
Cet article explique avec vous comment implémenter la technologie d'assemblage d'images avec Css Sprite. Le contenu est très bon. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.

Réduisez les requêtes http de la page Web, améliorant ainsi considérablement les performances de la page.
Cela résout le problème des concepteurs de sites Web dans la dénomination des images. Il leur suffit de nommer une collection d'images. Il n'est pas nécessaire de nommer chaque petit élément, améliorant ainsi l'efficacité du Web. réalisation de pages.
Il est facile de changer le style. Il vous suffit de modifier la couleur ou le style d'une ou de quelques images, et le style de l'ensemble de la page Web peut être modifié. L'entretien est plus pratique.
3. Principe de mise en œuvre
Le code est le suivant : 
*
*background-position:npx npx;<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>background-position<</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<span class="oo span1"></span>
<span class="oo span2"></span>
<span class="oo span3"></span>
<span class="pp span4"></span>
<span class="ll span5"></span>
<span class="hh span6"></span>
</body>
</html>
.body{
margin:0 auto;
text-align:center;
}
.oo{
display:block;
width:43px;
height:44px;
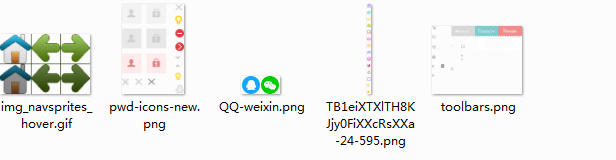
background:url(images/img_navsprites_hover.gif) no-repeat;
margin:20px auto;
}
.span1{
background-position:0 0;
position:absolute;
top:0px;
}
.span2{
background-position:-47px 0;
position:absolute;
top:0px;
left:60px;
}
.span3{
background-position:-94px 0;
position:absolute;
top:0px;
left:120px;
}
.span1:hover{
background-position:0 -45px;
}
.span2:hover{
background-position:-47px -45px;
}
.span3:hover{
background-position:-94px -45px;
}
.pp{
display:block;
width:38px;
height:38px;
background:url(images/pwd-icons-new.png) no-repeat;
margin:20px auto;
}
.span4{
background-position:-48px -96px;
}
.ll{
display:block;
width:24px;
height:26px;
background:url(images/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png) no-repeat;
margin:20px auto;
}
.span5{
background-position:0 -483px;
}
.hh{
display:block;
width:18px;
height:18px;
background:url(images/toolbars.png) no-repeat;
margin:20px auto;
}
.span6{
background-position:-95px -211px;
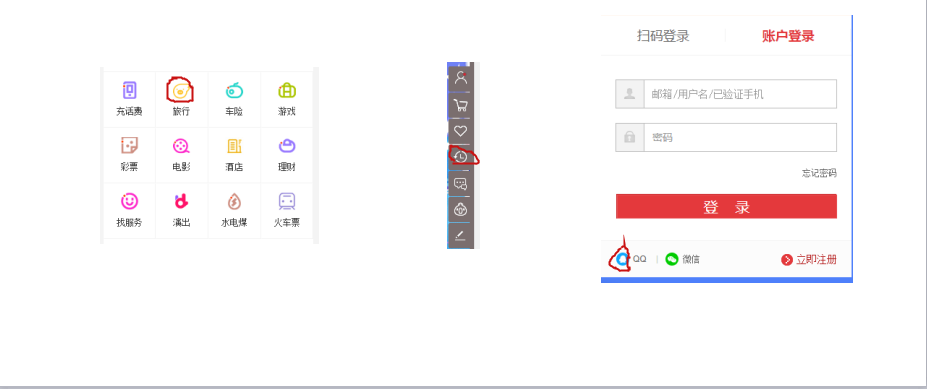
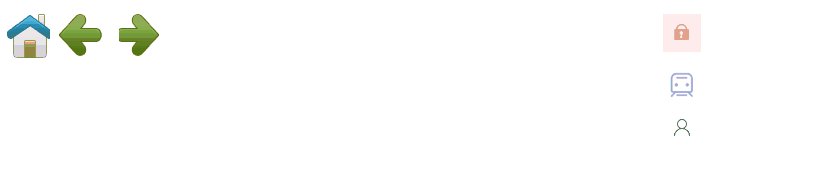
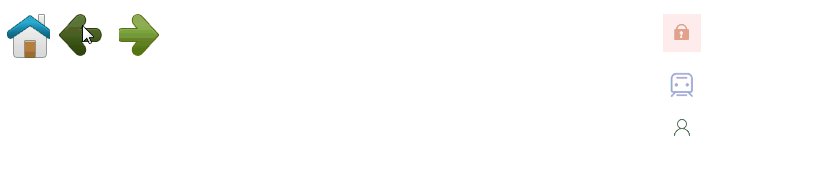
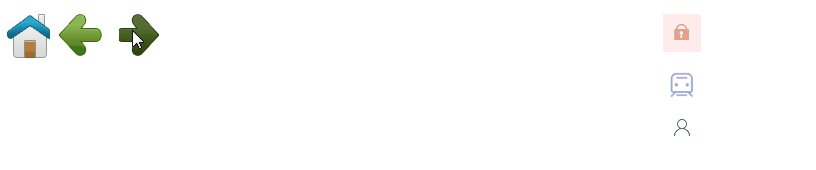
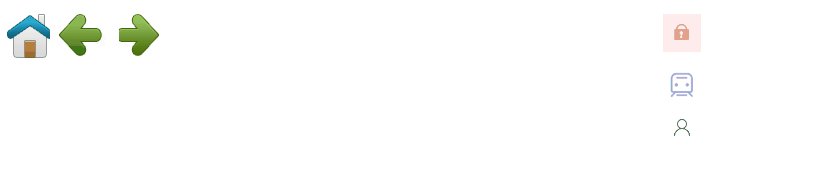
}** L'image de l'effet est la suivante :
(Voici l'image originale)

 Recommandations associées :
Recommandations associées :
Comment utiliser CSS3 pour obtenir effet texte origami
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 que signifie la concentration
que signifie la concentration
 Tutoriel de création de tableaux de documents Word
Tutoriel de création de tableaux de documents Word
 Utilisation de la suppression de base de données
Utilisation de la suppression de base de données
 Comment supprimer des personnes de la liste noire sur WeChat
Comment supprimer des personnes de la liste noire sur WeChat
 Comment réparer LSP
Comment réparer LSP
 Qu'est-ce qu'un serveur de noms de domaine racine
Qu'est-ce qu'un serveur de noms de domaine racine
 Comment utiliser la fonction fit en Python
Comment utiliser la fonction fit en Python
 Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
 Les principaux dangers des virus chevaux de Troie
Les principaux dangers des virus chevaux de Troie