 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Implémentation d'un mini programme utilisant la boucle for pour lier l'événement de clic de l'élément
Implémentation d'un mini programme utilisant la boucle for pour lier l'événement de clic de l'élément
Implémentation d'un mini programme utilisant la boucle for pour lier l'événement de clic de l'élément
Cet article présente principalement l'implémentation de l'événement click de liaison d'éléments à l'aide d'une boucle for dans un petit programme. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
<.>WeChat affiche l'effet de liste à l'aide de wx:for
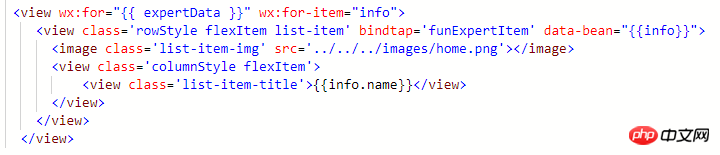
Écrivez simplement une liste (dans un fichier wxml) : >
Source de données correspondante (dans le fichier js) :
Écrire un écouteur de clic :

Effet :

Ce qui précède peut obtenir l'effet de clic sur l'élément de la liste,
Mais la source de données les données correspondant à l'élément cliqué ne peuvent pas être obtenues
Solution :
pour les composants avec événements de clic Ajouter une donnée- any L'attribut any peut être n'importe quel type de données.
Comme vous pouvez le voir sur l'image ci-dessous, nous parcourons le tableau expertData. Chaque élément est défini comme information. À la fin de la deuxième ligne, nous ajoutons une phrasedata-bean="{{. info}}"
Puis modifiez l'événement click :

J'ai trouvé que cette méthode peut être utilisé pour supprimer l'objet de données correspondant à l'élément cliqué, et une certaine valeur d'attribut dans l'objet
Informations d'impression de la console : 
De cette façon, vous pouvez obtenir les données correspondant à un élément dans les données d'affichage de la liste.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! 
Utiliser la fonction de grille de neuf carrés et de saut d'élément pour mettre en œuvre la mini page du programme
Que diriez-vous du mini programme Laissez le composant swiper réaliser la fonction du carrousel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser PHP pour trouver des nombres impairs inférieurs à 100
Dec 23, 2022 pm 06:54 PM
Comment utiliser PHP pour trouver des nombres impairs inférieurs à 100
Dec 23, 2022 pm 06:54 PM
Étapes de mise en œuvre : 1. Utilisez la plage de contrôle de l'instruction for pour parcourir les nombres de 1 à 100, la syntaxe est "for ($i = 1; $i <= 100; $i++) {code du corps de la boucle}" ; le corps de la boucle, utilisez simplement l'instruction if et l'opérateur "%" pour obtenir et afficher des nombres impairs. La syntaxe est "if($i % 2 != 0){echo $i ";}".
 Quel est l'ordre d'exécution de la boucle for en PHP
Sep 22, 2021 pm 06:24 PM
Quel est l'ordre d'exécution de la boucle for en PHP
Sep 22, 2021 pm 06:24 PM
Séquence d'exécution : 1. Exécutez « l'expression d'initialisation » ; 2. Exécutez « l'expression de jugement conditionnel ». Si la valeur de l'expression est vraie, exécutez le « corps de la boucle » ; corps, exécutez « Expression de mise à jour de variable » ; 4. Une fois la variable mise à jour, entrez dans la boucle suivante jusqu'à ce que la valeur du jugement de condition soit fausse, mettant ainsi fin à la boucle.
 MySQL a-t-il une boucle for ?
Mar 30, 2023 pm 08:26 PM
MySQL a-t-il une boucle for ?
Mar 30, 2023 pm 08:26 PM
MySQL n'a pas de boucle for. MySQL ne prend pas en charge les instructions de boucle. Il ne prend en charge que trois instructions de boucle : WHILE, REPEAT et LOOP. MySQL fournit des instructions de boucle, vous permettant d'exécuter à plusieurs reprises un bloc de code SQL en fonction de conditions.
 Apprentissage en boucle JS : utilisation des instructions de boucle for (exemples détaillés)
Aug 03, 2022 pm 06:45 PM
Apprentissage en boucle JS : utilisation des instructions de boucle for (exemples détaillés)
Aug 03, 2022 pm 06:45 PM
Dans l'article précédent "Apprentissage des boucles JS : utilisation des instructions de boucle While (exemples détaillés)", nous avons brièvement découvert les boucles while et les boucles do while, et aujourd'hui nous présenterons une autre boucle - l'instruction de boucle for, j'espère que ce sera le cas. utile à tout le monde.
 Comment utiliser la boucle for en Python
Oct 25, 2023 pm 12:18 PM
Comment utiliser la boucle for en Python
Oct 25, 2023 pm 12:18 PM
Comment utiliser la boucle for en Python Python est un langage de programmation simple et facile à utiliser, et la boucle for est l'un des outils les plus couramment utilisés. En utilisant des boucles for, nous pouvons parcourir une série de données, effectuer des traitements et des opérations efficaces et améliorer l'efficacité du code. Ci-dessous, je vais vous présenter comment utiliser la boucle for en Python à travers des exemples de code spécifiques. Syntaxe de base de la boucle for En Python, la syntaxe d'une boucle for est la suivante : variable for dans un objet itérable :
 Gestion de grands tableaux dans Go : utiliser for range ou for loop ?
Jul 24, 2023 pm 02:47 PM
Gestion de grands tableaux dans Go : utiliser for range ou for loop ?
Jul 24, 2023 pm 02:47 PM
Nous savons que la syntaxe de Go est relativement concise. Il ne fournit pas de syntaxe de contrôle de boucle telle que while, do... while, etc. prise en charge par C, mais ne conserve qu'une seule instruction, la boucle for.
 Comment séparer les nombres pairs et impairs dans un tableau en utilisant la boucle for en langage C ?
Aug 25, 2023 pm 03:09 PM
Comment séparer les nombres pairs et impairs dans un tableau en utilisant la boucle for en langage C ?
Aug 25, 2023 pm 03:09 PM
Un tableau est un groupe d’éléments de données associés stockés sous un seul nom. Par exemple, intStudent[30];//student est un nom de tableau, une collection de 30 éléments de données contenant un seul nom de variable Recherche opérationnelle de tableau - utilisée pour savoir si un élément spécifique existe en tri - elle aide à organiser les éléments dans le tableau par ordre croissant ou Trier par ordre décroissant. Traversal - Il traite chaque élément du tableau de manière séquentielle. Insertion - Cela aide à insérer des éléments dans un tableau. Supprimer - Cela aide à supprimer des éléments d'un tableau. éléments du tableau. La logique pour trouver des nombres pairs dans un tableau est la suivante - for(i=0;i<size;i++){ if(a[i]%2==0){
 Comment utiliser la boucle for pour implémenter l'opération flip en langage Go
Mar 24, 2024 pm 02:15 PM
Comment utiliser la boucle for pour implémenter l'opération flip en langage Go
Mar 24, 2024 pm 02:15 PM
Titre : Comment utiliser les boucles for pour implémenter des opérations de retournement en langage Go. Dans le langage Go, vous pouvez facilement retourner des structures de données telles que des tableaux et des tranches en utilisant des boucles for. Dans cet article, nous présenterons comment utiliser les boucles for pour retourner des tableaux et des tranches, et donnerons des exemples de code spécifiques. Opération de retournement d'un tableau Voyons d'abord comment retourner un tableau via une boucle for. Nous définissons un tableau contenant des éléments entiers et le retournons à l'aide d'une boucle for. packagemain





