
Cet article présente principalement comment utiliser de petits programmes et l'utilisation de composants internes de view pour mettre en page la page. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
Implantant des points de connaissances :
1. Disposer verticalement et horizontalement
2. Alignement centré
Exemple :
1. vue des composants


2. Donner en premier La vue parent définit une hauteur et une valeur de couleur pour voir l'effet


 3. Implémenter des styles de disposition horizontale et verticale
3. Implémenter des styles de disposition horizontale et verticale
Disposition horizontale :
------->Disposition verticale (pas de réglage, disposition verticale par défaut) :
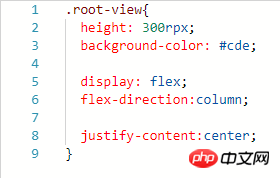
4. Obtenir l'effet de centrage 

organise  horizontalement,
horizontalement,  justifier-content:center ;
justifier-content:center ;
est centré horizontalement
-------------------------->
② Lorsque est disposé horizontalement avec . , align-items:center; Déterminercentré verticalement

 ------------------- ------- --->
------------------- ------- --->
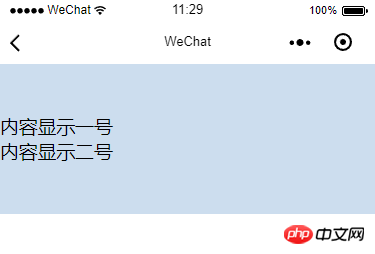
③ Lorsque organise verticalement, justify-content:center; décide de centrer verticalement

 --------------------->
--------------------->
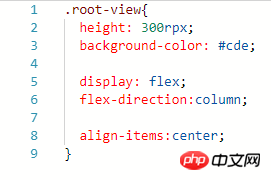
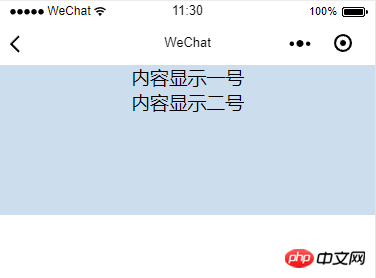
④, quand est vertical Lors de l'arrangement de , align-items:center; détermine que est centré horizontalement
-------------- --- ----->

align-items:center; et justifier-content:center existent tous les deux, peu importe Comment définir la direction de disposition de la vue parent, et ses vues enfants sont toutes
centrées horizontalement et verticalement

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. contenu, veuillez faire attention au site Web PHP chinois ! Recommandations associées : Comment utiliser le composant swiper pour implémenter la fonction carrousel dans le mini programme L'affichage et le masquage des composants de contrôle dynamique dans le mini programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe
 partage de photos.db
partage de photos.db
 outils de développement php
outils de développement php
 Comment modifier le fichier hosts
Comment modifier le fichier hosts
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 utilisation du stockage local
utilisation du stockage local
 Quels sont les langages de programmation ?
Quels sont les langages de programmation ?
 L'installation de Windows 10 a échoué
L'installation de Windows 10 a échoué
 Quelle est la différence entre un pare-feu matériel et un pare-feu logiciel
Quelle est la différence entre un pare-feu matériel et un pare-feu logiciel