 interface Web
interface Web
 js tutoriel
js tutoriel
 Utilisez le proxy local du nœud pour demander le fichier json et renvoyer les données d'interface
Utilisez le proxy local du nœud pour demander le fichier json et renvoyer les données d'interface
Utilisez le proxy local du nœud pour demander le fichier json et renvoyer les données d'interface
Au cours du processus de développement normal, le front-end et le back-end sont souvent développés en parallèle, et l'interface back-end ne peut pas être appelée temporairement. À l'heure actuelle, nous pouvons souvent utiliser des pseudo-données locales ou des données fictives. . J'ai principalement utilisé cette méthode dans le passé, mais récemment, lorsque je suis arrivé dans la nouvelle entreprise, j'ai découvert qu'elle utilisait la méthode proxy local du nœud pour effectuer des appels de simulation d'interface, puis que les données étaient lues et renvoyées via le fichier json local. .Je pense personnellement que cette méthode peut mieux refléter les nombreuses logiques du processus d'exécution du code métier, je vais donc brièvement faire quelques recherches et les enregistrer. Bien sûr, le principe est que le backend et le frontend ont une bonne méthode de communication d'interface.Le backend a déjà donné le nom de l'interface et les champs de structure de retour, de sorte qu'une fois l'interface backend écrite, elle puisse être déboguée directement sans modification.
Cette démo utilise l'échafaudage create-react-app pour initialiser le projet, utilise antd-mobile pour l'affichage des composants, utilise node's express pour créer l'environnement local et superagent pour effectuer les requêtes front-end et back-end depuis le nœud. les modifications du fichier d'exécution nécessitent un redémarrage, nodemon est utilisé ici. Démarrez le nœud Lorsque le fichier d'exécution du nœud est modifié, le service d'arrière-plan de l'application sera automatiquement redémarré.
La structure logique est très simple et très peu de connaissances sur les nœuds sont utilisées. Fondamentalement, après avoir lu la configuration et l'avoir utilisée, vous pouvez directement développer l'agent. Les composants sont principalement destinés à l'affichage, vous n'avez donc pas besoin de payer. trop d'attention à certains détails commerciaux. L'objectif principal ici est de vous montrer comment faire des demandes de proxy locales.
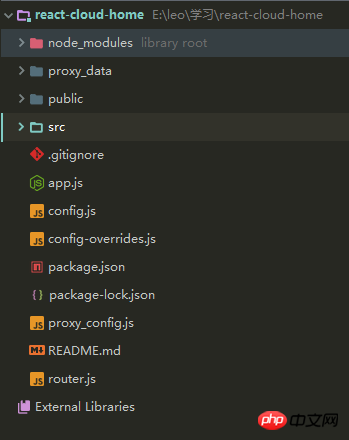
Tout d'abord, la structure du projet :

Le dossier src est le code métier. Ce n'est pas le but. app.js est l'entrée du fichier d'exécution du nœud ; le fichier router.js exécute la lecture du nœud. La méthode de retour des données du fichier josn local est implémentée ; config.js est certains fichiers de configuration pour le proxy ; proxy-confit.js est la logique de proxy du proxy local ; le dossier proxy_data est le fichier json local préparé, qui est utilisé lors de l'appel de l'interface. Un processus dans lequel le nœud appelle un fichier json local, puis lit le fichier et renvoie les données.
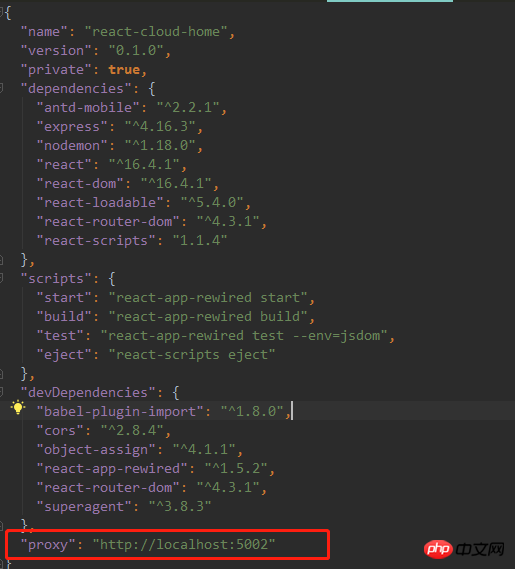
La première chose à noter est que package.json plus configuration proxy

À l'heure actuelle, il semble que cette configuration ne soit initialisée que pour create-react- app lorsqu'il est trouvé en ligne. Le projet fonctionne et sa fonction est de modifier le chemin demandé vers le chemin proxy. L'hôte et le port ici doivent correspondre au port hôte configuré ci-dessous.
详细解释一下:
app.js
var express = require('express');
var bodyParser = require('body-parser');
var router = require('./router');// 引入router
var config = require('./config');// 引入配置
var app = express();
app.use(router)// 注意执行
app.use(bodyParser.json())// 注意加上,否则返回的是数据流,不是json
app.listen(config.port, function () {// 启动应用
console.log('server is run on ' + config.port);
})
config.js代理配置,这里目前只有host和port根据项目需求自己加上即可。
var config = {
host: 'localhost',
port: 5002,
}
//这里面最重要的在于host/port其他可以根据项目需要加进去,
module.exports = config;
router.js //详细的代理和读取文件逻辑
var express = require('express');
var fs = require('fs');
var proxyConfig = require('./proxy_config.js');// 引入代理逻辑
var router = express.Router();//注意执行
/*
* RESTful 路由
*/
//router.get('/token', proxy.token);
// 下面文件执行逻辑在于当本地请求有符合proxy_config里面配置的正则,就会被代理到本地并且读取本地对 应json文件返回相应json数据
for(var i=0; i<proxyconfig.length module.exports proxy_config.js json><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/664/157/318/1531719633585316.png" class="lazy" title="1531719633585316.png" alt="Utilisez le proxy local du nœud pour demander le fichier json et renvoyer les données dinterface"></p><p>Voir l'adresse github pour le code détaillé, exécutez install puis démarrez l'application nodemon pour démarrer express, puis ouvrez npm run start pour démarrer le. application. <br>En plus du contenu demandé par le proxy, cette démo est également une petite démo complète de React. Elle utilise antd-mobie pour le développement de composants, et le chargement de réaction en fonction du niveau de la page du routeur effectue le chargement et les données à la demande. transfert entre les composants parents et enfants et communication, présentation simple du cycle de vie et modification des données d'état des composants. </p><p>Adresse Github : https://github.com/nextisleo/...<br>J'essaierai d'ajouter redux plus tard et d'utiliser un petit projet pour bien comprendre et développer React. </p><p>Recommandations associées : </p><p><a title="iNotify.js2如何做出浏览器title的一些功能" href="http://www.php.cn/js-tutorial-406592.html" target="_blank">Comment iNotify.js2 peut créer certaines fonctions de titre de navigateur</a></p><p class="mt20 ad-detail-mm hidden-xs"><a title="如何通过Vue.js使用Font Awesome实现小图标" href="http://www.php.cn/js-tutorial-406567.html" target="_blank">Comment utiliser Font Awesome via l'implémentation de Vue.js petites icônes</a><br></p><p class="mt20 ad-detail-mm hidden-xs"><a title="响应式React Native Echarts组件的介绍" href="http://www.php.cn/js-tutorial-406517.html" target="_blank">Introduction au composant réactif React Native Echarts</a><br></p></proxyconfig.length>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





