
Cet article présente principalement le processus de création de l'environnement d'exploitation rem dans vue2.0. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
1. lib -flexible file
npm install lib-flexible --save
2 Importer le fichier lib-flexible
importer 'lib-flexible'
3. . Installez px2rem
#. npm i postcss-px2rem --save
# npm install px2rem-loader --save
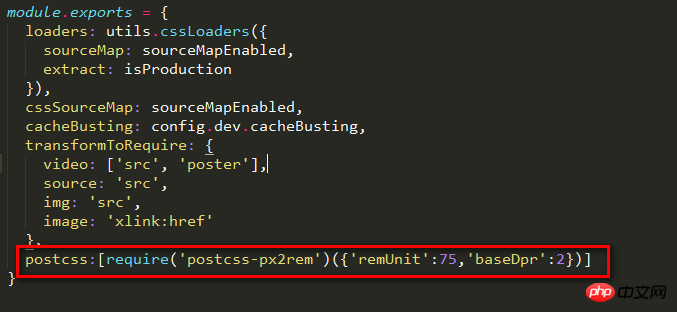
4. répertoire.conf.js
postcss:[require('postcss-px2rem')({'remUnit':75,'baseDpr':2})]

remUnit : 1/10 du brouillon de conception (par exemple 750, définissez 75 ici)
baseDpr : ....
Ce qui précède est l'intégralité du contenu de cet article, j'espère ce sera utile pour l'étude de chacun. Pour obtenir de l'aide, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Analyse de la façon d'utiliser les mixins dans Vue
Comment utiliser Font Awesome pour implémenter de petites icônes via Vue. js
Comment utiliser la validation du formulaire d'élément dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!