
Cet article présente principalement la méthode d'implémentation de la fonction d'option d'onglet sur la page d'accueil du mini programme. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
. Rendu :

Pour implémenter l'option de l'onglet inférieur, il vous suffit de la modifier dans l'application .json dans le répertoire racine du projet
Sur la photo :

-------- ----- --------------------------------------------- ----- -------------------------------------
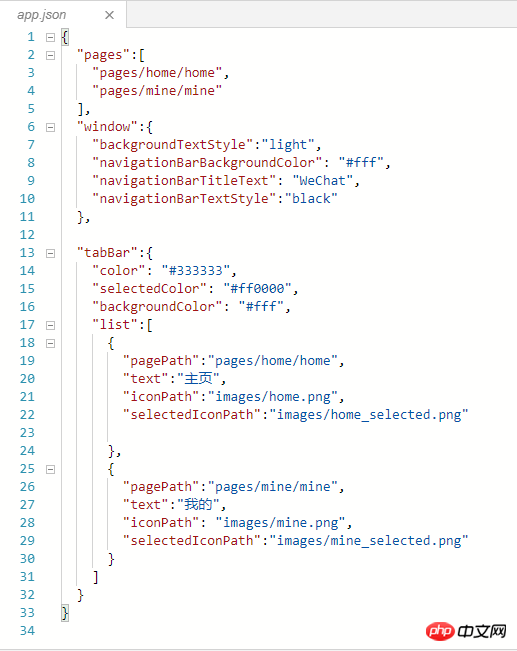
Introduisez d'abord le fichier app.json
默认有两个代码块:1、pages 这里注册了当前小程序的所有页面路径2、window 这里用于设置小程序的状态栏、导航条、标题、窗口背景色。 以上两个详细使用参考文档,本文章不做介绍
Jetons un coup d'œil à un autre élément de configuration fourni par app.json : tabBar

tabBar fournit certains attributs publics pour la configuration des onglets :
 Il existe également des attributs pour la configuration pour chaque onglet individuel :
Il existe également des attributs pour la configuration pour chaque onglet individuel :
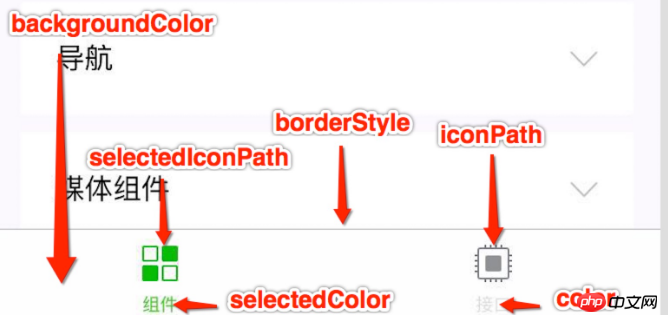
 Schéma officiel :
Schéma officiel :

Implémenter spécifiquement la fonction Tab inférieure :
Définir Définir une exigence. Supposons que nous ayons actuellement deux onglets, un « Accueil » et un « Mon » ; le noir n'est pas sélectionné et le rouge est sélectionné.
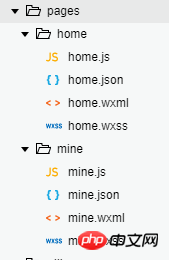
1. Créez deux répertoires sous le répertoire pages et créez les fichiers associés js, json, wxml et wxss souhaités
Le nom est arbitraire, voici des exemples : répertoire personnel (lié à l'onglet de la page d'accueil), répertoire mien (lié à mon onglet)

2. Créez un nouveau répertoire dans le répertoire racine et nommez-le images (choisissez ce que vous voulez) pour stocker les images
1. Téléchargez-en quelques-unes. à partir de la bibliothèque de matériaux Ali. Notez que les images d'onglets doivent télécharger des images dans les états cliqué et non cliqué.
2. Copiez les ressources d'images dans le répertoire que vous avez créé pour stocker les images

3. Configuration du fichier app.json
1. Configurez tous les chemins de pages du projet dans l'attribut pages Dans notre exemple, il n'y en a que deux, home, mine
"pages":[ "pages/home/home", "pages/mine/mine" ]
Selon l'explication de la partie précédente de l'article, la configuration de certains attributs nécessaires
"tabBar":{
"color": "#333333",
"selectedColor": "#ff0000",
"backgroundColor": "#fff",
"list":[
{
"pagePath":"pages/home/home",
"text":"主页",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_selected.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath": "images/mine.png",
"selectedIconPath":"images/mine_selected.png"
}
]
}Quatre, Configuration de pages individuelles
Une page contient js, hson, wxml, wxss et d'autres fichiers associés.
Pas d'introduction plus détaillée ici, ajoutez simplement une petite exigence, cliquez sur l'onglet pour passer à la page concernée, le titre de la page doit être cohérent avec l'onglet et le contenu de la page. Il est également cohérent avec l'onglet et est utilisé pour illustrer que l'effet d'onglet est correctement implémenté.
1. Définissez le titre de la page d'une page distincte. Cette exigence est configurée dans le fichier json.
L'hébergeur doit ajouter des attributs dans le fichier json sous le chemin d'une page séparée :
Document officiel  2. Affichez le texte cohérent avec l'onglet sur la page
2. Affichez le texte cohérent avec l'onglet sur la page
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées : 
Introduction au composant pop-up modal de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!