
Cet article présente principalement comment enregistrer des avatars et convertir des chaînes base64 en images dans le projet Vue. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
<img :onerror="errpic" class="customerHead" :src="param.customerHead" alt="">
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}let _this = this
let files = e.target.files[0]
if (files.size/(1024*1024) > 2) {
this.open('上传的图片不可大于2M!')
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
var base64 = e.target.result;
_this.param.customerHead = base64
//console.log(base64)
}
if(files) {
reader.readAsDataURL(files);
}

(imgStr == )
"../picclife/static/custom.png"=
(imgStr.substring(0,5).equals("data:"
[] b = decoder.decodeBuffer(imgStr.substring(imgStr.indexOf(",") + 1( i=0;i<b.length;++(b[i]<0
b[i]+=256
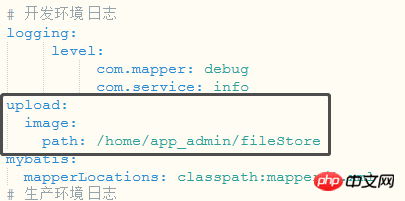
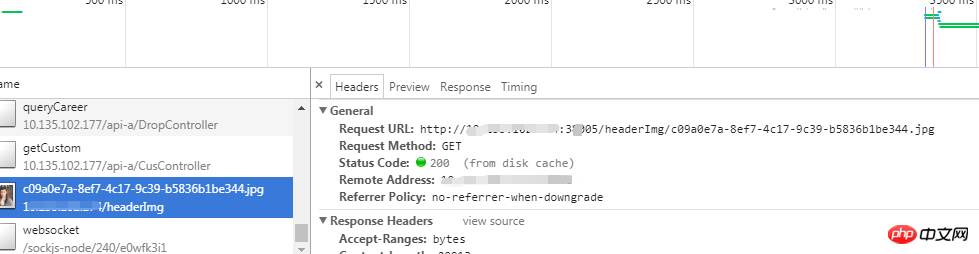
String imgFilePath = filePath+"/headerImg/"+cusID+".jpg";
OutputStream out = headerImgPath+"headerImg/"+cusID+".jpg" "../picclife/static/custom.png"
 Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment résoudre le problème selon lequel l'attribut est un entier non négatif lorsque le for est dans l'objet dans VueTerminal mobile basé sur Vue Implémentation d'un lecteur de musique WebCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 git annuler le commit soumis
git annuler le commit soumis
 Où est la lampe de poche du téléphone OnePlus ?
Où est la lampe de poche du téléphone OnePlus ?
 jsonp résout les problèmes inter-domaines
jsonp résout les problèmes inter-domaines
 vue de clé sans fil
vue de clé sans fil
 police de définition du bloc-notes
police de définition du bloc-notes
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
 Que dois-je faire si gpedit.msc ne peut pas être ouvert ?
Que dois-je faire si gpedit.msc ne peut pas être ouvert ?