
Cet article présente principalement comment utiliser le composant swiper pour réaliser la fonction carrousel du mini programme. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
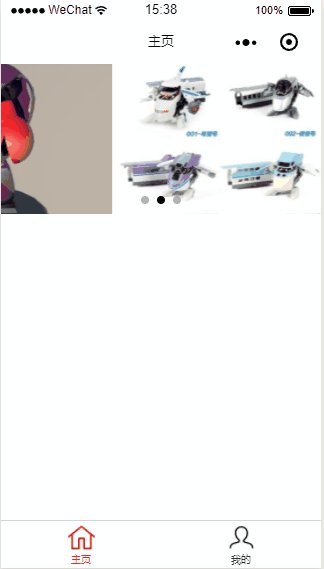
Rendu :

Tout d'abord, jetons un coup d'œil aux attributs pris en charge par swiper :

Implémentez spécifiquement la fonction carrousel :
1. Ajoutez du matériel d'image de carrousel
dans le répertoire racine du projet Créez un nouveau répertoire pour stocker les ressources d'image Le nom du répertoire peut être arbitraire

2. Ajoutez une source de données au. js dans le répertoire de la page
Ajouter la liste imgs dans l'attribut data. L'élément de liste est la position de l'image dans le projet (clé : partie rouge en gras du code)
Page({ /**
* 页面的初始数据 */
data: { imgs:["../../images/aaa.jpg","../../images/bbb.jpg","../../images/ccc.jpg"]
}, /**
* 生命周期函数--监听页面加载 */
onLoad: function (options) {
}, /**
* 生命周期函数--监听页面初次渲染完成 */
onReady: function () {
}, /**
* 生命周期函数--监听页面显示 */
onShow: function () {
}, /**
* 生命周期函数--监听页面隐藏 */
onHide: function () {
}, /**
* 生命周期函数--监听页面卸载 */
onUnload: function () {
}, /**
* 页面相关事件处理函数--监听用户下拉动作 */
onPullDownRefresh: function () {
}, /**
* 页面上拉触底事件的处理函数 */
onReachBottom: function () {
}, /**
* 用户点击右上角分享 */
onShareAppMessage: function () {
}
})3. Afficher le fichier Build
1. Écrire le code dans le fichier wxml dans le répertoire de la page
Points de connaissances utilisés : rendu de liste, composant swiper
<view class="container">
<view >
<swiper indicator-dots='true' autoplay='true' interval='3000' duration='200' circular='true' bindtap='clickSwiper'>
<block wx:for="{{imgs}}" wx:key:="*this">
<swiper-item>
<image src="{{item}}" class="slide-image" mode='aspectFill' data-index="{{index}}"></image>
</swiper-item>
</block>
</swiper>
</view>
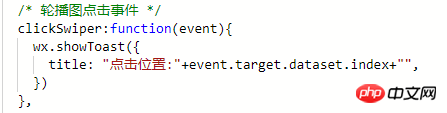
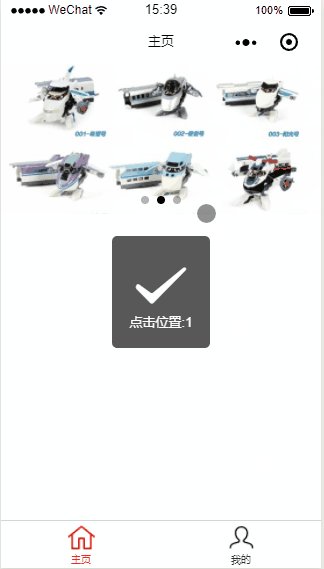
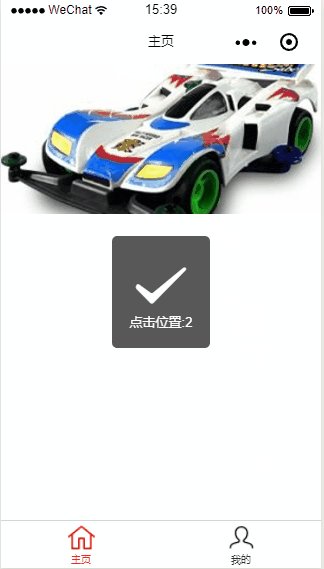
</view>4. Concernant l'événement clic du swiper
En cliquant sur chaque élément, vous pouvez savoir sur lequel vous avez cliqué et entreprendre les actions correspondantes
Comme vous pouvez le voir à partir de la troisième étape, pour
Ajoutez la méthode de clic correspondante dans le fichier .js sous la page :

Rendu :

Ce qui précède représente l'intégralité du contenu de cet article .J'espère que cela sera utile à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser le composant swiper dans l'applet pour implémenter la fonction carrousel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!