
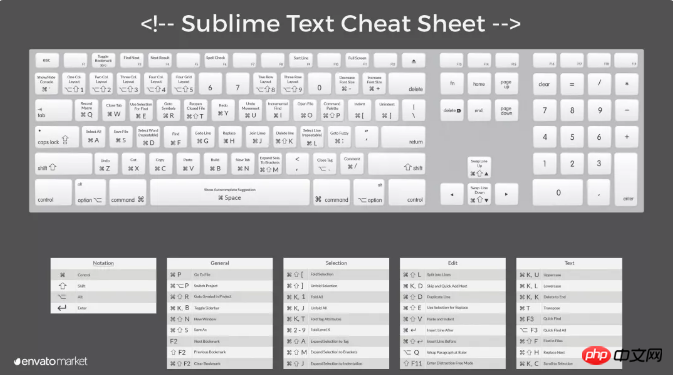
Sublime Text En tant qu'éditeur de code recommandé dans WOWPHP, il est appelé un « artefact ». Puisqu'il s'agit d'un artefact, il doit y avoir quelque chose que vous ne savez pas. La partie suivante parlera des opérations spécifiques d'utilisation de Sublime Text : (Téléchargement de la version chinoise de SublimeText3)

Notez que la touche ⌘ sur Mac correspond à la touche ctrl sous Windows Le contenu suivant utilise les touches Windows à titre d'exemple. Sauf indication contraire, elles peuvent être utilisées de manière interchangeable.
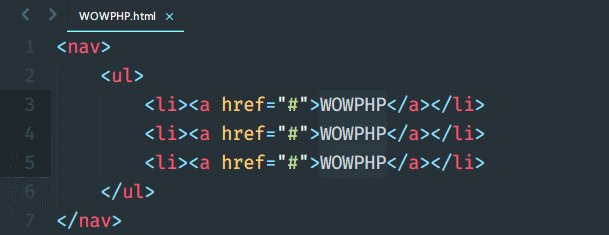
Astuce Sublime Text 1 : Sélectionnez le même élément à proximité
Win : CTRL + D Mac : ⌘ + D
Placez le curseur sur un mot , appuyer sur CTRL + D sélectionnera le mot. En maintenant CTRL enfoncé et en appuyant plusieurs fois sur D, vous sélectionnerez la prochaine occurrence de l'élément actuellement sélectionné. En maintenant CTRL et en appuyant trois fois sur D, trois morceaux de texte identiques seront sélectionnés.

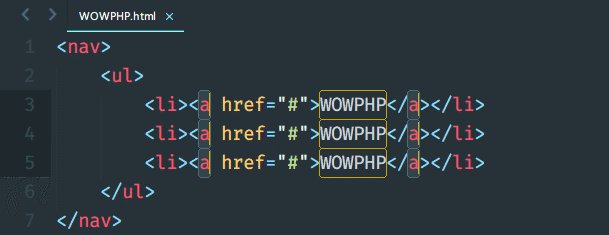
Astuce Sublime Text 2 : Sélectionnez tous les éléments correspondants dans le fichier actuel
Win : ALT + F3 Mac : CTRL + ⌘ + G
Cette opération est la même que la première fonction, la seule différence est qu'elle sélectionnera les caractères spécifiés dans tout le fichier, alors soyez prudent.

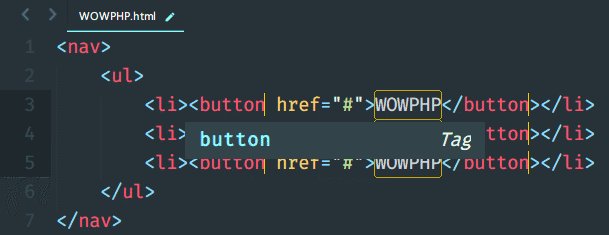
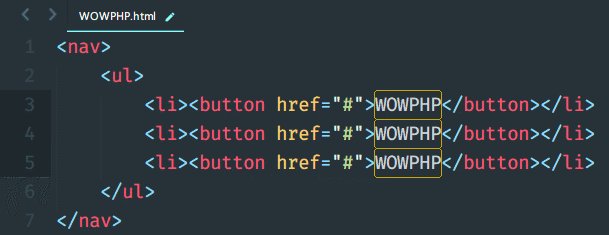
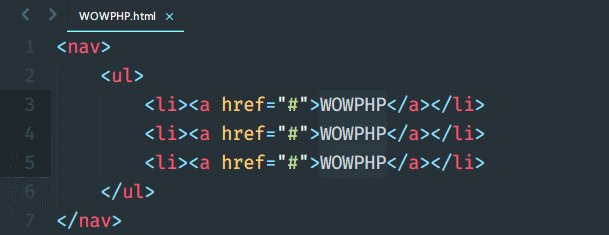
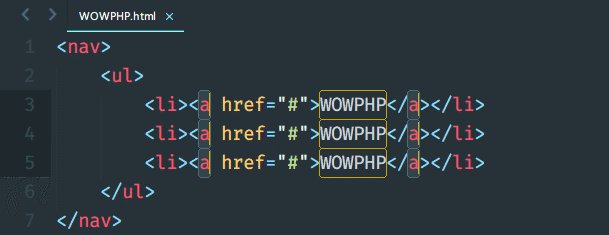
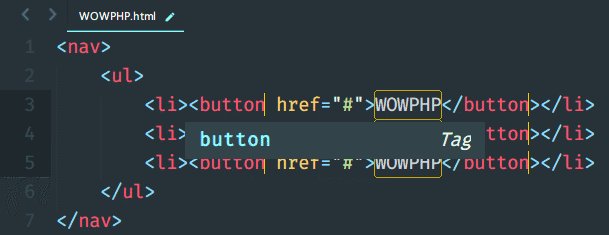
Astuce Sublime Text 3 : Sélectionnez la balise parent de l'élément actuel
Win : CTRL + MAJ + 'Mac : ⌘ + ⇧ + K
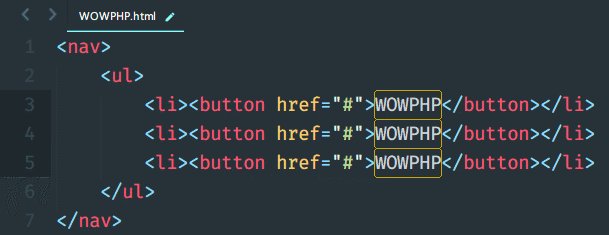
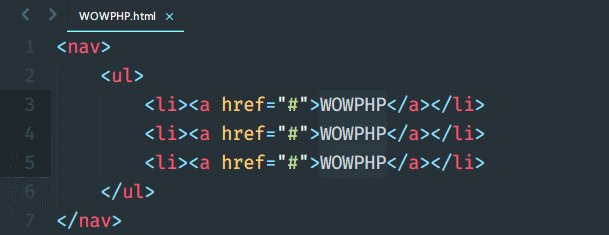
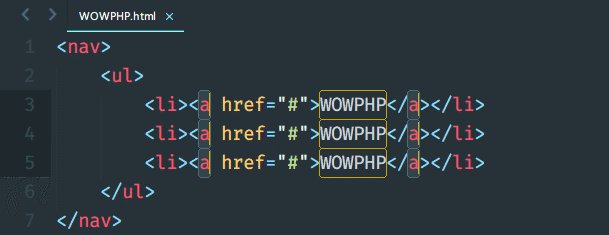
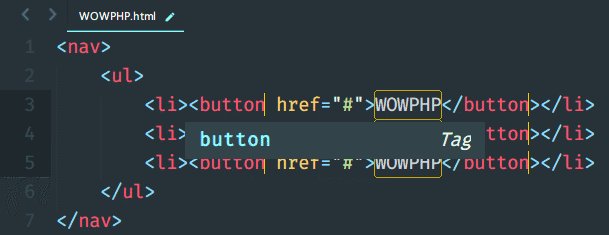
Lorsque vous devez remplacer la balise parent d'un élément (qui sera utilisée par les développeurs front-end), vous devez sélectionner la première et la dernière balise de l'élément à modifier, qui est très gênant. En sublime, vous pouvez le faire très rapidement.
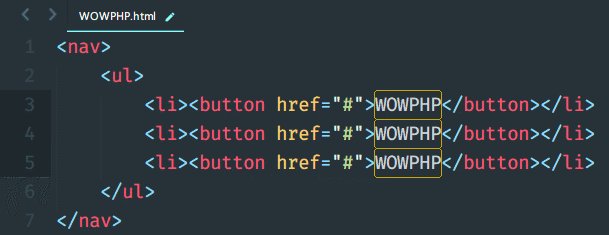
Par exemple, si je souhaite remplacer le lien a par un bouton, comme indiqué ci-dessous, il me suffit de sélectionner des éléments neutroniques par lots selon la méthode mentionnée ci-dessus, puis d'appuyer sur la touche de raccourci pour sélectionner le a balise, puis remplacez-la par la balise bouton .
Nécessite le plug-in Emmet

Astuce Sublime Text 4 : Sélectionnez la balise parent de l'élément actuel et sélectionnez l'élément parent vers le haut à partir du élément enfant
Win : CTRL + SHIFT + A Mac : CTRL + D
Cette touche de raccourci sélectionnera le conteneur parent. Appuyez à nouveau dessus pour sélectionner le conteneur parent du conteneur parent. ...et ainsi de suite. .
Nécessite le plug-in Emmet
Astuce Sublime Text 5 : Sélectionnez le contenu entre parenthèses
Gagnez : CTRL + MAJ + M Mac : ⌘ + ⇧ + ESPACE
Cela permet de tout sélectionner entre parenthèses. La même chose s'applique au CSS.
Astuce Sublime Text 6 : Déplacez-vous vers le haut ou vers le bas des lignes
Gagnez : CTRL + MAJ + ↑ ou ↓ Mac : ⌘ + CTRL + ⇧ ou ⇩
Astuce de texte sublime 7 : enveloppez les lignes ou les éléments sélectionnés avec des étiquettes
Gagnez : ALT + MAJ + W Mac : CTRL + ⇧ + W
Astuce Sublime Text 8 : Calculer des expressions mathématiques
Win : CTRL + MAJ + Y Mac : ⌘ + ⇧ + Y
Cette fonction est très intéressante En fait, elle peut être utilisée dans de nombreuses situations. Tant qu'il y a une expression, elle peut rapidement vous aider à calculer le résultat.
Astuce Sublime Text 9 : Conversion de casse
Gagner : CTRL + K puis U (majuscule) CTRL + K Appuyez sur L (minuscule) à nouveau Mac : ⌘ + K Puis appuyez sur U (majuscule) ⌘ + K Puis appuyez sur L (minuscule)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?
 Comment vendre des pièces LUNA
Comment vendre des pièces LUNA
 Quelles sont les méthodes pour télécharger des vidéos depuis Douyin ?
Quelles sont les méthodes pour télécharger des vidéos depuis Douyin ?
 Classements des échanges de crypto-monnaie
Classements des échanges de crypto-monnaie
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Comment calculer les frais de traitement du remboursement du chemin de fer 12306
Comment calculer les frais de traitement du remboursement du chemin de fer 12306
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Comment désactiver les mises à jour automatiques dans Win10
Comment désactiver les mises à jour automatiques dans Win10