
Cet article explique avec vous comment VSCode peut introduire automatiquement les composants Vue et les modules Js. Les amis dans le besoin peuvent s'y référer.
Ajouter jsconfig.json dans le répertoire racine.
Vous devez jsconfig.jsonredémarrer la fenêtre VSCode après chaque modification
{ "include": [ "./src/**/*"
],
}

est le même que ci-dessus et doit être mis à jour jsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "./src/*"
]
},
}, "include": [ "./src/**/*",
],
}

En prenant lodahs comme exemple, installez lodash : npm install lodash
Ajouter jsconfig.json
{ "compilerOptions": { "checkJs": true,
}, "include": [ "node_modules/lodash/*"
],
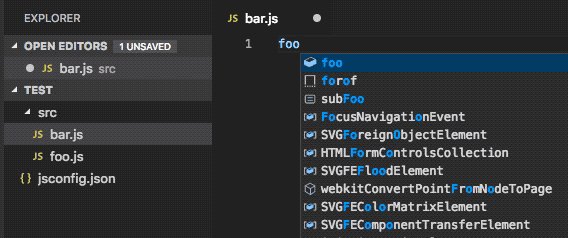
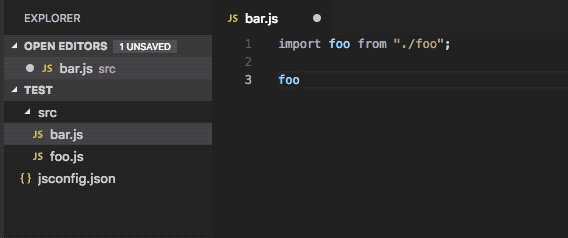
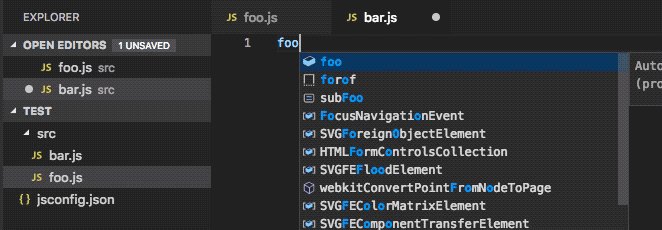
}Après avoir entré le mot-clé, cliquez sur l'ampoule d'invite (touche de raccourci : Ctrl/Command + .) et sélectionnez le JS module
Remarque :
checkJsCela peut provoquer des erreurs de syntaxe dans certains projets. Si des erreurs sont signalées, vous pouvez utiliser la méthode suivante comme alternative.

Npm Intellisense pour introduire automatiquement JS dans node_modulesInstallez l'extension VSCode : Npm Intellisense
ConfigurationNpm Intellisense
{ "npm-intellisense.scanDevDependencies": true, "npm-intellisense.importES6": true, "npm-intellisense.importQuotes": "'", "npm-intellisense.importLinebreak": ";\r\n", "npm-intellisense.importDeclarationType": "const",
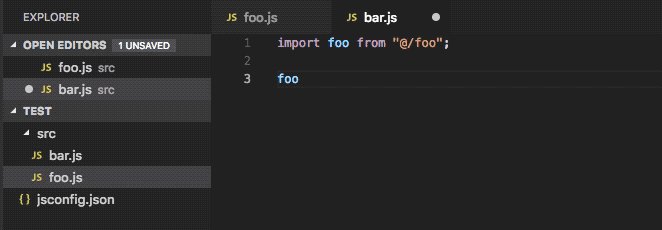
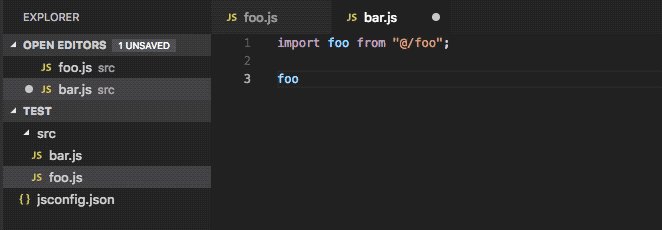
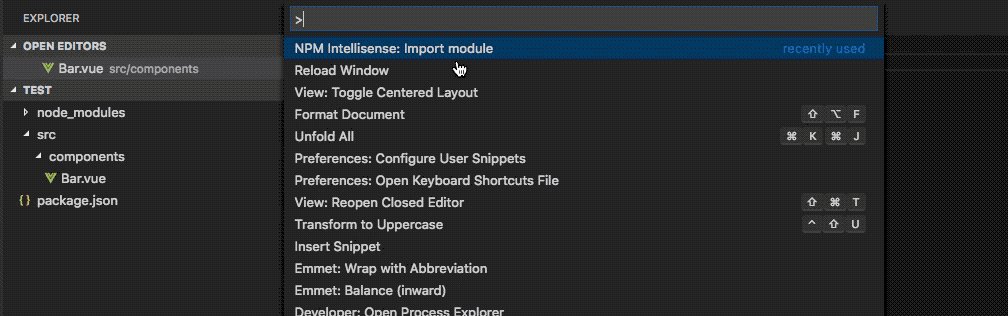
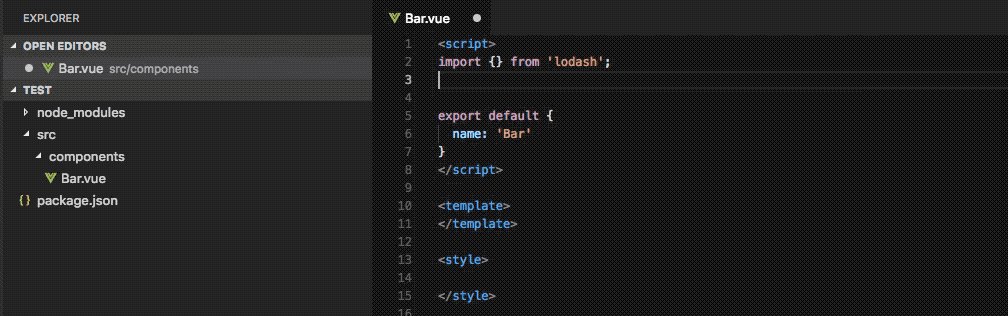
}Commande de saisie VSCode (Ctrl/Command + Shift + P) : Après Npm Intellisense: Import module, sélectionnez importer Package

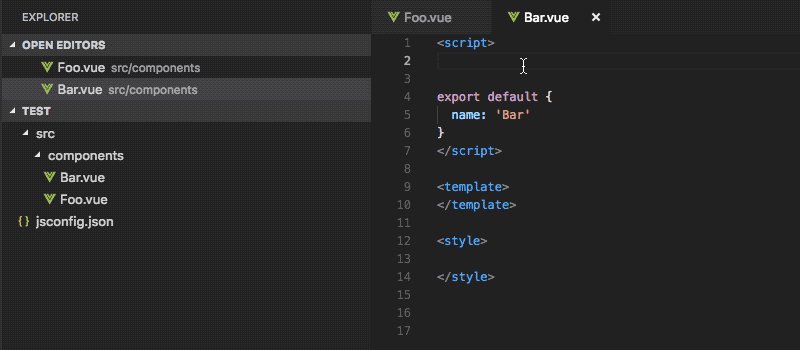
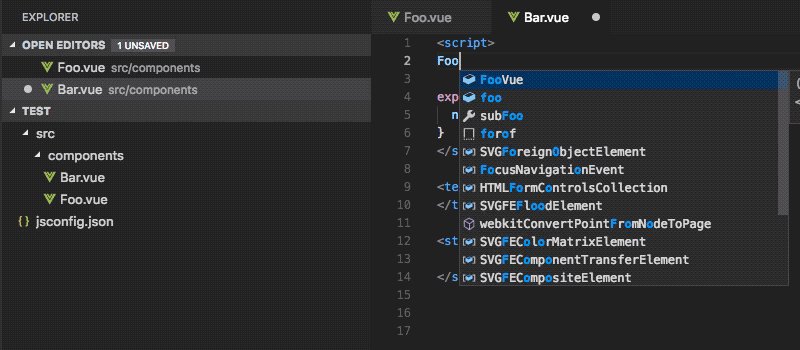
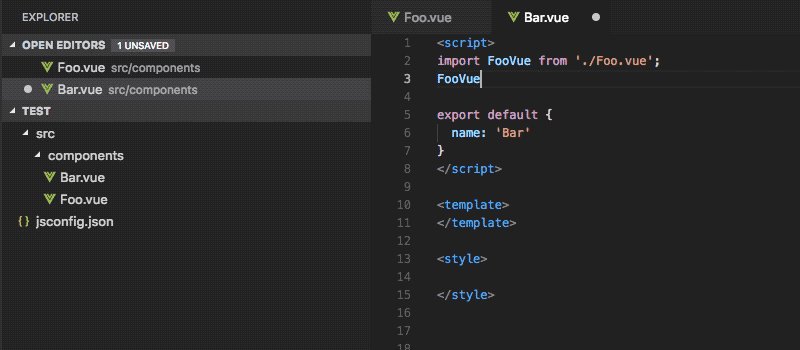
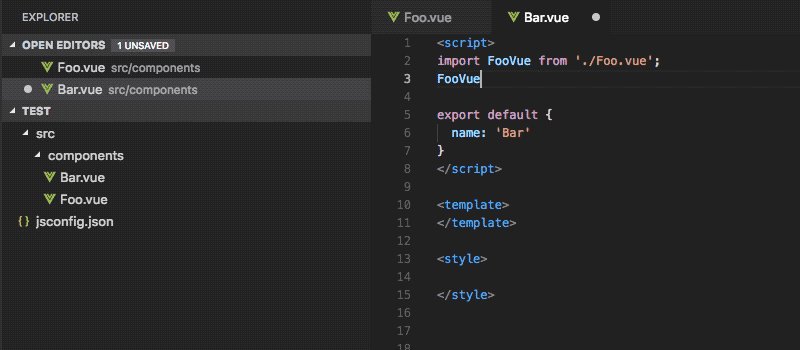
Après avoir introduit automatiquement les composants Vue et les modules JS, appuyez et maintenez Ctrl/Command et cliquez sur le chemin pour sauter directement dans ce fichier


Recommandations associées :
Introduction d'instances de méthode js externes dans vue
Exemple détaillé de configuration vscode vue-cli eslint
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
 Comment résoudre 400 mauvaises requêtes
Comment résoudre 400 mauvaises requêtes
 Quelle est la raison pour laquelle le réseau ne peut pas être connecté ?
Quelle est la raison pour laquelle le réseau ne peut pas être connecté ?
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 Comment obtenir une adresse URL
Comment obtenir une adresse URL
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
 utilisation de la paire de sockets
utilisation de la paire de sockets
 qu'est-ce que DriverGenius
qu'est-ce que DriverGenius