
Cet article partage avec vous l'analyse des attributs des balises méta des méta-informations en HTML. Le contenu est très bon. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
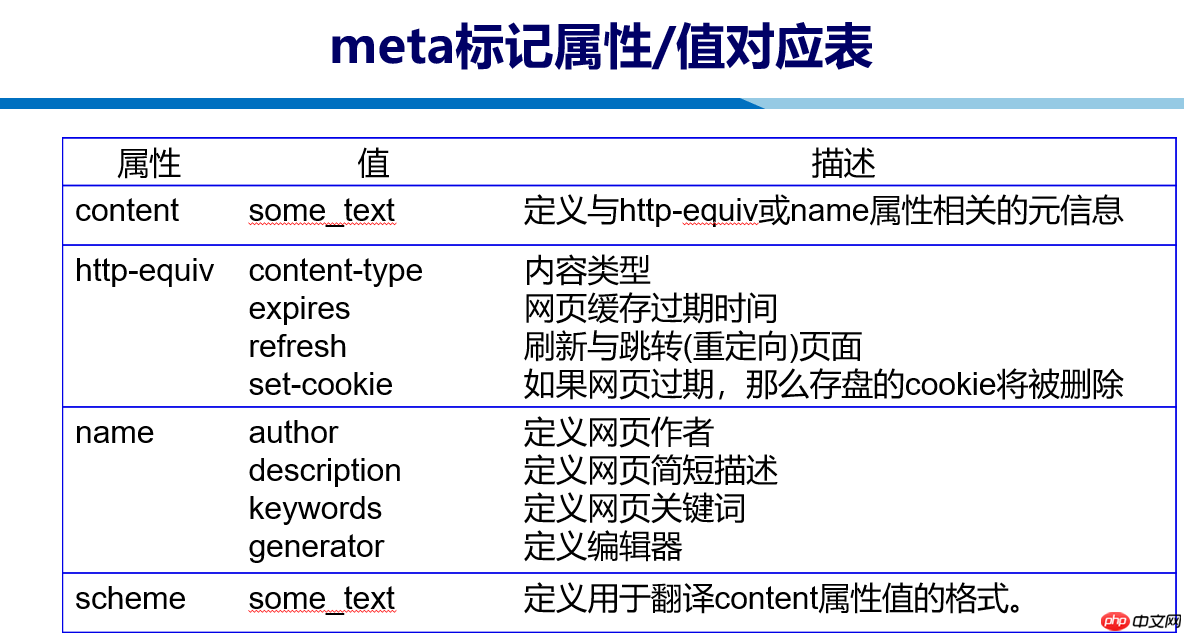
La balise méta est utilisée pour décrire les attributs d'un document de page Web HTML, également appelés méta-informations. Ces informations ne seront pas affichées dans la page du navigateur, telles que l'auteur, la date et l'heure. description de la page Web, actualisation de la page, etc.
Syntaxe de base :
<meta name = " "content=" "> <meta http-equiv=" " content = " ">
attribut de nom et attribut de contenu
L'attribut name est utilisé pour décrire une page Web. C'est un nom sous la forme de "nom/valeur". Le contenu (valeur) décrit par la valeur de l'attribut name est représenté par l'attribut content, qui est pratique pour les robots des moteurs de recherche pour trouver et classer. Les plus importants d'entre eux sont la description, les mots-clés et les robots.
Attribut http-equiv et attribut de contenu
L'attribut http-equiv est utilisé pour fournir le message d'en-tête de réponse du protocole HTTP, qui commence par " Un nom sous la forme de "nom/valeur". Le contenu (valeur) décrit par la valeur de l'attribut http-equiv est représenté par l'attribut content, qui est généralement fourni aux navigateurs et autres appareils avant la page Web. est chargé. Le plus important d'entre eux est que le jeu de caractères de type contenu fournit des informations de codage, des actualisations, des sauts de pages, un cache de pages sans cache et l'expiration du délai d'expiration du cache de pages Web.

Comment utiliser les balises méta
<meta name = "keyworlds" contend="信息参数"/> <meta name = "description" contend="信息参数"/> <meta http-equiv = "content-type" contend="text/html;charset=信息参数"/> ----在HTML5中可写成<meta charset="UTF-8"> <meta name = "author" contend="信息参数"/> <meta http-equiv = "refresh" contend="时间; url=网址参数"/>
Exemple :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="keywords" content="前端开发">
<meta name="description" content="前端开发">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com/">
<title>前端开发技术初步应用</title></head></html>Recommandations associées :
Résumé des différents attributs de table HTML (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le panneau de configuration Win11
Comment ouvrir le panneau de configuration Win11
 Le concept m2m dans l'Internet des objets
Le concept m2m dans l'Internet des objets
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Prix de la pièce U aujourd'hui
Prix de la pièce U aujourd'hui
 balises communes pour les dedecms
balises communes pour les dedecms
 Comment publier du texte dans WeChat Moments
Comment publier du texte dans WeChat Moments
 Utilisation de l'instruction delete
Utilisation de l'instruction delete
 Comment débloquer un téléphone Oppo si j'ai oublié le mot de passe
Comment débloquer un téléphone Oppo si j'ai oublié le mot de passe