiel novice.
Après l'installation, entrez node -v dans la ligne de commande cmd Si le numéro de version est renvoyé, l'installation est réussie.

Entrez également npm -v dans la ligne de commande pour vérifier la version cmd. Maintenant, le nœud intègre cmd. le nœud réussira. npm devrait réussir.

2. Construction du projet
Trouvez d'abord le répertoire racine du projet ou créez un nouveau dossier comme répertoire racine

Il existe deux façons d'installer les composants Baidu. L'une consiste à télécharger baidu-aip-SDK depuis Baidu ai, et l'autre consiste à installer directement le package baidu-aip-SDK via la ligne de commande. , via l'installation en ligne de commande :
Exécutez la ligne de commande cmd dans ce répertoire Si vous n'êtes pas très doué en ligne de commande, vous pouvez l'ajouter ici dans le dossier actuel Maj+clic droit <.> menu contextuel. Ouvrez l'option de la fenêtre de commande

Entrez npm install baidu-aip-sdk




var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);var fs = require('fs');
var image = fs.readFileSync("你的身份证路径").toString("base64");
var idCardSide = "front";
// 调用身份证识别
client.idcard(image, idCardSide).then(function(result) {
console.log(JSON.stringify(result));
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
});
var image = fs.readFileSync("./png1.png").toString("base64");node start.js
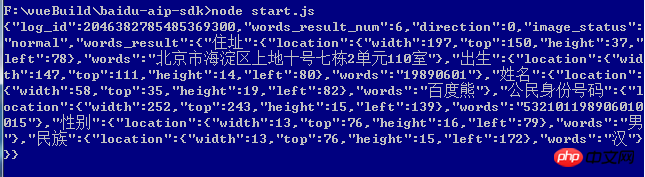
Attendez quelques secondes et les paramètres dans l'image de la carte d'identité apparaîtront. être renvoyé dans la ligne de commande. 
Baidu AI est très puissant et couvre pratiquement toutes les technologies actuellement sur le marché. La reconnaissance d'identité et même la reconnaissance de texte n'en sont qu'une petite partie. Les principes des fonctions de reconnaissance sont les mêmes. Ensuite, jetez un œil à la documentation du SDK de l'API et vous pourrez l'écrire.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Une analyse simple de la méthode de débogage de node.js
Introduction au composant Responsive React Native Echarts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





