
Cet article présente principalement le mécanisme de récupération de place de js, qui a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Gestion de la mémoire. C’est automatique et invisible pour nous. Les types primitifs, objets, fonctions, etc. que nous créons occupent tous la mémoire.
Que se passe-t-il lorsqu'ils ne sont plus nécessaires ? Comment le moteur JavaScript les trouve-t-il et les efface-t-il ?
Le concept clé dans la gestion de la mémoire JavaScript est Accessibilité .
En termes simples, les valeurs « accessibles » sont accessibles et disponibles, et elles sont stockées en toute sécurité en mémoire.
Les valeurs suivantes sont nécessairement "touchables" et ne peuvent être supprimées pour quelque raison que ce soit :
Variables locales de la fonction actuelle et paramètres.
Variables et paramètres locaux de toutes les fonctions de la chaîne actuelle d'appels imbriqués.
Variables globales.
(et autres variables internes)
这些值都称为 *roots*。
Le fait que d'autres valeurs soient accessibles dépend dessus S'il est référencé par la racine et sa chaîne de référence.
Supposons qu'il existe un objet dans une variable locale et que sa valeur fait référence à un autre objet. Si cet objet est accessible, l'objet auquel il fait référence est également accessible. Des exemples détaillés seront donnés plus tard.
Le moteur JavaScript dispose d'un processus en arrière-plan de garbage collection. Il surveille tous les objets et les supprime lorsqu'ils deviennent inaccessibles.
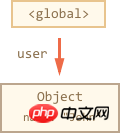
// user has a reference to the object
let user = {
name: "John"
};
La flèche représente une référence d'objet. La variable globale "user" fait référence à l'objet {name: "John"} (appelé John). L'attribut "name" de John stocke une valeur primitive, il n'y a donc pas d'autre référence.
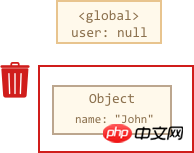
Si vous écrasez user, la référence à John est perdue :
user = null;

Maintenant, John devient inaccessible et le mécanisme de récupération de place le supprimera et libère la mémoire.
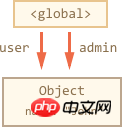
Si on copie la référence de user à admin :
// user has a reference to the object
let user = {
name: "John"
};
*!*
let admin = user;
*/!*
Si on répète cela une fois Opération :
user = null;
... Cet objet est toujours accessible via admin, il existe donc toujours en mémoire. Si nous écrasons également admin par null, il sera supprimé.
Cet exemple est plus compliqué :
function marry(man, woman) {
woman.husband = man;
man.wife = woman;
return {
father: man,
mother: woman
}
}
let family = marry({
name: "John"
}, {
name: "Ann"
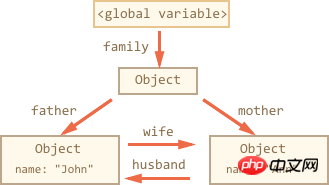
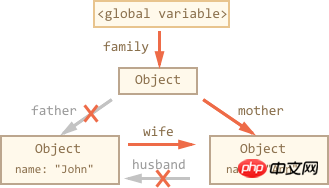
});marry La fonction fait référencer deux objets paramètres et renvoie un nouvel objet contenant tous les deux, la structure est la suivante :

Temporairement tous les objets sont accessibles, mais nous avons maintenant décidé de supprimer deux références :
delete family.father; delete family.mother.husband;

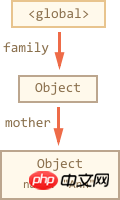
Supprimer une seule référence n'aura aucun impact, mais si les deux références sont supprimées en même temps, on voit que John n'est plus référencé par aucun objet :

Même si John fait toujours référence aux autres, il n'est pas référencé par les autres, donc John est désormais intouchable et son existence sera supprimée.
Après le ramassage des ordures :

Il peut aussi y avoir beaucoup de blocs d'objets qui se référencent les uns les autres (comme les îles) sont hors de portée.
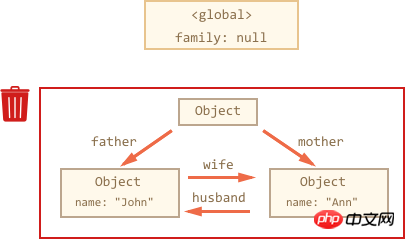
Opération sur l'objet ci-dessus :
family = null;
La situation en mémoire est la suivante :

Cet exemple démontre "accessible" L'importance de cette notion.
Même si John et Ann dépendaient l'un de l'autre, cela ne suffisait pas.
"family" L'objet entier a été coupé de la connexion racine, et rien n'y fait référence, cette île est donc hors de portée et ne peut qu'attendre d'être supprimée.
L'algorithme de base de collecte des ordures est appelé "mark-and-sweep" :
Garbage Collector Obtenez et marquez la racine.
Ensuite, visitez et marquez toutes leurs citations.
accède aux objets marqués en marquant leurs références. Tous les objets visités sont enregistrés et le même objet ne sera pas consulté de manière répétée à l'avenir.
… jusqu'à ce qu'il ne reste que des références non visitées.
Tous les objets non marqués seront supprimés.
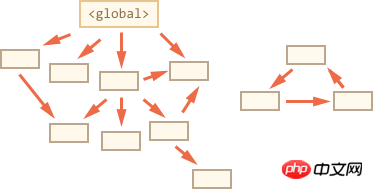
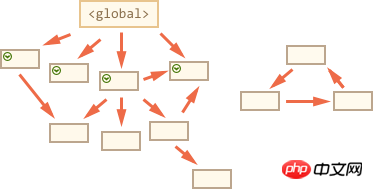
Supposons que la structure de l'objet soit la suivante :

Nous voyons clairement "l'île" à droite. Utilisez maintenant la méthode « marquer et effacer » pour y remédier.
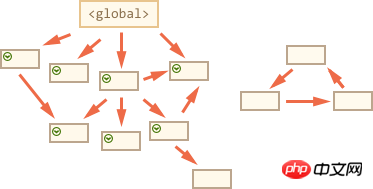
La première étape consiste à marquer la racine :

puis à marquer leurs références :

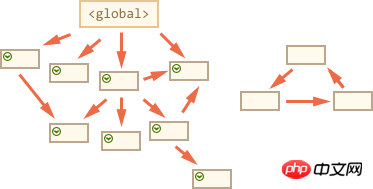
… …marquez les références auxquelles ils font référence :

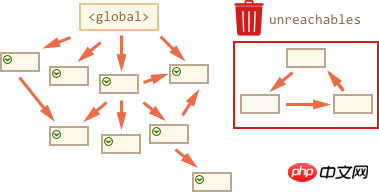
Les objets n'ayant pas été accédés sont désormais considérés comme inaccessibles et ils seront supprimés :

C'est ainsi que fonctionne la collecte des déchets.
Le moteur JavaScript a apporté de nombreuses optimisations sans affecter l'exécution, rendant le processus de garbage collection plus efficace :
Collecte générationnelle -- Objets sera divisée en « nouvelle génération » et « ancienne génération ». De nombreux objets ne sont plus nécessaires peu de temps après avoir terminé leurs tâches, ils peuvent donc être nettoyés fréquemment. Ceux qui sont restés sur place lors du nettoyage sont appelés membres de la « vieille génération ».
Collection incrémentielle -- S'il y a beaucoup d'objets, il est difficile de marquer tous les objets à la fois, et ce processus entraîne même un retard important dans l'exécution du programme. Le moteur tentera donc de diviser cette opération en plusieurs parties et d’exécuter une partie à la fois. Cela nécessite l’enregistrement de données supplémentaires, mais peut réduire efficacement l’impact de la latence sur l’expérience utilisateur.
Collecte des temps d'inactivité -- Le garbage collector essaie de s'exécuter uniquement lorsque le processeur est inactif pour réduire l'impact sur l'exécution du programme.
De plus, il existe de nombreuses optimisations pour le garbage collection, que je n'entrerai pas dans les détails ici. Chaque moteur a ses propres réglages et technologies, et cette chose a été mise à jour avec le. Les générations changent. S’il n’y a pas de réelle demande, cela ne vaut pas la peine de creuser trop profondément. Mais si cela vous intéresse vraiment, quelques liens d'extension seront fournis ci-dessous.
Points clés :
La collecte des déchets se fait automatiquement, nous ne pouvons pas la forcer ou l'empêcher.
Les objets accessibles seront conservés en mémoire.
Les références ne sont pas nécessairement accessibles (depuis la racine) : les objets qui se référencent les uns les autres peuvent être totalement inaccessibles.
Les moteurs modernes implémentent des algorithmes améliorés de collecte des déchets, et ils sont mentionnés dans le livre "The Garbage Collection Handbook: The Art of Automatic Memory Management" (R. Jones et al.).
Si vous êtes familier avec la programmation de bas niveau, vous pouvez lire A tour of V8: Garbage Collection pour en savoir plus sur le garbage collection V8.
Le blog V8 publie également fréquemment des articles sur la gestion de la mémoire. La meilleure façon d'apprendre l'algorithme de garbage collection est d'abord d'apprendre l'implémentation du V8 et de lire le blog de Vyacheslav Egorov (l'un des ingénieurs du V8). Je dis V8 car il existe de nombreux articles sur le V8 sur Internet. Pour d'autres moteurs, de nombreuses implémentations sont similaires, mais il existe de nombreuses différences dans les algorithmes de garbage collection.
Une compréhension approfondie du moteur est très utile lors de l'optimisation de bas niveau. Une fois que vous vous êtes familiarisé avec une langue, c’est une direction judicieuse à suivre.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment juger si la page est ouverte sur PC ou mobile via js
En JS détaillé explication du prototype
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!